From time to time, people ask about how to embed JavaScript within InfoPath - there are all kinds of reasons why you'd want to do this, and in this example, I'll focus on a previous use case (Disabling backspace key in InfoPath browser form) that I've discussed - to disable the backspace key when you don't have a textbox selected - so that the user isn't dumped back to the previous page in Internet Explorer - a terribly woeful user experience.
Steps
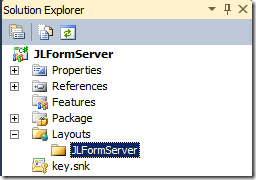
- Create a SharePoint solution in VS.NET
- Add mapping for Layouts
- Copy contents from the OOTB FormServer.aspx file to our custom aspx page
- Deploy to see how it works
- Add our own, additional JavaScript
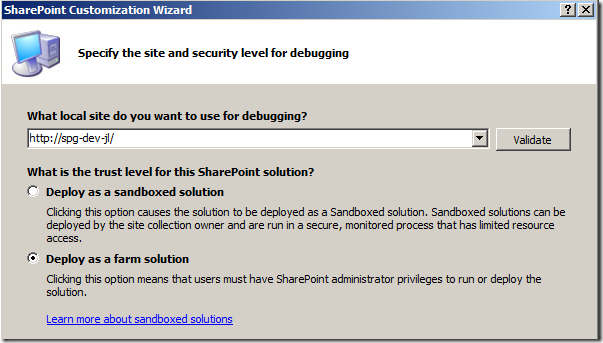
1. Creating a VS.NET SharePoint Project
The key point here is that you will need the CKS extensions for VS.NET 2010. Grab them first from Extension Manager.

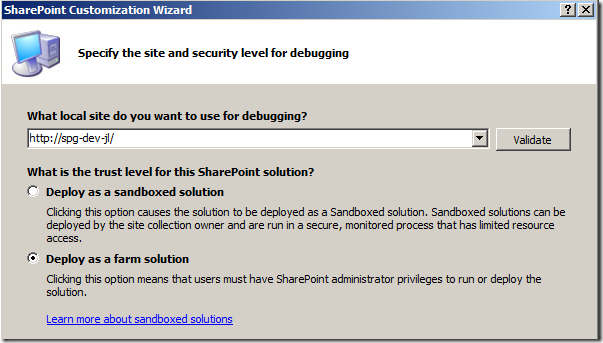
Because we are going to build an application page that is deployed into SharePoint Root, this project has to be a farm solution.

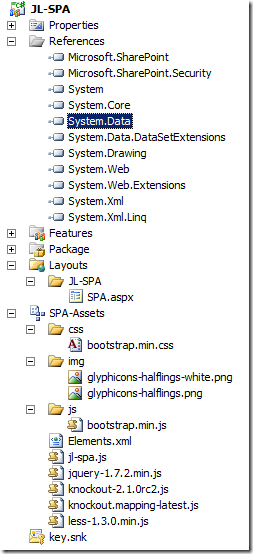
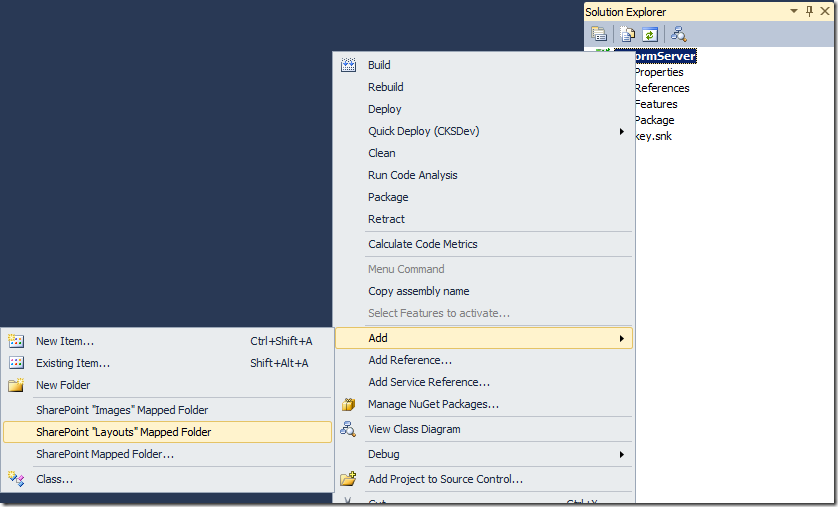
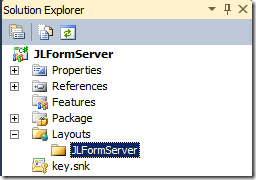
2. Map to _layouts in your SharePoint solution


