InfoPath - packaging site columns and content types
/WARNING
I do not recommend packaging and deploying content types. Site columns are fine, but it is best to leave InfoPath content type to SharePoint - since it does quite a few other things during self provisioning and deployment.
WARNING - you have been warned.
A discussion popped up on the InfoPath forums and I took a good stab at it.
Content Deployment between different environments (InfoPath, SharePoint Designer Workflow, Content Type) in SharePoint 2010
I have read many discussions on this (or similar topic) and still would like to post this again to see if I can get real answers:
- I have InfoPath forms.
- These forms are published as content types.
- I have reusable SharePoint Designer workflows.
- I have document libraries created to use these content types.
- I have security groups.
How do I move these things from DEV to TEST, UAT all the way into PROD.
As to #3: GUID is driving me crazy.
Content Type deployment across different farms
The only way I have ever got all the environments to obey my command regarding content types is to use Solution Packages.
- Create InfoPath form in DEV, when publishing, use Content Type, and Site Columns.
- Once the Content Type and Site Columns are created, package them into a WSP. From now on, always deploy content type and site columns using WSP. This forces All the GUIDS to be identical across all farms, which makes everything work nice. (see below for steps and pictures).
- Reusable SharePoint designer workflows can be tied to these content type / site columns, so can document library.
- Deploy package to TEST, you can create document libraries with feature as well, or configure them manually. I deploy InfoPath forms to TEST by publishing from InfoPath to the TEST environment, depending on whether you are doing:
- Site content type: publish to the destination list - it should automatically pick up the content type since the GUID are the same. Site columns will match too.
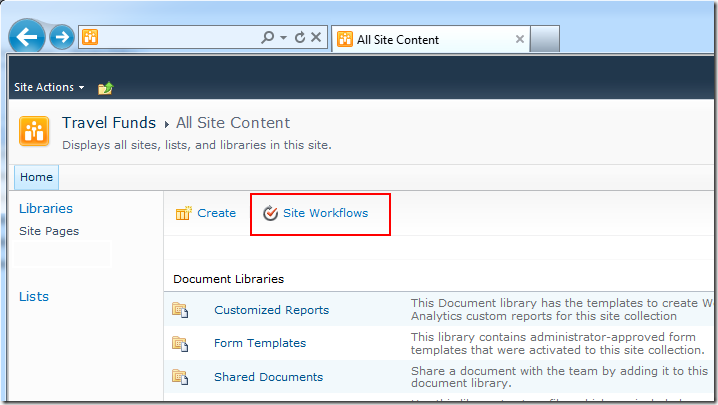
- Central admin forms - deploy via central admin, this places the form template back in /FormServerTemplates/ on the root site, hook this back using Content Type / advanced / form template in each list.
InfoPath forms always have data connections (since InfoPath can't do anything), you should convert all data connections to connection files hosted relatively on each DEV, TEST, etc. environment, this way you don't need to modify the form template, and depending which environment it's published to, it'll go and find the right sets of data.
Packaging InfoPath Content Type and Site Columns
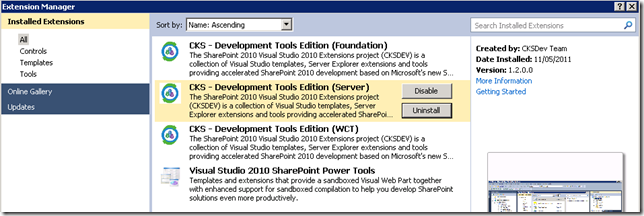
Packaging site columns and content types are a lot easier now in SharePoint 2010 with VS.NET 2010.
- Create an empty SharePoint project on the DEV server. I've always used Farm Solutions but there's probably no harm trying Sandbox Solutions.
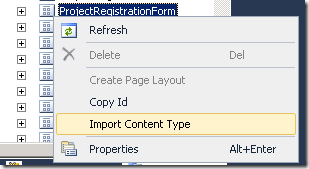
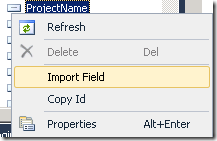
- In the Server Explorer, navigate to your SharePoint DEV site. Expand the nodes and find your Content Type under the root web. Select Import Content Type to bring this definition into your SharePoint project.
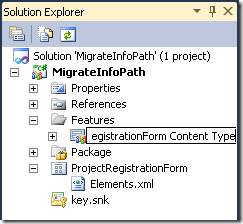
- This will import the content type under a feature with a default name Feature 1. Rename the feature (VS.NET will fix all the related names).
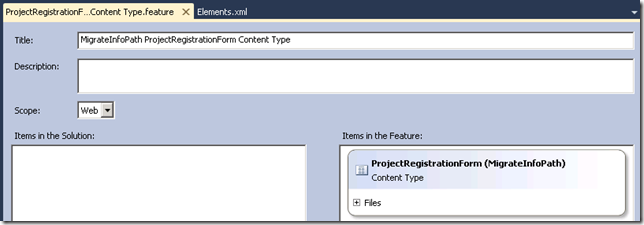
- Open the feature and fix the Title as well. Notice that this feature is Web scoped.
- Next, navigate in the Server Explorer to the site columns, and bring in the Site columns that was promoted from InfoPath.
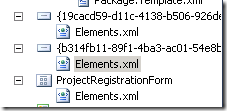
- This brings in two additional elements with pretty ugly GUID-names. Need to tidy this up.
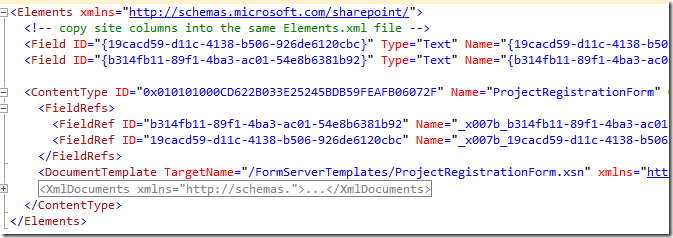
- Open the Elements.xml file under the two site columns, and copy the <Field... /> definitions.
Open the Elements.xml file under the InfoPath content type, and insert the site column definitions above the content type definition.
(You'll see the content type has FieldRef to the exported columns).
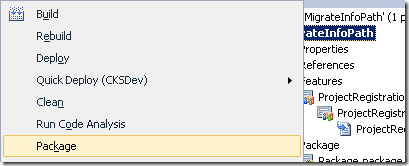
- Build the project into a package
- Ta-da!