A quick summary of part 2:
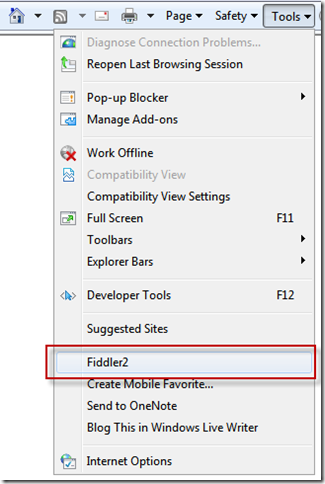
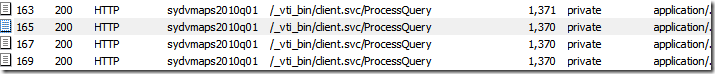
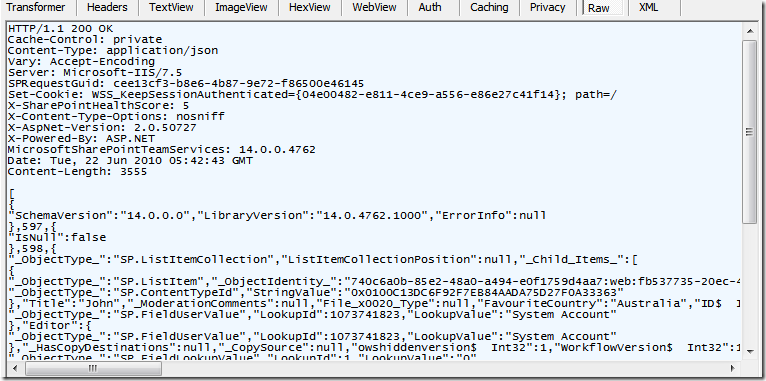
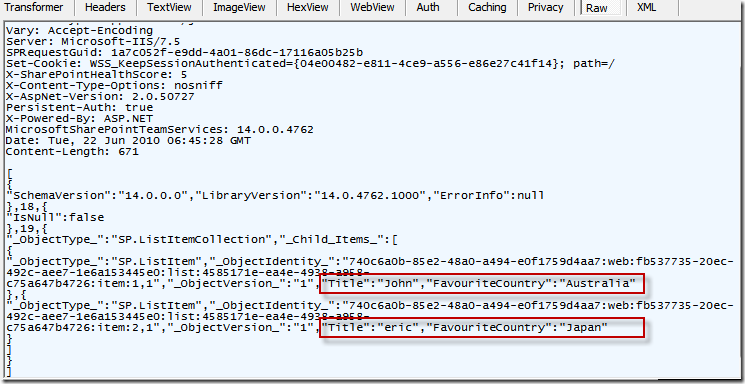
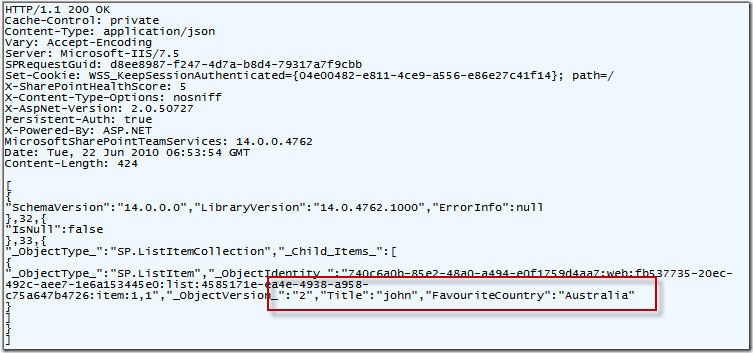
- How to attach debugger, check network traffic with Fiddler
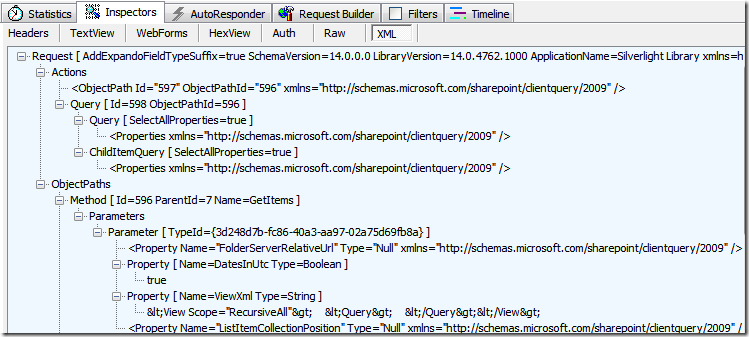
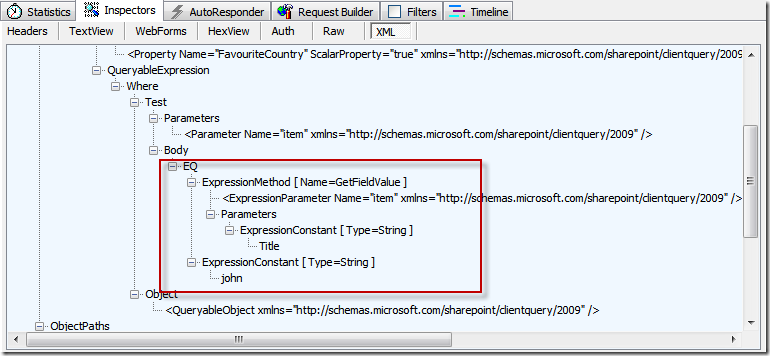
- Do your VIEWFIELDS, FILTER and SORT on the server
- LINQ is converted to CAML beneath the hood - but you can avoid CAML… almost
- Trim your service call
Part 3 is all where we Light up SharePoint and take it beyond the browser. And see why SL + SP is just pure awesome.
OUT OF BROWSER
There's one change in Code necessary for Out-of-browser.
public SharePointChart()
{
InitializeComponent();
sharepointContext = ClientContext.Current;
if (sharepointContext == null)
{
sharepointContext = new ClientContext("http://colt-sp2010/sites/Home/");
}
DispatcherTimer timer = new DispatcherTimer();
timer.Interval = new TimeSpan(0, 0, 5);
timer.Tick += new EventHandler(timer_Tick);
timer.Start();
}
When you are running Out of Browser you don't have a ClientContext.Current. No worry, we create one by giving it the Site URL.
(NOTE: this will disable our "mock-data" code, since sharepointContext won't be null anymore)

