Oh VSeWSS how I've NOT missed you.
I was compiling an old solution package for SharePoint 2007, this solution has 6 web parts but the WSP package's manifest only has SafeControl lines for 4 of them. Somehow, it is discriminating against my newest 2 additions to the family.
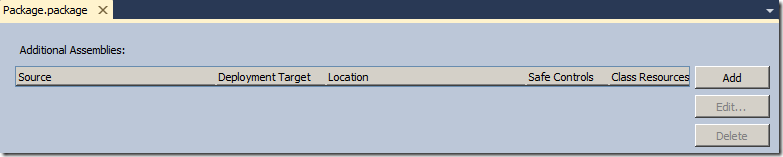
In VS.NET 2010, the settings for whether a web part feature should be included in SafeControl is off the WSP Package view. It automatically adds the current DLL, as well as giving us an option to add more additional assemblies (via the special package solution designer).

In VS.NET 2008 and SharePoint 2007, the way it determines whether or not to include a Web Part when it generates the manifest file seems... almost, bizarre and magical.
This is how it works
- During packaging, VSeWSS reads the DLL to determine if there are web parts within it that needs a SafeControl line.
- When it finds them, it modifies a temporary file that it uses during packaging, under project\bin\Debug\solution\manifest.xml
- The packaging process than packs up everything under \solution\ into a WSP file, and the manifest file is stored within the WSP file.
- What's confusing, is that VSeWSS is not reading the right DLL that's compiled from this project, instead, if you have an older copy of the DLL in the GAC, it will actually read the GAC version over your newly built DLL.
The end result, is that you think you are crazy and you don't understand why it's arbitrarily deciding to add 4 SafeControl lines, but not all 6.
Fix
The fix is pretty simple, if you manually deploy the DLL to the GAC first, then repackage again, it'll pick up the additional web parts within the DLL and add them to your SafeControl list.
Why have I never seen this before
If you are deploying to the local machine for testing, you actually may not even see this error - since when you deploy the currently built solution to the local machine it also puts the new DLL into the GAC.