Summary:
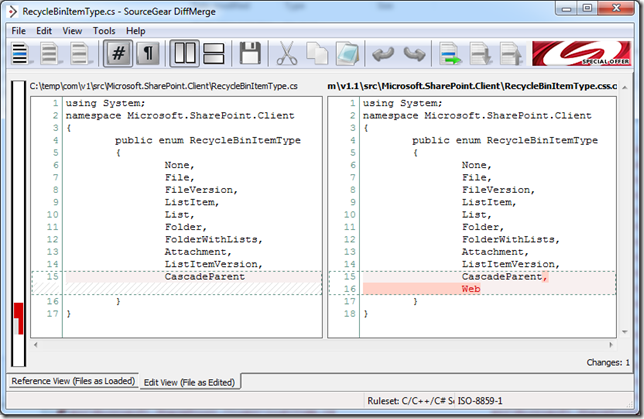
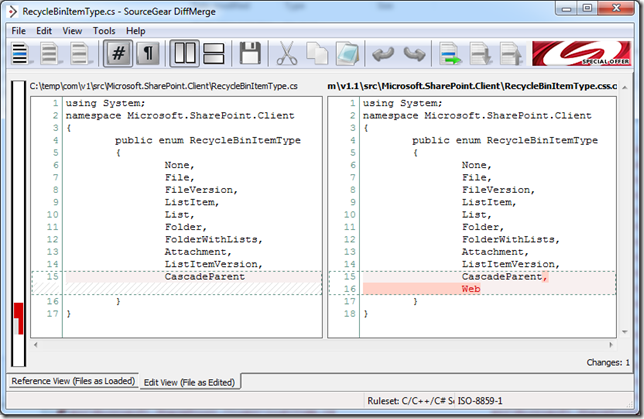
- Enum Microsoft.SharePoint.Client.RecycleBinItemType.Web was added in Silverlight Client Object Model SP1. No other significant changes noted.
- This means old code using the previous version of the Client Object Model will work fine without recompilation. Unless you happen to be doing stuff in the RecycleBin
- I wish I had my evening back
Microsoft’s SharePoint Client Object Model Redistributables
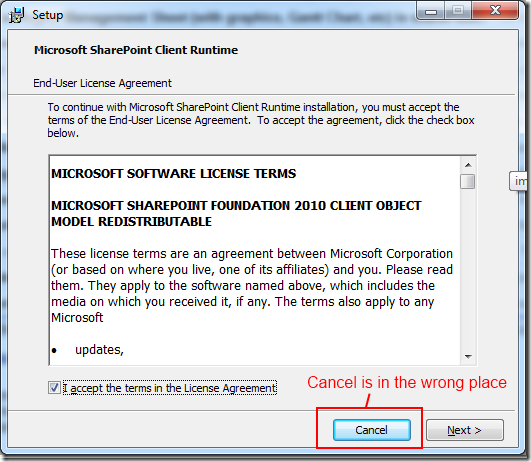
Microsoft announced that along with the latest shiny SharePoint 2010 Service Pack 1, they are also releasing an updated SharePoint Client Object Model Redistributable SP1. These are the libraries for .NET and Silverlight that you can use to talk to SharePoint, without having actually installed SharePoint on your machine and pulling the same DLLs from the /ClientBin/ folder.
http://support.microsoft.com/kb/2508825

Figure: installing the redistributable. Note the Cancel button is where you expect Next to be :-(
Once installed, they are hiding in
C:\Program Files\Common Files\Microsoft Shared\SharePoint Client
Did anything actually change? Do I have new secret goodies in the client object model?
Being the Silverlight and SharePoint fan that I am, I set about discovering what were the changes between the first RTM version of the Client Object Model vs. the Service Pack 1 version.
First thoughts were odd, but at least drove me onward:

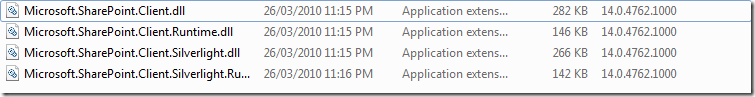
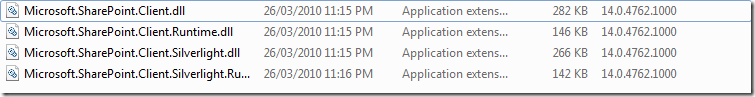
Figure: RTM DLLs

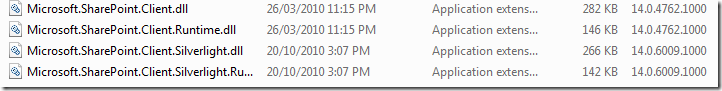
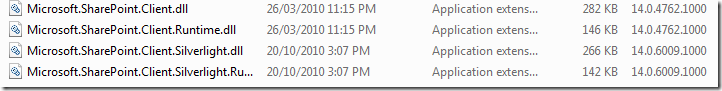
Figure: SP1 DLLs
The striking thing was essentially, there are no differences in Microsoft.SharePoint.Client.dll and Microsoft.SharePoint.Client.Runtime.dll – these are the .NET versions.
But there was a change in Microsoft.SharePoint.Client.Silverlight.dll and Microsoft.Client.Silverlight.Runtime.dll – these are the Silverlight versions.
What’s also interesting was that the changes were done in October last year and guessing from the file size differences it doesn’t look like it was a major change.
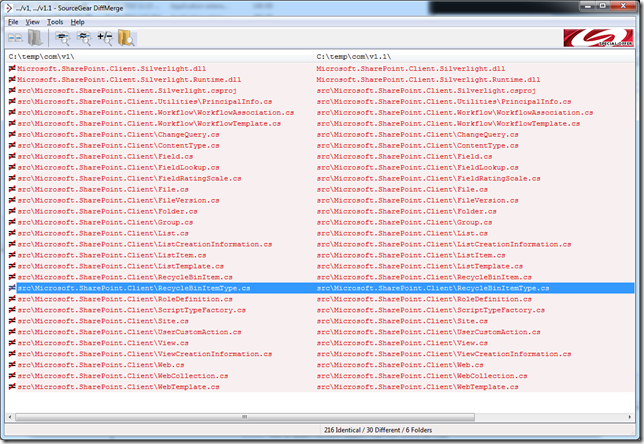
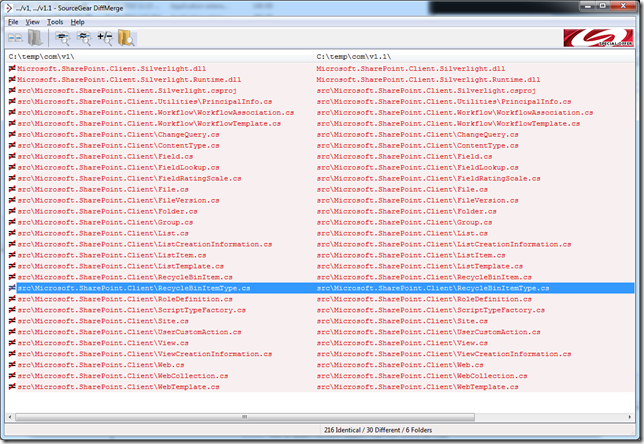
Undeterred, I disassembled

Figure: Only minor changes in most of these files.
The only difference that is significant:

Figure: Additional Enum Microsoft.SharePoint.Client.RecycleBinItemType.Web added to Silverlight Client Object Model library
This raises an interesting question – so… this enum doesn’t exist in the .NET version of the DLLs?