Nintex Workflow - using all Regex options in your actions
/
Nintex Workflows supports a Regular Expression action. This action has a very simple configurable UI with only the "Ignore case" option.
But there are a number of other very interesting Regex Options that you may want to use in your pattern. This blog article is about how to enable them, and what sort of patterns you might use them for.
Regular Expression Options
Making an educated guess that the Nintex workflows uses the standard .NET Regular Expression (System.Text.RegularExpressions.Regex) rather than implementing their own regex engine. Here's a list of the Regular Expression Options supported in the .NET Framework.
http://msdn.microsoft.com/en-us/library/yd1hzczs.aspx
- i = IgnoreCase (this option is available in the Nintex action)
- m = Multiline, if enabled, ^ and $ matches beginning and end of each line, rather than the whole block of text
- s = Singleline, if enabled, . (period) matches all characters including newline (\n), by default, the period character only matches [^\n] (any character except the newline).
- n = ExplicitCapture, don't capture groups
- x = IgnorePatternWhitespace, ignore unescaped whitespace, and allow inline # comments
Using Regex Options within a pattern group
.NET allows you to use regular expressions with special options within a pattern group. To do this, the pattern is:
- (?imnsx-imnsx:pattern)
You can read up about it here: http://msdn.microsoft.com/en-us/library/bs2twtah.aspx#group_options
Lets see some examples.
Using the multiline option
Example, given this block of text:
Dear John,
Thanks for the email.
/footer
We want to extract the line that has the word "thanks".
We can use this expression:
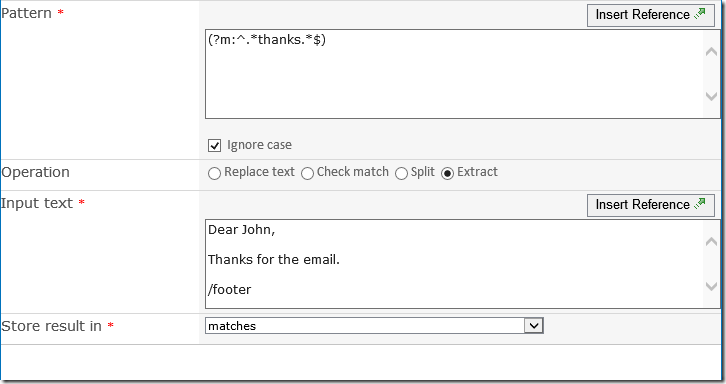
- (?m:^.*thanks.*$)
- multiline match of any line that contains the word thanks. Match from beginning of line ^ to end of line $.
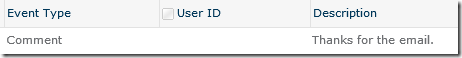
The results in the workflow:
Using the singleline option
Example, given this block of text:
Dear John,
Thanks for the email.
/footer
We want to capture everything before the /footer.
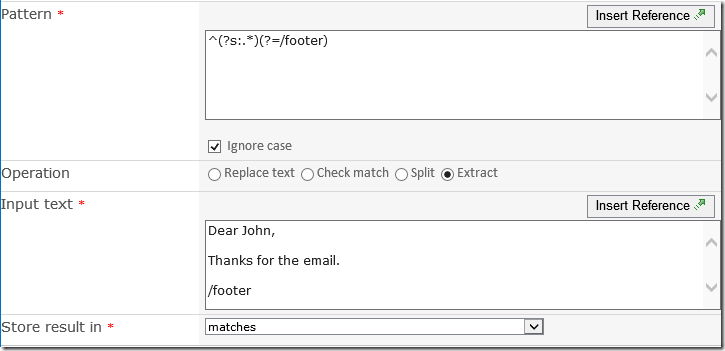
- ^(?s:.*)(?=/footer)
- use singleline option, match any character (including line breaks). Use a positive look-ahead match on /footer, but don't actually include it in the pattern match result.
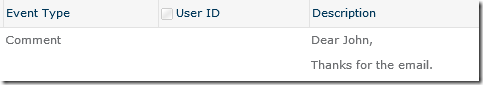
The results in the workflow: