SharePoint – InfoPath /cache clearall
/So continuing my InfoPath self education.
- I publish a new version of the InfoPath form to the Forms Library
- I then create a new form based on this template
- In Browser – I see the new form
- In InfoPath – I see the old form
So it appears that InfoPath is caching the older version of my template and using that.
- I clear the internet temporary files - didn't do it
A quick search lead me to this explanation: http://blogs.msdn.com/michael_yeager/archive/2008/07/09/infopath-cache.aspx
And sure enough,
start –> run –> InfoPath /cache clearall
Indeed clears out my cache, and now when I create a new form from SharePoint it is using the latest template
What befuddles me is that Michael Yeager says that InfoPath should be checking the version automatically so I don’t understand why it wasn’t doing that.
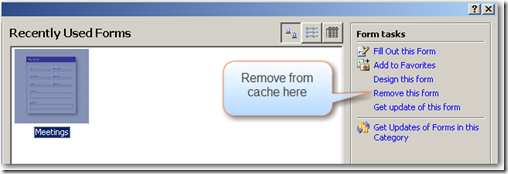
Here’s another more user-friendly way of removing a form from cache
File –> Fill out a form…
You can also "Get update of this form" from this dialog.