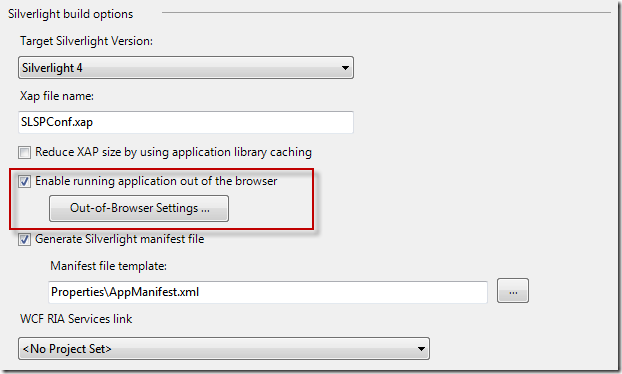
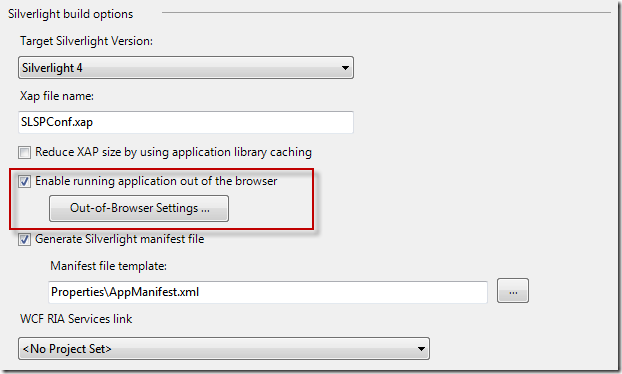
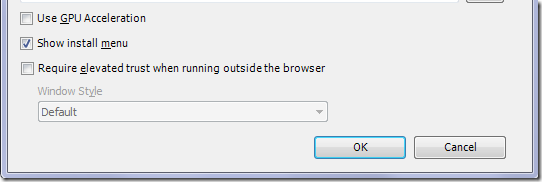
Tools in VS.NET 2010 has really improved on this front. Making Silverlight work out of browser is simply just ticking this one check box.
Which is great - because it means I can pack more stuff into my demo :-)

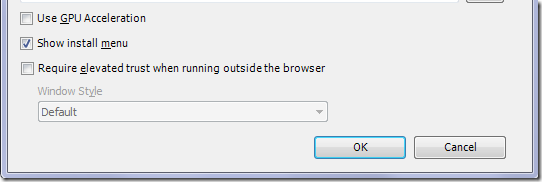
I don't actually need to change any Out-of-Browser settings. But the one to take note is the "Require elevated trust". Some features of Silverlight will require full trust in OOB.
Anyway, compile the solution again, and XAP-Deploy to SharePoint document library again.

