InfoPath - binding Linked Picture Display Text for dynamic tooltips
/InfoPath is an ideal tool for XML forms. Whenever you have forms, invariably, you have little helper icons to suggest text to your users regarding how to fill out a form.
In InfoPath, the Picture control allows you to have alt text. But this is hard coded and you can't easily change this without modifying your form template. If you are using the icons in a repeating section, there is also no way to make them different, and display different tooltip based on different rows in the sections.
That's all about to change. :-)
The Linked Picture Schema
I was experimenting with a different control in InfoPath: the Linked Picture control.
http://msdn.microsoft.com/en-us/library/dd959291.aspx
<img hideFocus="1" class="xdLinkedPicture" xd:boundProp="src" xd:binding="my:field1"
xd:boundPropSecondary="displaytext" xd:binding_secondary="my:field1/@my:field2"
tabStop="true" tabIndex="0" xd:xctname="LinkedImage" xd:CtrlId="CTRL2"> <xsl:attribute name="src"> <xsl:value-of select="my:field1"/> </xsl:attribute> <xsl:attribute name="displaytext"> <xsl:value-of select="my:field1/@my:field2"/> </xsl:attribute> <xsl:attribute name="alt"> <xsl:choose> <xsl:when test="string-length(my:field1) > 0"> <xsl:value-of select="my:field1/@my:field2"/> </xsl:when> <xsl:otherwise>Click here to insert a picture</xsl:otherwise> </xsl:choose> </xsl:attribute> </img>
My highlights in the above XML: the Linked Picture control, at the schema level, supports two level binding - both the image's SRC attribute as well as the DISPLAYTEXT attribute. Which is then translated to the alt attribute in the XSLT.
Very interesting.
Hmm... It has always been there! Since 2010. Why didn't anyone tell me this
I thought I might need to resort to XSLT hacking in order to get this to work, but I decided to look at the Ribbon controls for the Linked Picture control in InfoPath. Behold!
There are two sections of binding on the Control Tools ribbon for a Linked Picture control. The left one, controlling the main binding, is for the SRC. The right is actually for the Display Text!
Prepare a file to bind to
The XML file you can bind to:
<?xml version="1.0" encoding="utf-8"?>
<html>
<img-info>http://server/Style Library/Images/info.png</img-info>
<tooltip1>These guys are cool!</tooltip1>
</html>
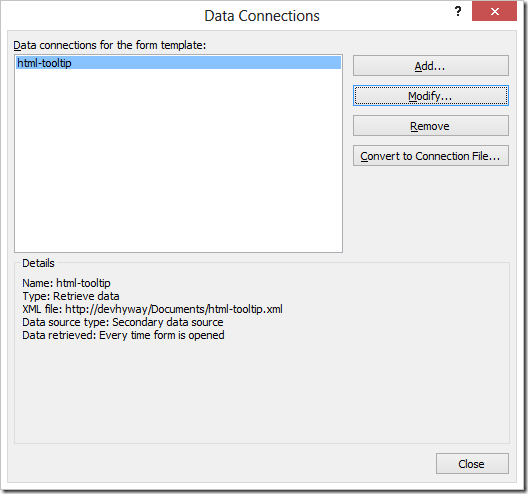
Add this as a secondary data source, and bind the two properties to fields on this XML file.
Store the XML on SharePoint server
I suggest storing this file on the SharePoint server. And then configure InfoPath to obtain the XML from the source server. This way, each time you open the Form, it will read the most up-to-date version.
Content is now dynamic
This means you can update the image src or title attribute in the XML file dynamically.
You can also update the image without having to redeploy the form.
If you want to change an icon in your form - now they are all stored within SharePoint. If you want to change the display text, change it in the XML file in SharePoint. No template re-deployment required.
Your business analyst wants to tweak the words used in the tooltip? Get him to update the XML file directly in SharePoint. As long as he doesn't break the XML encoding it's very simple. No need to update InfoPath.
Image is dynamic. Form template just got smaller
A bonus of this technique is that the image isn't stored inside the template file. So your template is now smaller.
Two independent bindings
The two binding are independent, and don't have to come from the same node in a XML source.
This means, you can have a repeating section showing tooltip icons. Each image's SRC is bound to the same image URL. But each tooltip can be bound to a repeating field in the repeating section.
Example
Tooltip working - now works by binding:
- In this case here, the Picture is bound to the URL from the static XML file.
- The tooltip text is bound to the database field returned from the service call.
Works in both Web Forms and InfoPath client forms
Works in InfoPath client as well as web forms*
* Web Forms has an issue where sometimes Javascript will overlay on top of your Linked Picture, preventing the tooltip from showing up. You'll need to add a small bit of Javascript to cancel this when the Linked Picture control is read-only.
![clip_image002[5] clip_image002[5]](https://static1.squarespace.com/static/5527bff2e4b0b430660b0d10/5527c30de4b030eeeef09715/5527c30fe4b030eeeef0a107/1380265884943/Windows-Live-Writer-7b890b709784_EC02-)

![clip_image002[7] clip_image002[7]](https://static1.squarespace.com/static/5527bff2e4b0b430660b0d10/5527c30de4b030eeeef09715/5527c30fe4b030eeeef0a10b/1380265897263/Windows-Live-Writer-7b890b709784_EC02-)


