Example uses of SPServices, JavaScript and SharePoint
/
I wanted to write about spservices.codeplex.com from Marc D Anderson - we've found ourselves using this really special library time and again across different projects to talk back to SharePoint quickly.
Starting Workflows
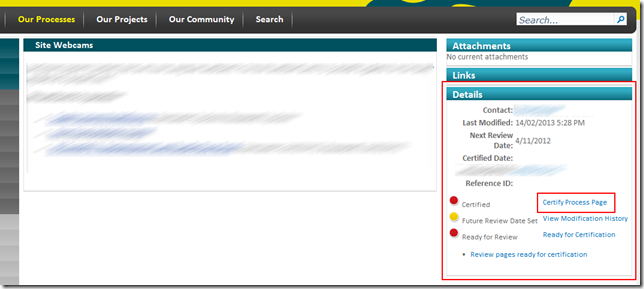
Here's a page from one of our Process Wiki articles.
- We have a special "Contributor-only" webpart on the right.
- It shows the various workflow status' on the current page, as traffic light bubbles.
- The "Certify Process Page" calls a javascript function that calls StartWorkflow via SPServices.
- The workflow is a Nintex workflow and triggers a significant multi-stage approval process. But you can use StartWorkflow to start SharePoint workflows as well.
Getting List data, lots of list data
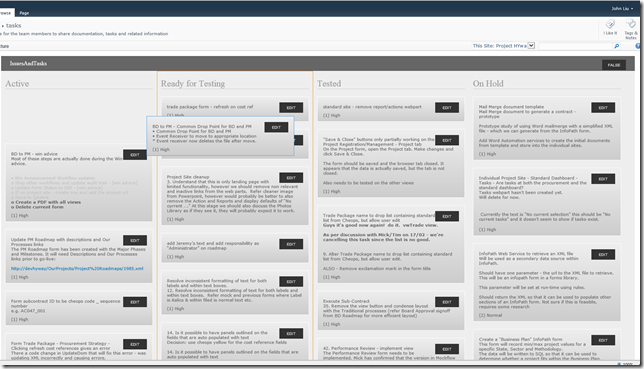
Here's our task list, represented as a taskboard.
- This one is completely done with SPServices to get the list items
- Convert the objects to JSON using SPServices.SPXmlToJson
- Then binding the objects to UI via KnockoutJS
- There's JQuery UI's drag and drop in play, so we can change the Task's status by dragging the task across a different column.
- Update task using SPServices' UpdateItem call.
- And some nice CSS.
- This particular page also runs via SharePoint 2010's OData listdata.svc, but is completely viable with SPServices on SP2007 as well.
Getting User Profiles via Search
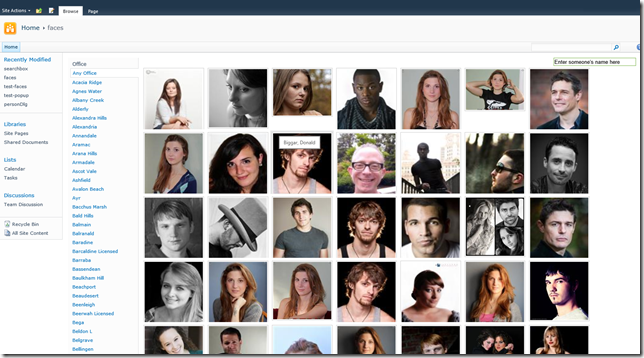
Here's our People page.
- First, get SharePoint to index your people.
- Use SPServices to call SharePoint search to return a bunch of people, including their picture (one would say, especially their picture).
- Here I use Knockout to render the pictures. When clicked, each one opens that user's My Site page.
- There's a filter box on the top right, as well as "fake" refinements on the left hand side that allows us to re-query SharePoint search for filtered people.
- One possible idea here would be to use SPServices' User Profile Service support and talk directly to the User Profile service, if you want to skip the search service.
Summary
A quick post of 3 recent javascript customizations that heavily used SPServices. Hope that give you guys a lot of ideas. Let me know what you guys think.