I want to describe a method that I use to check if a user is a member of a group.
Steps
- Call a REST webservice
- Reference MSDN for the correct API
- Build a RequestURL and a basic RequestHeader
- Figure out what the results mean
- Wrap it up in a Workflow Custom Activity
API
MSDN (http://msdn.microsoft.com/en-us/library/office/dn268594(v=office.15).aspx - this needs to be a SharePoint Developer's home page) documents a few REST end points that I use for this.
http://msdn.microsoft.com/en-us/library/office/dn531432(v=office.15).aspx#bk_Group
Says you can get to a sharepoint group via:
- http://<site url>/_api/web/sitegroups(<group id>)
- http://<site url>/_api/web/sitegroups(<group name>)
The group also has a Users property that points to a Users Collection.
http://msdn.microsoft.com/en-us/library/office/dn531432(v=office.15).aspx#bk_UserCollection
This expands our example to:
- http://<site url>/_api/web/sitegroups(<group id>)/users
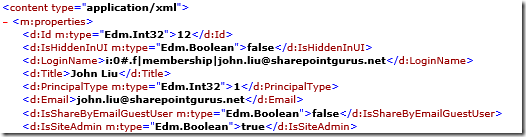
For example:
The Users Collection does not have a method for testing if a user exists. So I've taken the shortcut and basically brute force the service and just try to retrieve a user. If you try to request a user that doesn't exist in the collection, it will just error, and I just catch that error.
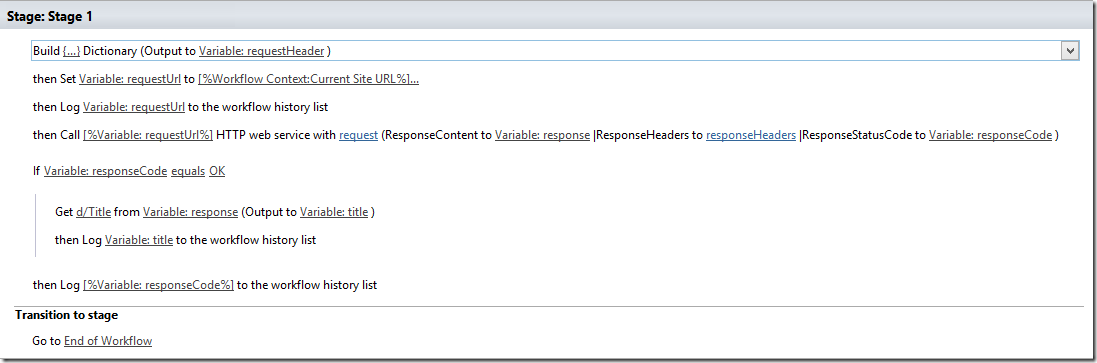
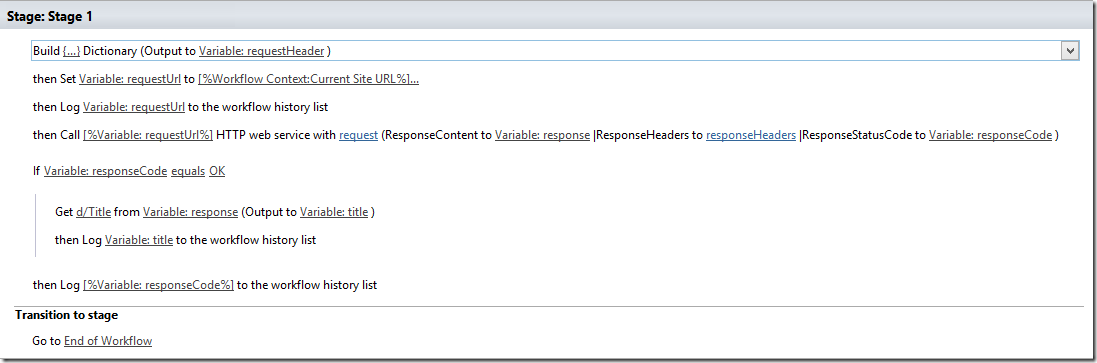
SharePoint Designer workflow

