JSON cheatsheet for Microsoft Flow
/I have a big blog post in the works for a significant dive in Microsoft Flow functionality. But I realized that before we get there, we need to GET GOOD at doing JSON in Microsoft Flow.
So this is the cheat sheet. With all the caveats. Enjoy!
Update: added a compound JSON object construction.
This is the part of the cheatsheet series on Microsoft Flow.
- JSON cheatsheet for Microsoft Flow (this article)
- Nested-Flow / Reusable-Function cheatsheet for Microsoft Flow
- Building non-JSON webservices with Flow
- One Connection to Proxy Them All - Microsoft Flow with Azure Functions Proxies
- Building Binary output service with Microsoft Flow
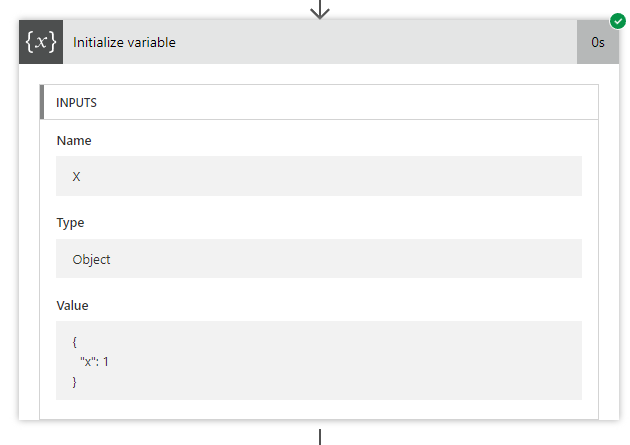
var X = { "x": 1 }
{ "x": 1 }
And this is the running results
X = JSON.parse("{ 'x': 1 }")
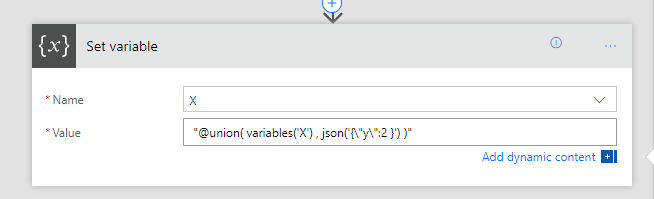
"@json('{\"x\": 2}')"
X is updated. But the run result panel for Set variable shows incorrect INPUTS value of X
{ ...X, { 'y': 2 } }
jQuery.extend( X, { 'y': 2 } )
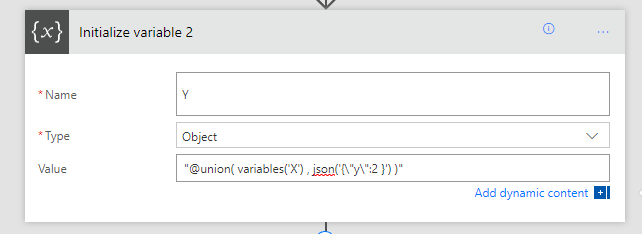
"@union(variables('X'), json('{\"y\":2}'))"
Union is great - it'll let you add properties to existing objects easily.
var Y = { ...X, { 'y': 2 } }
Use union to set variable
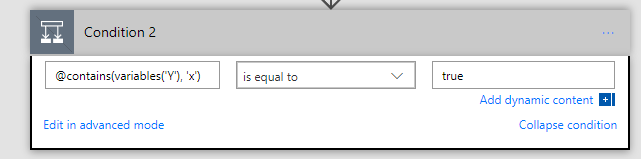
if ( Y.x != null )
sometimes, you need to check if an object contains a property
sometimes, you suddenly don't need the " double quotes for conditional statements.
sometimes I feel this is a bug.
The UX can get quite silly. It forgets how to render the basic view after you save.
(Y.x || Y.y)
"@coalesce(variables('Y').x, variables('Y').y )"
Use Coalesce to pick the first non-null value. If the property doesn't exist this will error. Protect the check with contains
X = Y
And we end this cheat sheet on a simple one. Assigning variables to another.
Note you can't currently use the variable in setting the variable itself.
This would have been REALLY useful... Because this would have let us keep appending to existing variable.
Finally, object composition
var Z = { z: Y }
"@json( concat( '{ \"z\": ', variables('Y'), ' }' ))"
The result, see how a compound JSON object has been constructed.