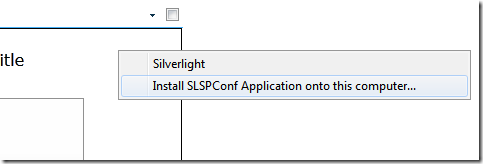
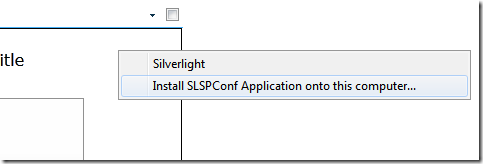
Right click to install to computer.

Run this from the Computer.
DEPLOYMENT CONSIDERATIONS
While XAP-document-library-deployment looks awesome in a demo, there are drawbacks that must be taken into consideration:
- Do you leave your end-users to manage versions? Will they copy your SharePoint Silverlight component and deploy it to 20 document libraries, leaving you no way to centrally upgrade them as a single unit?
- In many cases, it is much better for developers to build Silverlight + SharePoint solutions as Sandbox Solutions. You do this by adding a SharePoint project into your VS.NET, and then configure the xap file to be added to SharePoint as a feature module
- Finally, if you want to grant Silverlight additional capabilities that involves additional services deployed on the server, you may need to go back to full Farm-Solutions. I don't see this as a common scenario.
So the summary version:
XAP document library deployment:
Great for IT PRO who doesn't have permissions.
Not great for version control.
Sandbox Solutions:
Great for site collection administrators.
Centralized deployment and good version control capabilities.
Farm Solutions:
Useful if you need to deploy server-side stuff, like an extra WCF service.
Build to target Sandbox.
SILVERLIGHT INIT-PARAMS
A question in the question time: Can parameters be specified for Silverlight so that I don't have to hard-code the list internal name.
Yes it can:
Silverlight has a property initParam (think of void Main(string[] args))
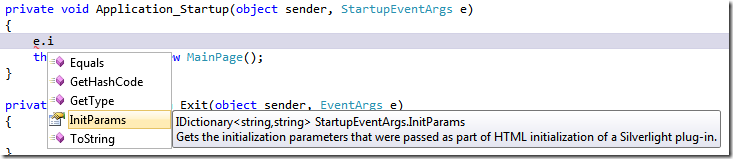
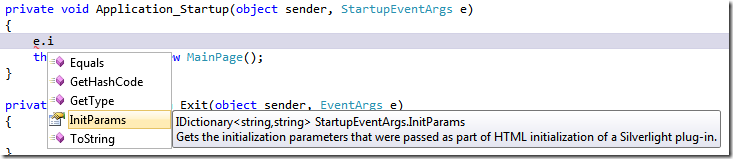
The way you access it in code is during the Silverlight app startup.

In the application startup event - read the initialization parameters.

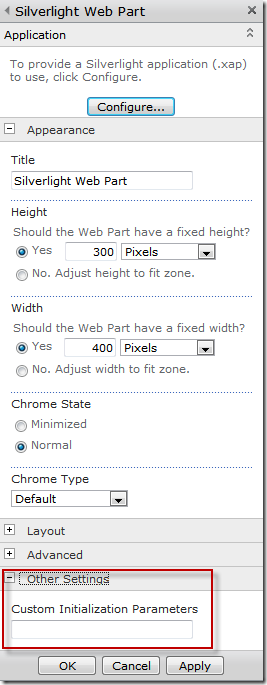
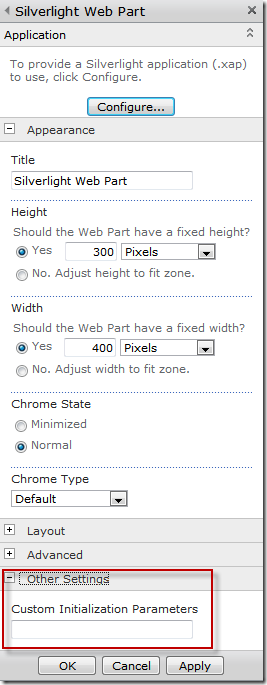
SharePoint web part configuration lets end-users specify the InitParams in this settings box.
This concludes the 3-part Silverlight + SharePoint solutions blog-series. Let me know what you guys think and if I've made any blunders in the blog.
FUTURE IDEAS
A quick brain dump of the future of Silverlight + SharePoint
Silverlight Features
- Local storage
- Access Groove as offline storage
- Camera or mic
- Local event notification
- COM access
SharePoint + Silverlight Features
- "SharePoint-Repair" Silverlight tools
- Dynamic Language Runtime + SharePoint <- this is going to be super awesome
- Adding additional farm services
Development (unfortunately not written yet)
- Full Sandbox Solutions demo
- Full REST interface demo
- Full old-WCF services demo