App for SharePoint: Web Cam
/This is a Sway post. It is a short demo of an upcoming discussion on:
- App for SharePoint
- Web Cam
- HTML5
- And SharePoint Libraries
Code zealot in a connected world
This is a Sway post. It is a short demo of an upcoming discussion on:
Microsoft announced a series of Azure App Services today:
http://weblogs.asp.net/scottgu/announcing-the-new-azure-app-service
Specifically, I want to focus on Azure Logic Apps.
http://azure.microsoft.com/en-us/documentation/articles/app-service-logic-what-are-logic-apps/
In Microsoft's words.
Azure App Service is a fully managed Platform as a Service (PaaS) offering ... allow any technical user or developer to automate business process execution via an easy to use visual designer.
Best of all, Logic Apps can be combined with API apps and Connectors from our Marketplace to help solve even tricky integration scenarios with ease.
Microsoft has a tutorial on how to create Azure Logic Apps:
http://azure.microsoft.com/en-us/documentation/articles/app-service-logic-create-a-logic-app/
http://channel9.msdn.com/Shows/Azure-Friday/Azure-App-Service-Logic-Apps-with-Josh-Twist
You should go through these first. There are a number of new Azure templates that are wordy to describe, but a video will show how it all works together fairly quickly.
So I only want to focus on the SharePoint Online Connectors. They are easy to set up, but actually, tricky to find.
The Workflow:
Once you watched the video and we start by creating our own Azure Logic App.
Once it's ready, head into Triggers and Actions - this is where the rules are defined.
On the right hand side you wouldn't have any API Apps in the resource group. We'll configure them in a minute. Click Visit the Marketplace
There is a giant header at the top to add Office 365 Connector. We should go ahead and add that.
Note, in your happiness to add the Office 365 connector, you will, like me, completely fail to read "send and receive emails, calendar and contacts". No files, or SharePoint sites. Essentially, this connector is only for Exchange-related services.
Still useful for sending emails, so let's configure it.
Go back to Triggers and Actions on the Logic App
http://azure.microsoft.com/en-us/documentation/articles/app-service-logic-connector-sharepoint/
So far so good. Let's do the next one. And I think you'll fall into another hole.
You look at this and you say, surely. That one is for SharePoint, since the earlier Office 365 connector isn't.
Yes, I say. That's exactly what I want. Those are the right triggers and actions!
And here is the next hole I fell in.
Chances are, you got all the way to the end and thought why do I need a service bus for Azure Logic App to talk to Office 365. Something don't smell right.
I have failed to read the text again - this one is for On-Premises SharePoint, and you will need to install a listener proxy that will talk to Azure Logic Apps via an Azure Service Bus.
We'll cover that later when we talk about Hybrids.
For now, go back to the Marketplace.
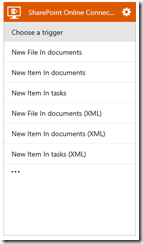
Use the search filter. There are 2 SharePoint connectors. The SharePoint Online Connector isn't shown in the default view.
Create -> Package Settings -> OK <- Create
While you wait for the API App to be created, your Startboard is currently looking like a mess. Right click on the other connectors and unpin from Startboard.
This is in the video above. So I'll jump through this one really quick.
More spinning. All done! OK now we have all our connectors. Let's look at them.
I want to show the various different triggers from different connectors. But I won't actually use these in the later example.
 |  |  |  |
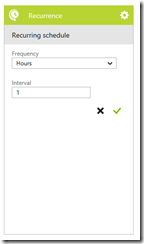
| Office 365 Trigger looks like this. | SharePoint Online Trigger looks like this | Twitter Trigger looks like this | The trigger I want to use is a simple Recurrence timer. It will run every hour. |
Next, pull down some tweets.
Add Twitter Connector and Authorize
Twitter Authorize, and set up to grab my timeline.
I want to put them into SharePoint Online.
Click Authorize - you'll see a pop up
You should see these actions to perform on the connector. Notice it connects to two lists specified during the setup, and there doesn't seem to be a way to change that afterwards.
Pick Insert Into tasks
We'll need to loop through the tweets and insert each one.
We need to change the TweetText reference from the First tweet to Each Repeating Item tweet.
Change it from:
to
Last action is an email. Add the Connector.