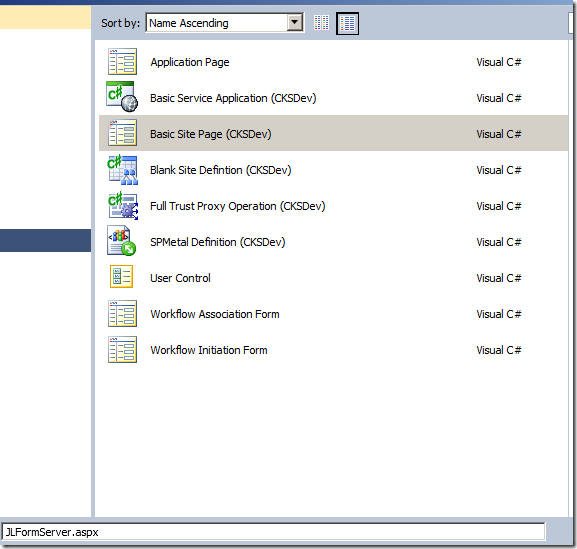
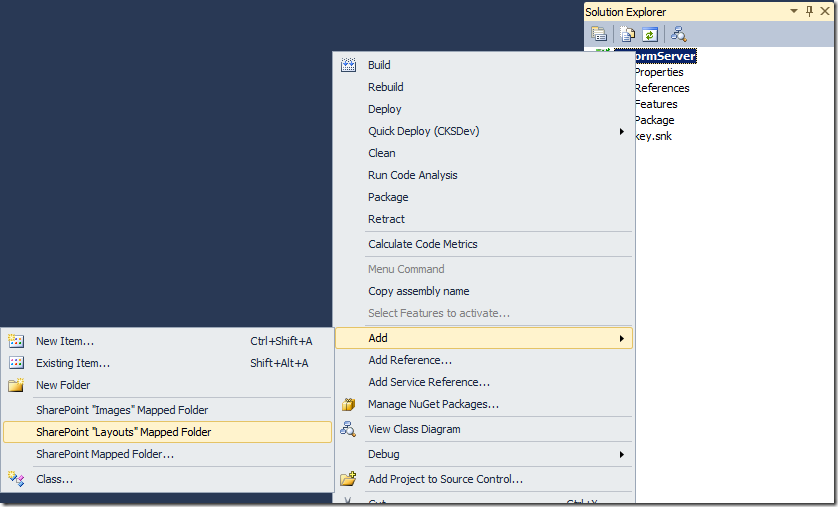
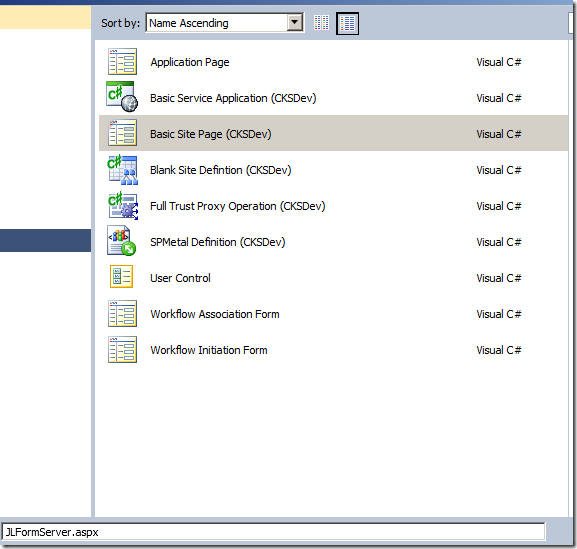
3. Add our custom aspx page