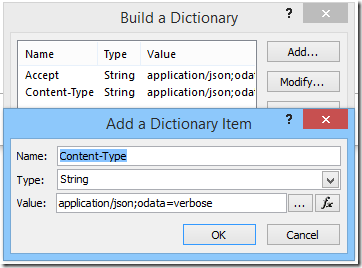
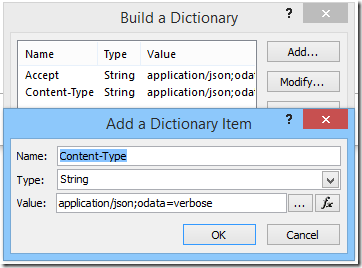
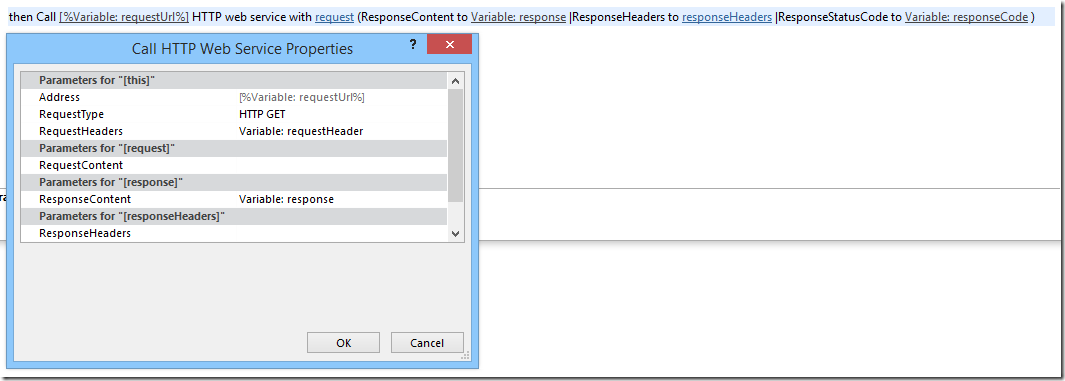
Build Request Header

Both Accept and Content-Type needs to be "application/json;odata=verbose"
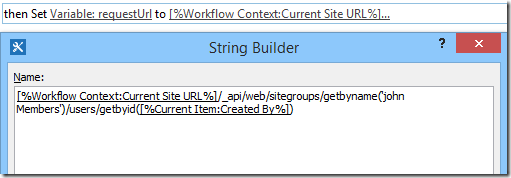
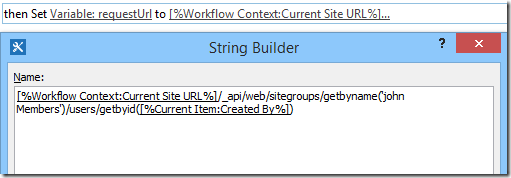
Build Request URL

Concatenate Current Site URL (which ends without a trailing /) and the earlier API.
Note my group name is 'john Members'
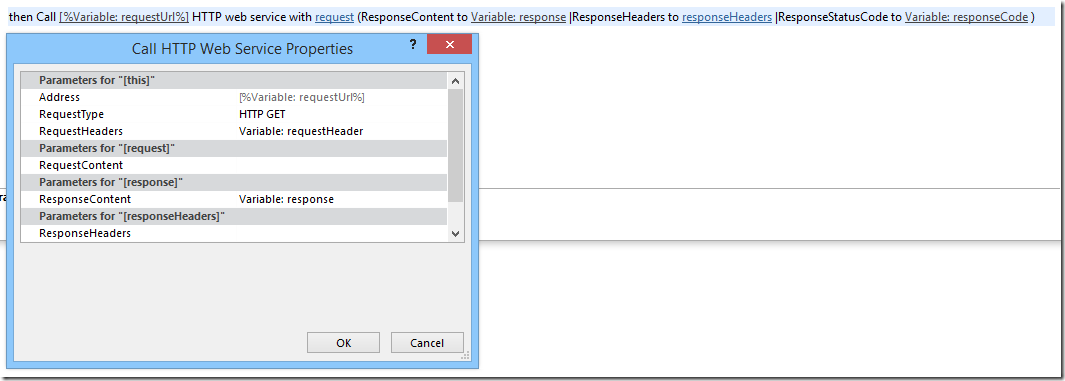
Call Web Service

