SharePoint Saturday Melbourne update
/I had a pleasure of flying down and presenting at the SharePoint Saturday Melbourne event. Had a great time, met many new people and presented my talk on Custom Rest Services and jQuery AJAX, hope you guys enjoyed it.
Highlights for the presentation were the number of people that put up their hands saying they will try this in their environment - that was very encouraging - it's all fairly simple when you look at the result in small chunks. Thank you guys.
The links to the PowerPoint presentation and the demo solution are here:
- https://static1.squarespace.com/static/5527bff2e4b0b430660b0d10/5527c30de4b030eeeef09715/5527c30ee4b030eeeef09b26/1319021723006/SharePoint+REST+and+jQuery3.pptx
- https://static1.squarespace.com/static/5527bff2e4b0b430660b0d10/5527c30de4b030eeeef09715/5527c30ee4b030eeeef09b27/1316868647487/SPGSvcWp.zip
Because I ran out of time (sorry), the bits that I missed were:
- The 3rd service factory in SharePoint 2010 is for the DataService, allowing you to connect any Entity Framework objects directly into a REST service end-point with almost no code.
- The 3 service factories are not available in SharePoint 2007, this makes writing services VERY COMPLEX and I don't recommend doing it in 2007. But you are not out of luck, JavaScript can call the 2007 SOAP services, as long as the correct SOAP envelop is formed before the POST call. Luckily there are awesome people that has done most of this work: http://spservices.codeplex.com/
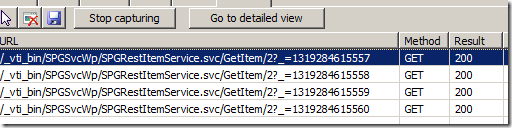
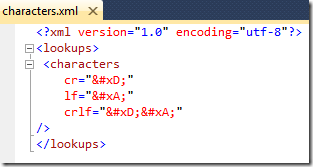
- IMPORTANT: I did not explain what the jQuery.ajax's cache: false argument is. This is very important. When you call a REST service via a URL, if you do not very the URL/Query string, your browser will return you the same data that it has downloaded previously, and give you a cached copy. This can be really bad since your service isn't actually called. jQuery gets around this by appending a random number at the end of the query string, like this:
?_=12312123
This ensures the query string is unique and browser's cache mechanism won't interfere. HTTP Response code 200 is success. Rather than 304 which is browser cache.