Martin Fowler's latest article on CrossPlatformMobile is a great read, he argues based on history with Java and Smalltalk, that the best solution for Cross Platform Mobile solutions is the web, with caveats:
- Don't use cross-platform toolkits
- For maximum reach: built a web app that looks like web app
- To appeal to a particular platform: build a native app for that platform, with a experience design based on that platforms interaction style
I agree in part, but strongly disagree with the first conclusion.
The need
There are lots of difference devices, there are more coming, if we can write once and run it everywhere it would surely save us a lot of time and effort. Let's look at our options:
- Cross platform toolkits, such as Adobe Packager, or .NET Silverlight with Monotouch
- A web application
History with Java
Of course, whenever anyone says "Write Once Run Everywhere", the most famous example that comes to mind would be Java. Java indeed suffered from having mixed minds about what to do with the UI - do we ignore platform differences and go with our own standard UI (Swing), which doesn't behave the way users expect. Or do we go with platform specific UI (AWT) but on different platforms the behaviour is different?
I would probably argue that in the days of Java - there was a strong community sentiment to go with Swing, to believe in the write-once run-everywhere model. Even to the point of disregarding the user's experience. This probably is the biggest downfall in why Java's UI was never really accepted.
If you were writing a rich desktop application today, and for some reason choose to use Java, I would argue that you stick to a well defined MVC design and make sure you have a great UI for the platforms that are important to you. E.g. Windows, and Mac.
MVC or MVP
I briefly mentions MVC or MVP, which ever design you follow, the teaching is the same. The View is interchangeable. One assumes that a significant part of a Rich application is the underlying model and the logic, these are not UI focused and are completely interchangeable.
If you are at a point where it is important for you to have a great amount of User Experience, then I'd argue that you spend the time customizing the View specific to that platform, and not waste more time stuffing around with the model or presenter logic that you already have.
What would EA (Electronic Arts) Do?
Supporting rich applications cross platform on a massive scale is not a new problem. It is not even an unexplored territory. Nor is it specifically difficult. This is a problem that is already solved in the electronic gaming world. How does EA publish a game simultaneously for Play Station 3, XBox 360, PC and perhaps even the Wii at the same time? Yes there are different teams customizing each individual experience, but the majority of the work is built on a common platform that they have created over the years.
The problem with the Web as a platform
There is only one problem with the web as the platform. It is absolutely the lowest common denominator. If you are picking the web, you have to ask yourself OK, is my goal here to produce something that "works OK" for as many devices as possible. Or is my goal here to create a custom specialized experience on two or three specific platforms.
Martin raises the problems of Web in terms of lacking API support, here are a few more issues:
- Uncertain Offline Support
- Unstable Web Socket support
- No Camera access, pipeline, image or video
- No API for communicating with other applications on the device
- No API for communicating with on device facilities such as contacts, lists, calendar or local library
- No background thread capability
- No bluetooth device support (or USB)
- But no Accelerometer, compass
- Immature UI controls
- Simple UI data binding
- No control over browser caching
- No 3D graphics acceleration capabilities
- Encryption capabilities (DRM)
Some good points:
- CSS is an excellent UI skinning capability
- DOM is well understood
- Support for video and sound playback are decent
- Most mobile browsers provides Geo location information. But this isn't guaranteed on every mobile device.
And of course, we all have to choose
Yes I suppose if you have to pick a platform, the web is at least on the radar
But we are looking at an API model that is really still a few years behind most leading rich API's, on any platforms that you look: iOS, MacOS, Windows, Andriod and even the Windows Phone
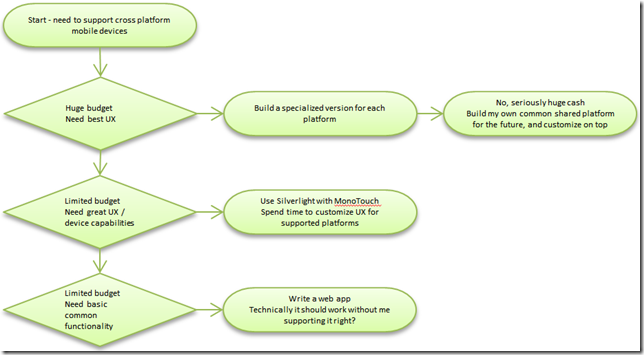
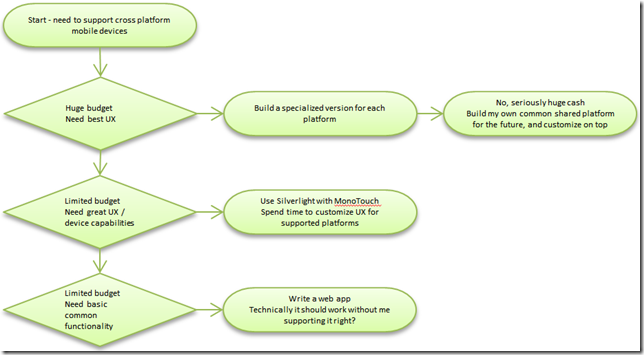
So, my choices for cross platform comes down to:
- Rich - build specific user experiences, but share a common backend logic
- Reach - build a good enough application without most of the bells and whistles
Still can't decide? Ok try this litmus test with some of the world's best web applications
- Most platforms have a rich application for Facebook. Do you use the rich application, or do you use the Facebook mobile web? Do you only use the mobile web because it has a feature that isn't included in the Facebook rich app? Do you expect that eventually that feature will be implemented on the rich app?
- Most platforms have a rich application for email, which allows you to connect to GMail, do you ever use the GMail web application on your mobile device?
I don't know how I will choose. I think it comes down to a balance between what devices you need to support as well as how much budget you have, vs. whether you think it's worthwhile to give your users a crap experience (vs. perhaps no experience at all).

So, Rich or Reach, pick one. I think there's a strong argument to pick a cross-platform toolkit. Let me know what you think.