The Office365 Connector (Exchange) is the same as Office 365.
I set the body to the created date of the first tweet (in descending order, so actually the latest tweet).
The big picture:
Save
:-)
You save and close the Triggers and Actions editor.
:-(
Thanks. I think you forgot I had just saved... (another preview bug)
Back on the Logic App screen, I see this:
With a Recurrence trigger I find it always run first time I save. But if it doesn't, you can manually Run Now
Here we have it.
The list, in my Tasks list on my SharePoint Online.
The email I received.
Click the Pencil - I find that it is not intuitive that's clickable. I think it should be next to the cog wheel.
And that's quite possibly the easiest Tweets to SharePoint Online List example (including set up the infrastructure) that I have ever done.
This is a post I wrote late last year, and applies to the Managed Metadata Fields in Nintex Forms via some "JavaScript middle-tier magic".
My conversations with the Nintex Form team back then was that at some point they might stop using the SharePoint Managed Metadata Fields and switch to their own control (similar to what they do with the people picker). Then the following JavaScript code around Managed Metadata fields would stop working.
Nintex has a JavaScript wrapper API (NF.PeoplePickerAPI) around their People Picker Control.
Create something similar that allows me to wrap a Managed Metadata Field.
(function (SPG, $, undefined) {
var ctor = function (elem) {
this.$elem = $(elem);
var $taxonomyEditor = this.$elem.find(".ms-taxonomy");
if ($taxonomyEditor.length) {
this.controlObject = new Microsoft.SharePoint.Taxonomy.ControlObject($taxonomyEditor.get(0));
}
};
ctor.prototype = {
replaceTerm: function(label, termGuid) {
var self = this;
if (self.controlObject == undefined) return;
var term = new Microsoft.SharePoint.Taxonomy.Term(label + "|" + termGuid);
self.controlObject.replaceTerm(term);
},
clear: function() {
var self = this;
self.setRawText("");
},
setRawText: function (text) {
var self = this;
if (self.controlObject == undefined) return;
self.controlObject.enableControl(true);
self.controlObject.setRawText(text);
self.controlObject.retrieveTerms();
self.controlObject.validateAll();
}
};
SPG.ManagedMetadataApi = ctor;
})(window.SPG = window.SPG || {}, NWF$);
/*
using "normal" GET REST request doesn't bring back ManagedMetaDataFields, this is a workaround.
https://social.msdn.microsoft.com/Forums/sharepoint/en-US/92cccd65-ba4c-4870-a858-7cd0e38a0482/how-can-i-use-caml-queries-with-the-rest-api
because GetItems is a method on the List, this needs to be a POST operation.
*/
var url = _spPageContextInfo.webAbsoluteUrl +
"/_api/Web/Lists/getByTitle('My List')/GetItems(query=@v1)" +
"?@v1={'ViewXml':'<View><Query><Where><Eq><FieldRef Name=\"ID\"/><Value Type=\"Integer\">" + siteID +
"</Value></Eq></Where></Query></View>'}";
var promise = NWF$.ajax({
type: "POST",
url: url,
headers: {
"accept": "application/json;odata=verbose",
"X-RequestDigest": NWF$("#__REQUESTDIGEST").val()
},
contentType: "application/json;odata=verbose",
dataType: "json",
cache: false,
processData: true
});
promise.done(function (data) {
var row = data.d.results[0];
// similar syntax as NF.PeoplePickerApi
var $mmField = new SPG.ManagedMetadataApi("#" + fieldMMField);
$mmField.clear();
if (row.MMField) {
$mmField.replaceTerm(row.MMField.Label, row.MMField.TermGuid);
}
});
The announcement of SharePoint 2016 should not come as a surprise (Office 2016 was previously announced, and SharePoint has always been a product released in parallel).
http://blogs.office.com/2015/02/02/evolution-sharepoint/
What was the surprise, to me, is how many people immediately jump the gun and asks is there another version of SharePoint after 2016, I don't recall a time where when Microsoft announces Office 2010 is coming and people immediately ask is there an Office 2013.
I think the confusion, or concern, is that customers can clearly see Microsoft's heavy investment in Office 365, and even the attitude of cannibalizing its own existing products to move forward.
I think this is the right thing to do for Team Office. Apple let iPhone ate the iPod. Windows didn't evolve and got stagnant.
