Working with SharePoint WebHooks with JavaScript using an Azure Function
/This blog post covers additional explanation on how to subscribe to SharePoint WebHooks and have it running with only JavaScript in Azure Functions. The entire code is in one single JavaScript file.
The SharePoint team delivered on the promise to ship SharePoint WebHooks, and made an reference example in C#. Be sure to watch the PnP webcast as well.
What is Azure Functions?
Azure Functions, in the simplest sense, is a Azure WebJob that lets you run a JavaScript function in a file (it can do C# too), and it will run it for you when you trigger it. Because it is a Serverless platform - you don't pay for the WebJob unless your function is running. This makes it really economical (you also get like a million free runs per month...)
Azure Function comes with a super user-friendly UI and you can paste or upload your JavaScript directly in the browser. You don't need any tools installed.
Running in the browser
Of course, this is server-JavaScript. So think NodeJS. We can talk to lots of REST APIs (Graph, SPO) but there will be no browser DOM.
What can you do with this?
You can trigger it on a timer. Hey that sounds like a SharePoint Timer Job.
You can trigger it on a web request. This is super useful if you have a client-side UX and you need a button to do some high level elevated permission action. You call the Azure Function to do it for you, using an App-Only permission elevation.
Why is SharePoint WebHooks important?
A SharePoint WebHook is a REST endpoint that you can attach a remote End Point to. Right now, there is only a List endpoint. So any updates to the list items will trigger an event, and SharePoint will call your function.
Hey. Wait that sounds like a SharePoint Remote Event Receiver. You are right!
Design
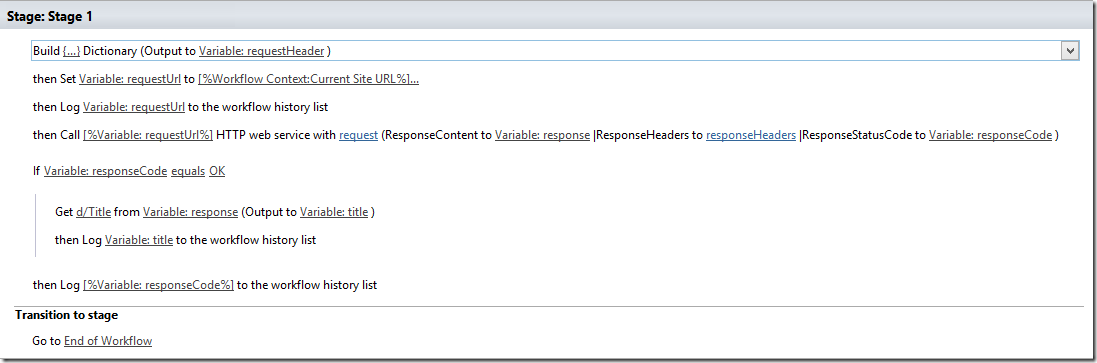
So the idea of our function is this - when triggered:
It will Auth and then talk to SharePoint REST and do one of the following.
- Check if it has a request parameter "subs" - then it will list the current subscriptions on our target list
- Check if it has a request parameter "sub" - it will try to attach itself to the target list
SharePoint will immediately call the function with a validationtoken parameter so… - Check if the request has a validationtoken parameter - it will immediately reply with that token as text/plain.
- Skipping all three conditions, it will run the default action
The default action is that it will add an list item in a different destination list. Because the function is running on its own App-Only permission, it can update a list that the original user doesn't have access to.
GET Subscriptions
options = { method: 'GET', uri: "https://johnliu365.sharepoint.com/_api/web/lists/getbytitle('subscribe-this')/subscriptions", headers: headers }; request(options, function (error, res, body) { context.log(error); context.log(body); context.res = { body: body || '' }; context.done(); });
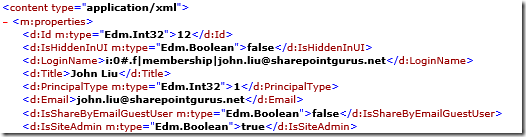
GET subscriptions. Array result is [] empty by default. It has subscriptions after you attach hooks successfully.
POST Subscription (to add itself)
options = { method: 'POST', uri: "https://johnliu365.sharepoint.com/_api/web/lists/getbytitle('subscribe-this')/subscriptions", body: JSON.stringify({ "resource": "https://johnliu365.sharepoint.com/_api/web/lists/getbytitle('subscribe-this')", "notificationUrl": "https://johnno-funks.azurewebsites.net/api/poke-spo2?code=q8sq9wxm62asd-YOURTRIGGERCODE", "expirationDateTime": "2017-01-01T16:17:57+00:00", "clientState": "jonnofunks" }), headers: headers }; request(options, function (error, res, body) { context.log(error); context.log(body); context.res = { body: body || '' }; context.done(); });
Sending POST subscription without handling validation token. The request fails.
Handle Validation Token
// if validationtoken is specified in query // immediately return token as text/plain context.log(req.query); context.log(req.query.validationtoken); context.res = { "content-type": "text/plain", body: req.query.validationtoken }; context.done();
The function is called twice. Second time by SharePoint to validate the subscription.
Result Video
The Poked list item was created by "SharePoint App" not "John Liu" the user.
Notes
This demo builds on top of the code from Azure Functions, JS and App-Only Updates to SharePoint Online that covers authentication with certificate, and running AppOnly permissions.
Additionally, I've moved ClientID and Certifate ThumbPrint to Azure Function App Settings. This means they are no longer part of the code.
App Settings
var clientId = process.env['MyClientId']; var thumbprint = process.env['MyThumbPrint'];
Function App Settings > Configure App Settings
Source Code
I'm making an effort to put all my demo source code on GitHub going forward. This is part of the "Upgrade Your JS" demos.
https://github.com/johnnliu/demo-upgrade-your-js/tree/master/azure-function-web-hook
Let me know what you think about SharePoint WebHooks, Azure Functions and JavaScript that will rule everything ;-)
If you spot a bug or want to update the code - send me a Pull Request.