You may get an security warning from VS.NET to trust CKS - allow this.
The Basic Site Page is the simplest page that can be added to a SharePoint solution. It is essentially one ASPX page without any code behind. In this example this page is sufficient for our needs.
At this point, we should go visit our own SharePoint root and see how the default FormServer.aspx page is built.
Navigate to: C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\
And look for FormServer.aspx
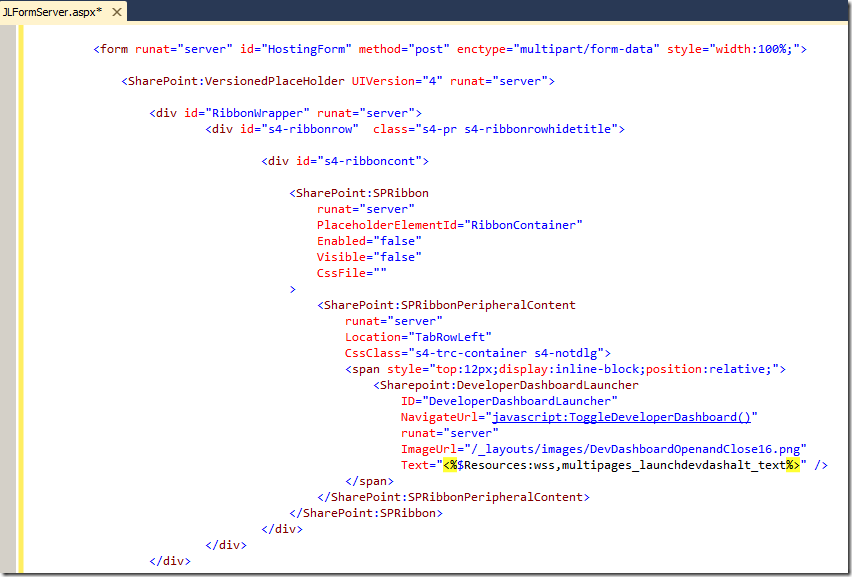
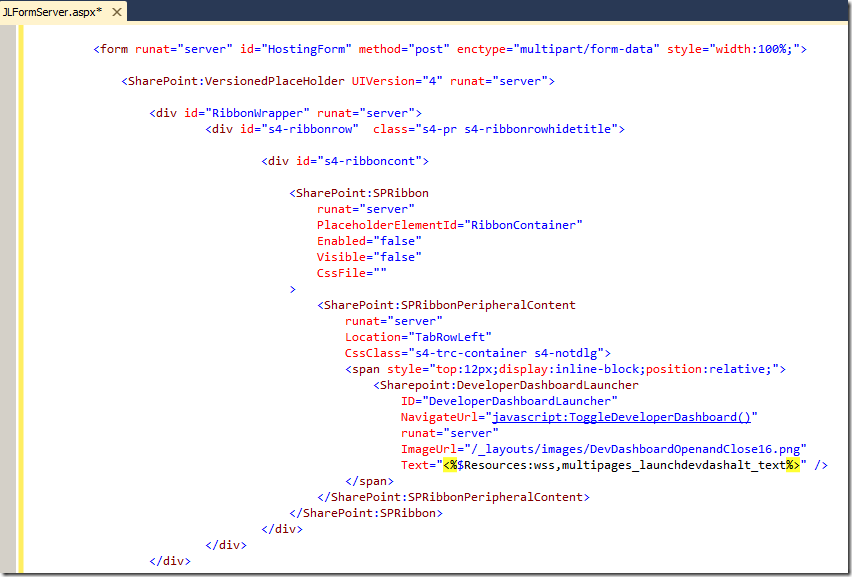
You'll see that the page is actually really simple - all the hard work is in the XmlFormView control. The page passes query parameters to the XmlFormView control.
Copy all the content of this out of the box FormServer.aspx file
Return to our project, and paste all the contents over the sample JLFormServer.aspx file. Now, your JLFormServer.aspx file should be exactly the same as the out of the box FormServer.aspx file.

4. Deploy to see how it works
Package and deploy the solution to SharePoint - you'll see this deployed to SharePoint root.

