Silverlight PivotViewer and SharePoint
/
Microsoft just released a new control PivotViewer for Silverlight.
http://www.microsoft.com/silverlight/pivotviewer/
If you haven't seen this yet - go check out the video then come back, I'll wait here.
It's a web-based control to provide pivot functionality for datasets. For fixed data - you can pre-generate the data set. For dynamic data, the collection could be generated dynamically and served.
So what would happen if you throw it at SharePoint, I ask?
The initial results are astounding! Check these out:
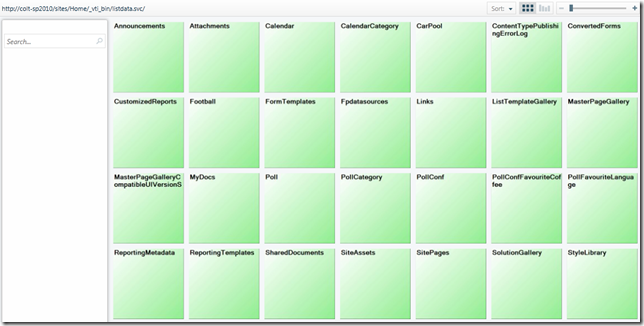
Figure: Connecting it to listdata.svc OData service
At the root level it really is quite boring.
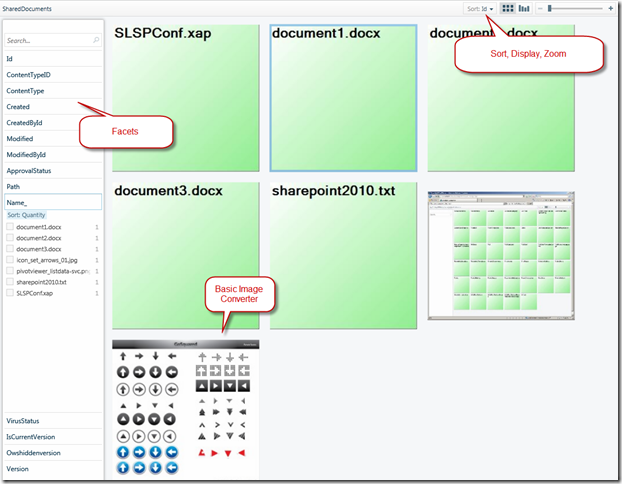
Figure: Connecting to a document library OData service
OK this is getting fun. Facets! Sort/Display/Zoom
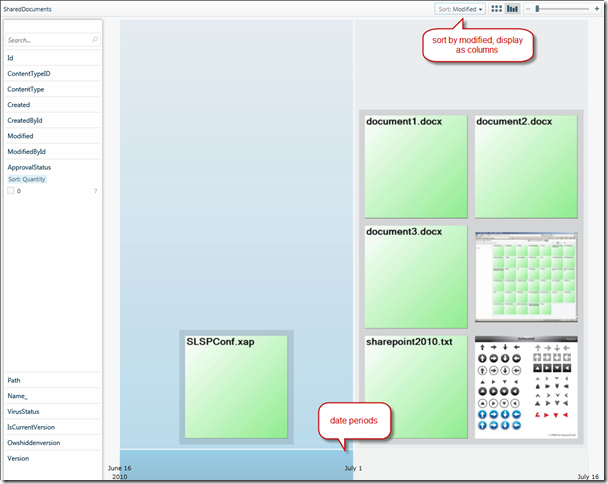
Figure: Sorting the document library by Modified date
You probably can see I've uploaded a bunch of documents in the last hour :-)
The screenshots don't do this justice - when you filter down, change sort… the boxes fly all over the place it's as if I'm literally shaking SharePoint apart to zoom in on my data.
So it looks like I'll be extremely busy next couple of weekends and evenings:
- Generate collection data across site - this will let me filter the "Path" facet to select which list/document library I'm after
- What does this mean for big sites?
- Add more visualizers, use Word/PPT thumbnails
- Create configurable background colours for different content types
- Add a contextual menu and hook it back through SharePoint actions
- And the Holy Grail - is it possible to make this work as a Sandbox Solution?
- The current sample reference application requires IIS HttpHandlers to serve dynamic collection data consumed from OData.
- Sandbox solution problem may be tricky.
It's times like this I stood back and appreciate what Microsoft does. You guys are awesome. Different teams produce different software and they just magically work together. Makes us look like heroes.
/Salute