But our concern is genuine. Many customers can not move to the cloud. They are indeed worried whether they should continue spending in the on-premises product, or invest elsewhere. It seems that Microsoft has not been investing in existing features, instead it has been investing only in Office 365 and very little is coming down the pike.
There are also much FUD spread by competitors implying Microsoft has abandoned on-premises and thus a customer should consider abandoning Microsoft and go with a competing on-premises product.
There are areas that Microsoft is playing to its strengths. Many companies - Facebook for Work, Google Apps - are entirely cloud (or mobile) offerings. SharePoint and Office 365 is a hybrid offering. And in this strength, Microsoft is uniquely in the cloud, but also in your enterprise and cross-platform in your devices. This isn't going to change, in fact, this is an area Microsoft will continue to expand the offering.
A decade ago, we can distil Microsoft and Windows down to A PC on Every Desktop.
I'd like to think that for Team Office, it should be Office anywhere you do Work.
This means that perhaps while SharePoint the brand is fading into an on-premises only product, SharePoint the product is never going away. It has not been given the 10-year support life line. And Microsoft continues to invest in the product.
I see two possibilities with the shape of the next version of SharePoint.
It could be a stand alone product, in the shape of SharePoint 2019, launched with Office 2019 desktop suite.
It is also possible that in the SharePoint 2016 timeframe, the product becomes Evergreen and future updates are rolled out in the form of Service Packs.
I would kiss the Microsoft Product Manager that makes SharePoint On-Premises Evergreen. This isn't something unimaginable. Office 365 has already gone that route. Windows 10 is envisioned as Windows as a Service and new updates will just roll out new features. An Evergreen SharePoint effectively means this would be the last release version of SharePoint - and that is great for customers.
It's worthwhile to note that this isn't a decision Team Office has to make in the 2015-2016 timeframe. This is a decision that should be made in the 2016-2018 timeframe. By that time, Microsoft and customers would be well-understood about what Microsoft means when it says Windows As A Service.
So no rush. But you know what I want, Dear Team-Office-Santa.
Reading between the lines in the Office announcement, I think Office 365/SharePoint announcements coming up in Ignite will be split into really three areas:
I expect news to be a bit light between now and Ignite conference, where Microsoft is storing up bags of product announcement goodies.
I'm preparing for everything to get more awesome. And I don't think SharePoint is going away anytime soon. If anything, it is still right in the middle of everything (if you are on the ground, not just in the cloud).
I'm Loving every bit of it. Turn it up to v15!
SharePoint 2010's April 2014 CU introduced a bug with copy and paste.
Bform.debug.js 381,869 11-Feb-2014 12:37
Bform.js 249,012 30-Jan-2014 16:39
Form.debug.js 211,134 11-Feb-2014 12:37
Form.js 126,783 30-Jan-2014 16:39
This was fixed and released in SharePoint 2010's August 2014 CU.
http://support.microsoft.com/kb/2760757
Bform.debug.js 381,888 15-Jul-2014 11:17
Bform.js 249,022 15-Jul-2014 11:17
Form.debug.js 211,153 15-Jul-2014 11:17
Form.js 126,793 15-Jul-2014 11:17
On December 10, 2014, before we patched to the August 2014 CU level. A certain very naughty person (me) couldn't wait and decided to offer a quick hack to the Javascript for the users over the holidays. He even did a bak backup file of the original Form.js
We have now applied the August patch, but unfortunately, you can see:
bform.js, bform.debug.js, form.debug.js all updated.
Form.js is NOT updated.
Copy and paste still doesn't work in our environment.
While a cheating way would be that we install the patch on another environment, and copy the correct Form.js file over.
We'll be experimenting in this dev environment to see what is the best way to revert and go back to the supported path. Stay tuned for a follow up article.
I look at how a small team can build amazing things with the latest tools we have in Office 365 & SharePoint. I'm a coder, developer, Office SharePoint MVP. I dream, then I rant.

Founder @ Flow Studio App
A poweruser tool to help every maker write better Microsoft Flows and manage them.
MVP Alumni Office Apps and Services: SharePoint
MVP Alumni Business Applications: Flow

This work by John Liu is licensed under a Creative Commons Attribution-ShareAlike 3.0 Unported License.
Permissions beyond the scope of this license may be available at /about-me/.