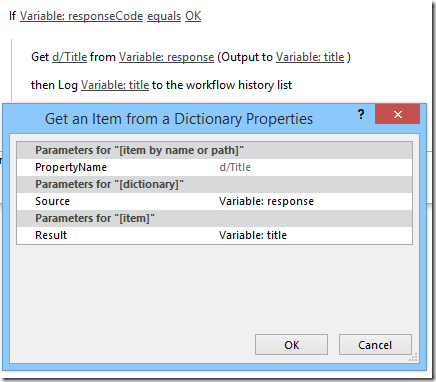
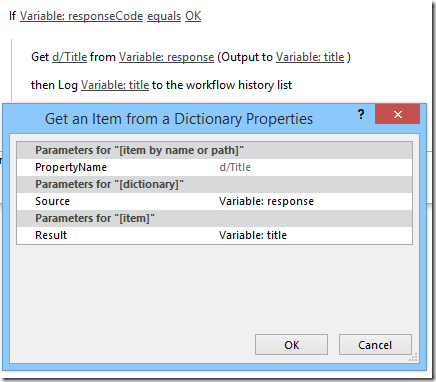
Catch and process the result value.

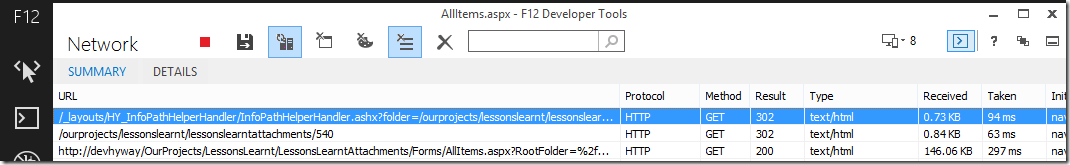
The ResponseCode could be either OK or InternalServerError
Get a property from the returned Response variable "d/Title" would correspond to the Display Name of the user returned. If the ResponseCode was Error, then there would be no value in the Response object.
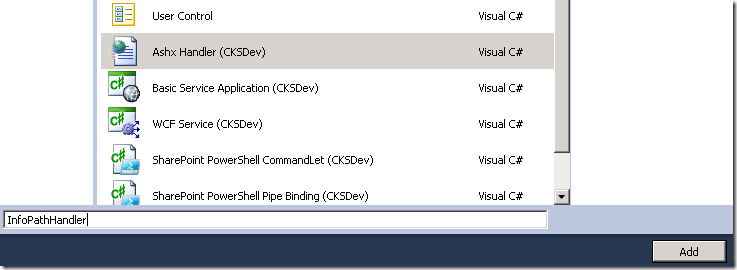
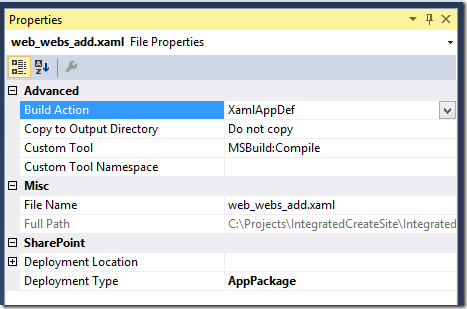
Sandbox Custom Workflow Activity
In Visual Studio, these activities can be bundled into one single Activity that can be reused in SharePoint Designer. I'll update this in a future blog post on Visual Studio.
Thoughts on checking nested group or AD group memberships
- There are no way to check member with nested groups. One possibility is to not think of it as membership, but think of it as whether the person has a certain permission.
Does the current user have permission to do Contribute on the current Site.
- A more complicated thinking could be to create a list, kick out everyone except the group you are interested in, and check if the current user has permission to that list.
This Example in JavaScript
The more I work with SharePoint 2013 Workflows the closer parallels I see relating to a traditional programming language. Here's the same function call in Javascript.
var promise = $.ajax({
type: "GET",
url: _spPageContextInfo.siteServerRelativeUrl + "/_api/web/sitegroups/getbyname('john Owners')/users/getbyid(" + _spPageContextInfo.userId + ")",
headers: {
"accept": "application/json;odata=verbose"
},
contentType: "application/json;odata=verbose",
dataType: "json",
cache: false,
processData: true
});
promise.then(
function (data, status) {
if (status == "success" && data && data.d) {
var title = d.Title;
}
else {
// success, but no records - this can't really happen.
}
},
function () {
// not successful - usually not a member of that group
}
);