ForEach Property in #MicrosoftFlow JSON. With XPath? #microblog
/I can't think of a way to do "ForEach Property Of JSON" in MicrosoftFlow or LogicApps - so I came up with this method that involves XPath.
Take example this JSON
{
"a": 1,
"b": 2,
"c": 3
}
I want to do ForEach over the properties, so I need a way to convert this into:
[ "a", "b", "c" ]
The usual suspects don't seem to work:
- ForEach (only array)
- Data Operations - Select (only array)
- Array (wraps one object into array of one object)
- CreateArray (wraps multiple objects into array)
- Split - this could be used, but we'll have a hard time with nested JSON
Lets do XPath
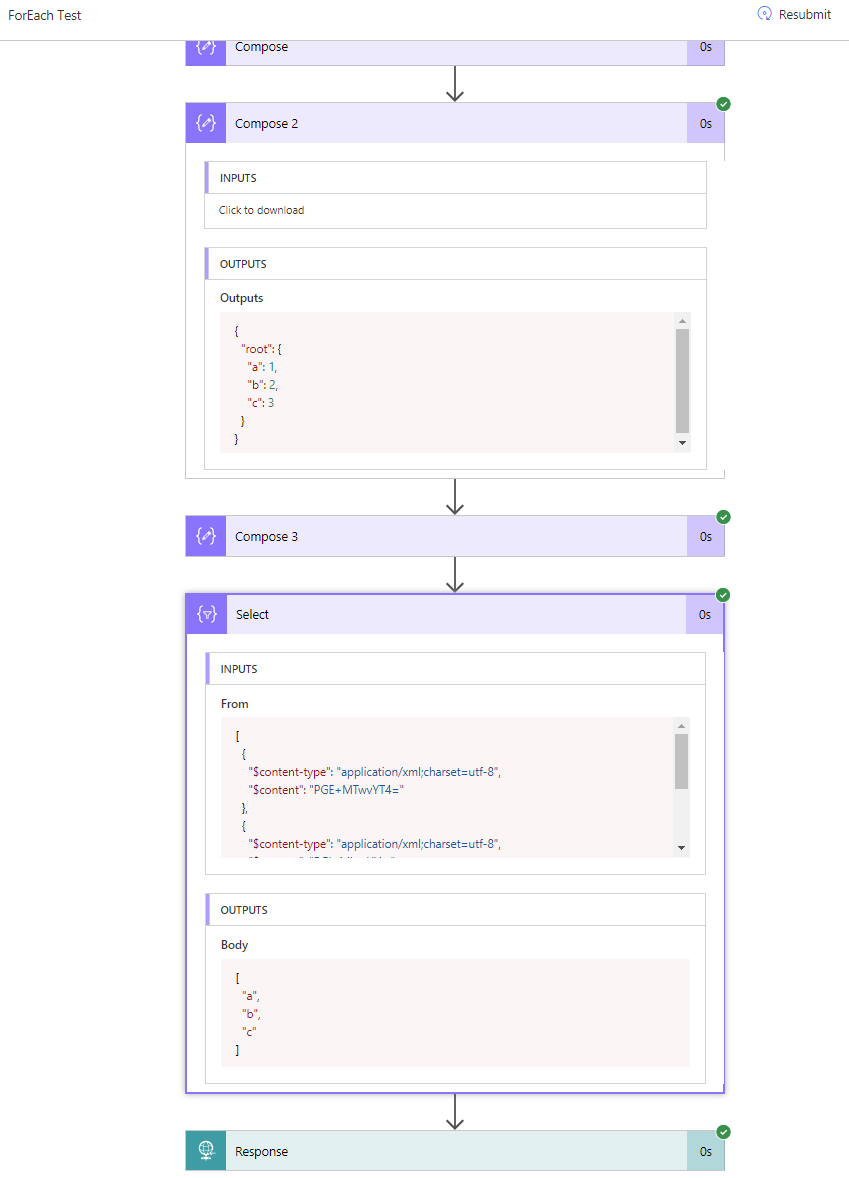
XML objects must have one root element. So let's wrap a root around our JSON
{
"root": {
"a": 1,
"b": 2,
"c": 3
}
}
This next XPath splits each XML element under /root/ into a Nodeset (array of XML elements).
xpath(xml(outputs('Compose_2')), '/root/*')
Data Operations - Select
for each XML node, select just the name, map this for each node
xpath(item(), 'name(/*)')
Result
[ "a", "b", "c" ]
I'm sure there'll be a better way one day. But for now this will get me through. I need this to be able to read nested JSON structures as part of my bigger plan.