SP2010 pretty up mysite with showModalDialog
/Disclaimer: Totally, unsupported.
OK, that’s out of the way, let me describe the problem.
SharePoint 2010 ships with this pretty mysite. Packed with features.
The problem is, your users gets lost. It doesn’t look anything like your nice branded site. It doesn’t share the same global navigation. In fact, users are so lost that they think they are in a place that they shouldn’t be in.
Result? They close the browser.
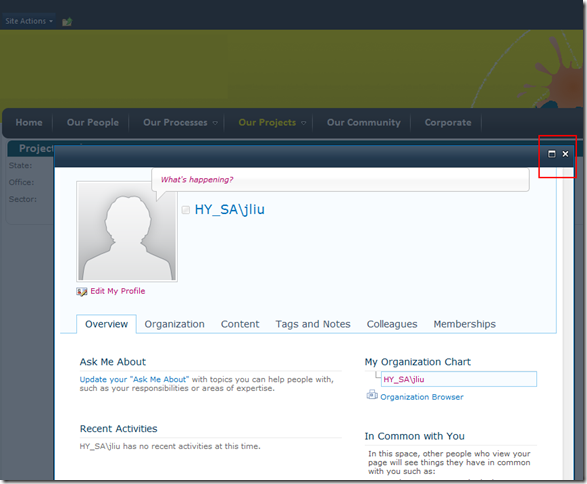
If only we can render our mysite in a SharePoint 2010 showModalDialog, then it would look like this:
- Mysite remains totally un-branded, but now it is just demoted to an utility page
- Users are familiar with the SharePoint modal dialog, and can easily close the mysite via the top right close buttons.
- Users don’t feel like they’ve left the site, because they can clearly see the previous page right beneath them.
I did a simple prototype by overriding a SharePoint javascript function:
$(document).ready(function(){
window.oldSTSNavigate2 = window.STSNavigate2;
window.STSNavigate2 = function (evt, Url){
if (Url.indexOf("mysite") != -1) {
SP.UI.ModalDialog.showModalDialog({
url: Url + "#",
title: "My Site",
autoSize: true
});
return;
}
window.oldSTSNavigate2(evt, Url);
};
});
STSNavigate2 is used by these out of the box menus: