Modifying CSS Styles based on InfoPath field without code
/This is an article expanding on a comment I made previously on the Microsoft InfoPath forums.
The Problem
How do we modify the margin of a column based on a field within InfoPath.
Solution
Invoking dark magics of XSL (you have read the disclaimer). This is totally unsupported, but fun.
- Create a new form, add a number field "n1".
- Put this field onto the design area within a section
- Create a rule on the section, "if n1 > 0", make the background red.
(these steps are useful to set up the form to a stage where we can add additional rules). - save your form as "MarginForm.xsn", we're about to do unsupported magic.
- go to File | Publish | Export | Export Source Files - save the component files of your form into a blank folder, e.g. "C:\Temp\MarginForm\"
- close InfoPath designer, go to your folder, and look for the XSL file for your view, typically, it's <view name>.xsl. For me, this is: C:\Temp\MarginForm\view1.xsl
- Open the xsl in a text editor - preferably one that understands XSL to give you syntax highlighting.
- Find our formatting rule, it looks like this:
<xsl:attribute name="style">BORDER-BOTTOM: 0pt; BORDER-LEFT: 0pt; WIDTH: 100%; MARGIN-BOTTOM: 0px; BORDER-TOP: 0pt; BORDER-RIGHT: 0pt;<xsl:choose>
<xsl:when test="../my:n1 > 0">BACKGROUND-COLOR: #ff6600; caption: Rule 1;</xsl:when>
</xsl:choose>
</xsl:attribute> - add additional formatting for margin-left, like this:
<xsl:attribute name="style">BORDER-BOTTOM: 0pt; BORDER-LEFT: 0pt; WIDTH: 100%; MARGIN-BOTTOM: 0px; BORDER-TOP: 0pt; BORDER-RIGHT: 0pt;<xsl:choose>
<xsl:when test="../my:n1 > 0">BACKGROUND-COLOR: #ff6600; caption: Rule 1; MARGIN-LEFT: <xsl:value-of select="../my:n1"/>px;</xsl:when>
</xsl:choose>
</xsl:attribute> - save your XSL, close it. Open the whole thing back in InfoPath designer from manifest.xsf
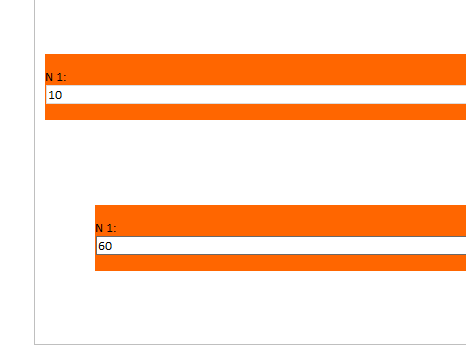
- test it and save it back into MarginForm.xsn file.
- Once you are comfortable and understand what's going on, clean up the rule in xsl (don't use the designer) and get rid of the rule for "red".
The Results

Download Files
- My XSN file is here: https://static1.squarespace.com/static/5527bff2e4b0b430660b0d10/5527c30de4b030eeeef09715/5527c30ee4b030eeeef09d81/1327302318687/MarginForm.xsn
A site maintenance notice. I've removed all back references on the site - they were being spammed like crazy and I wasn't doing a good job of cleaning them up. If you need a back reference, please leave a comment and I'll verify them.