Take a normal form server url:
http://spg-dev-jl/_layouts/FormServer.aspx?XsnLocation=~site/Forms/Forms/template.xsn&DefaultItemOpen=1
Change it to our custom aspx page:
http://spg-dev-jl/_layouts/JLFormServer/JLFormServer.aspx?XsnLocation=~site/Forms/Forms/template.xsn&DefaultItemOpen=1

Hey works fine :-)
5. Adding our own JavaScript goodness
Go back to our JSFormServer.aspx page, and look for the <head> element. Let's add some JavaScript.
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js"></script>
<script>
function document_keydown(e) {
if (e.keyCode == 8){
var t = e.target;
if (t) {
if (t.tagName == "INPUT") return; // ignore textbox
if (t.tagName == "TEXTAREA") return; // ignore multi-line textbox
}
if ($(t).hasClass("ms-inputuserfield")) {
return; // ignore people picker, by checking for ms-inputuserfield css class
}
// letting us know we've ate a backspace key
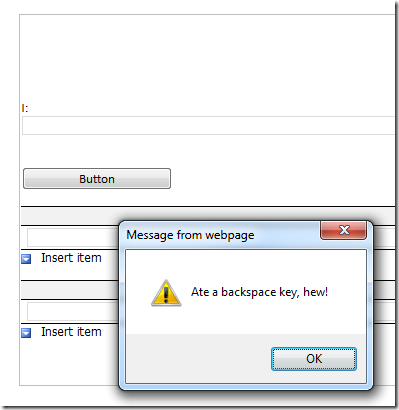
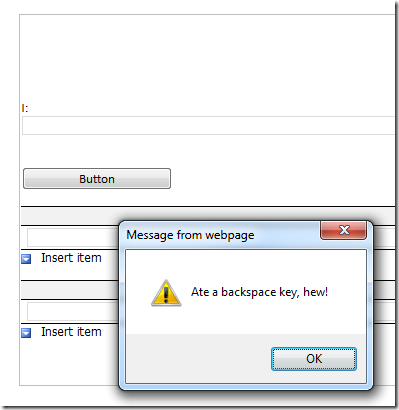
alert('Ate a backspace key, hew!', false);
// cancel backspace navigation
e.preventDefault();
e.stopImmediatePropagation();
return false;
}
};
$(document).keydown(document_keydown);
</script>
Package everything and deploy to server.
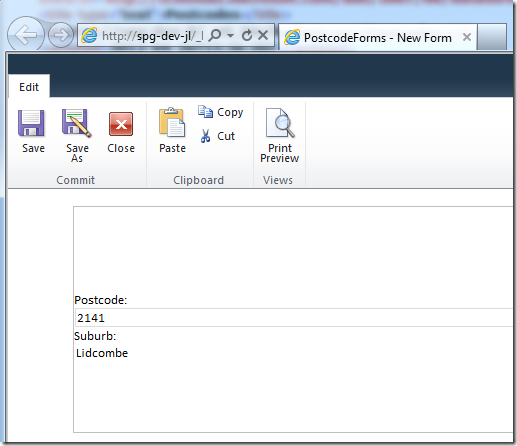
Result: everything in action!
Navigate to our custom form server page again.
http://spg-dev-jl/_layouts/JLFormServer/JLFormServer.aspx?XsnLocation=~site/Forms/Forms/template.xsn&DefaultItemOpen=1
Select a textbox and delete a few characters - this should work fine, as the JavaScript function allows this.
Un-focus from a textbox, so that the focus is now on the main page - and press backspace. Normally, this would trigger Internet Explorer to go back to the previous page in history, but now this event is caught by our JavaScript and cancelled!

Note
Finally, comment out the alert in your JavaScript - I'm sure you don't want to drive your users crazy.
// letting us know we've ate a backspace key
// alert('Ate a backspace key, hew!');
Summary
- We looked at how to build and deploy a simple site page to SharePoint root
- What a FormServer.aspx page looks like
- How we can add additional JavaScript to our Custom FormServer.aspx page
Update
- Updated the javascript function that includes my latest tweaks for multiline textbox and people picker