SharePoint 2010 as a Single Page Application (teaser)
/What is a Single Page Application? Essentially, an application disguised as a single web page. Like the official "Twitter" web application. You click, things happen, data is loaded and released asynchronously, layouts are arranged and displayed. Like magic.
On a crazy Thursday afternoon I had the mad idea of building a Single Page Application on top of SharePoint.
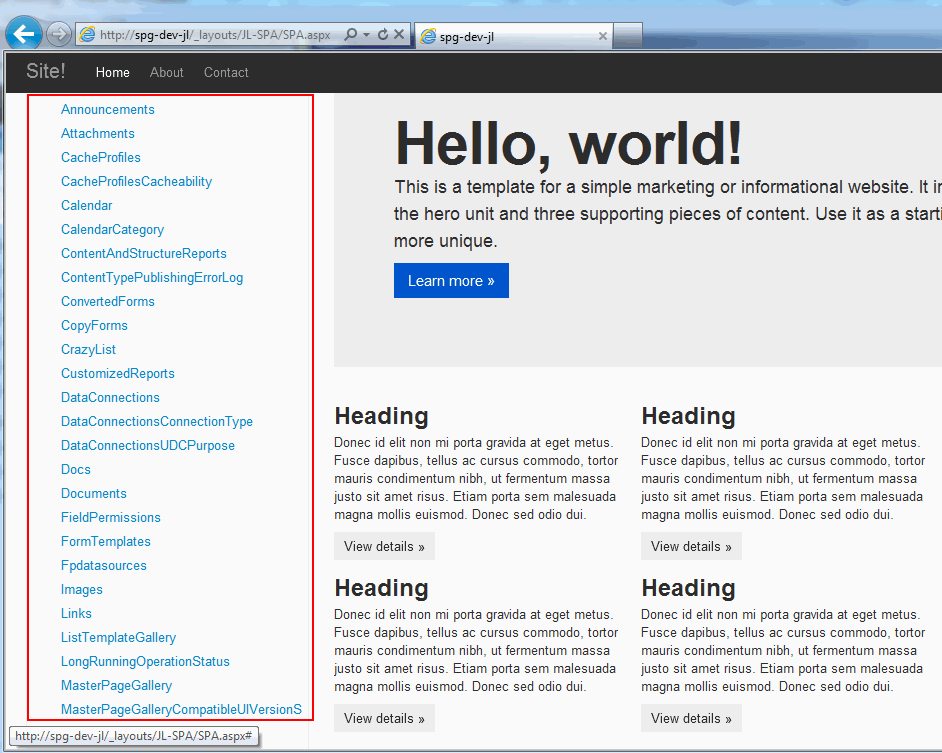
This is a sneak preview of my work so far on this goal:

The story so far
- Everything in a SharePoint farm solution
- Deploys to /_layouts/JL-SPA/SPA.aspx - one single page!
- UI layout using Twitter Bootstrap - what you see above is based on the Fluid example template
- Twitter Bootstrap is based on Less.js
- UI binding using Knockout.JS
- With Knockout.Mapping.js addon
- Additional glue with jQuery
- Reading from SharePoint via OOTB REST service API
- The list of libraries from my current site is returned and bound to the list on the left (see above picture). I call it a mini success in setting up the scaffolding. Will continue another day.
- Exposes _spPageContextInfo object
- Expose SP.ClientContext objects/scripts
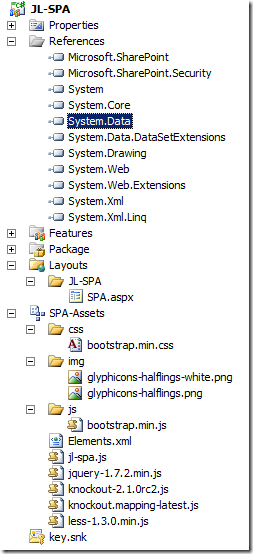
This is the entire project so far:
Still to come
- UI for lists
- Sorting for lists.
- Determine columns for lists.
- UI for viewing items
- UI for editing items
- ? Add SPServices? There are some pretty useful workflow use cases in this library.
Call for help!
I think I might be out of my mind on this one. If you want to join in and hack some JavaScript, yell out and help me out!
Great opportunity to learn some really cool technology and have a lot of fun!