Using VSNET 2013 and write TypeScript directly to any SharePoint via WebDAV
/Disclaimer: This is not the recommended workflow. As a developer you should use VS.NET 2013 and build SharePoint projects. You can then use TypeScript in your solution.
This is just a REALLY nice way to be super productive while working on Javascript in SharePoint. Additionally, it works with Office 365, SharePoint 2007, 2010, 2013. Does not require you to have a SharePoint development environment with Visual Studio .NET installed.
What do you need:
- A windows machine, with Visual Studio .NET 2013 (TypeScript is better with VSNET 2013)
- You don't need SharePoint installed in this machine. You also don't need to have the VS.NET SharePoint extensions installed.
- You need TypeScript though, grab it from: http://www.typescriptlang.org/#Download
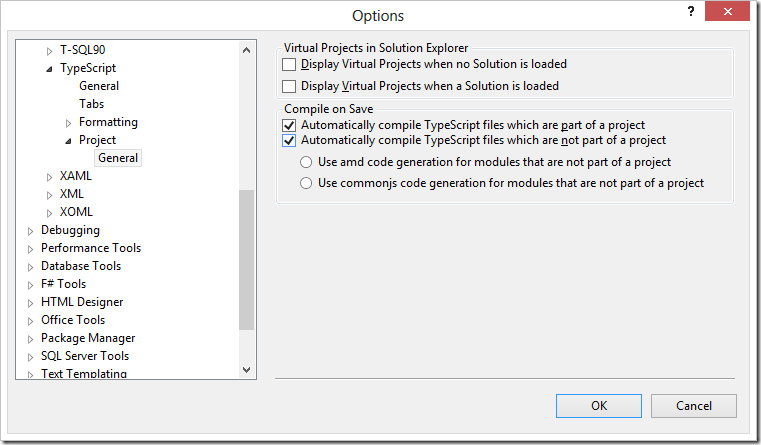
Change your VS.NET settings:
We will be opening TypeScript and Javascript files directly from SharePoint via WebDAV. These files are not part of a VSNET project. So we need to flick on an option within VS.NET to automatically compile TypeScript files which are not part of a project
Open... TypeScript!
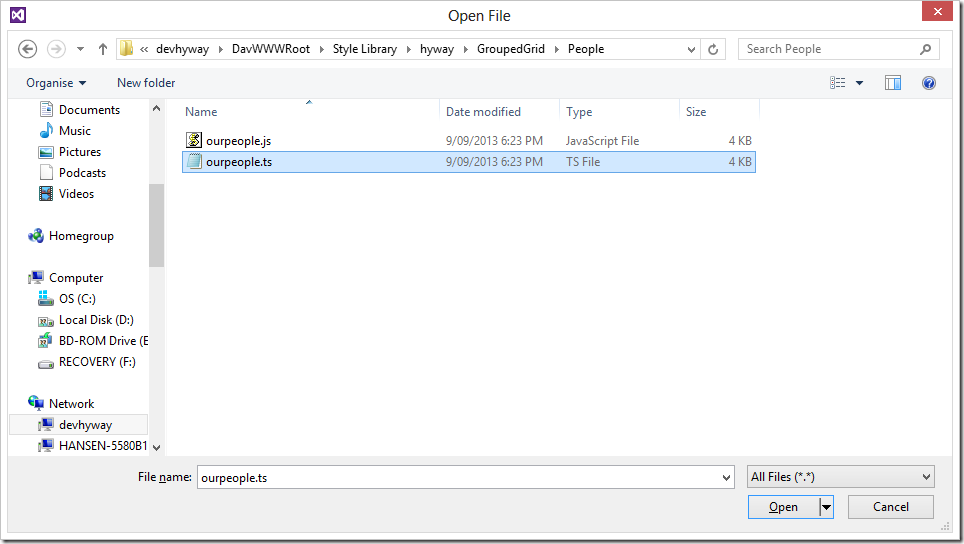
So now you can open TypeScript directly from File > Open

Figure: VS.NET Open File Dialog
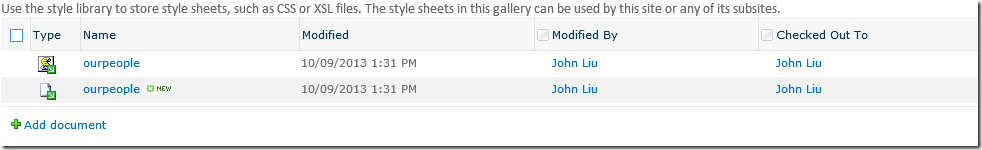
And as you work in VS.NET and save the TypeScript file, the Javascript is generated and populated next to the TypeScript file on SharePoint.

Figure: SharePoint TypeScript and Javascript files kept in sync by VS.NET
Similarly, you can create new TypeScript files in VS.NET and save it to SharePoint.
Your master page references the Javascript file. So you can go back to the pages that is using the new function and just F5 to refresh it and see the new results.
Why is this cool?
- You can use VS.NET 2013 on your client machine, and use the latest version of TypeScript regardless of what SharePoint server you are talking to. You aren't restricted by SharePoint 2010 and needing VS.NET 2010, or using VS.NET 2008 with SharePoint 2007. You don't need SharePoint installed locally and you don't need to have the SharePoint extensions installed for VS.NET 2013. As a consultant this is a life saver - I can now use TypeScript on old 2010/2007 environments.
- You get the productivity of being able to save (in VS.NET), refresh (in browser) and immediately see changes in your Javascript. You don't have to package / deploy / update-spsolution etc
- You get all the benefits of TypeScript, including reference paths (as long as you put the definition files in SharePoint too, in a relative location).
- When you are ready to package and deploy, take the TypeScript file out and put it into a proper SharePoint solution.