3-step fix Nintex WorkflowDesigner.aspx with your custom system masterpage
/Scenario
- You have created a wonderful, responsive-design, HTML5 MasterPage for your SharePoint 2010. It works really well.
- You even did a variation for the system pages. Those also work very well.
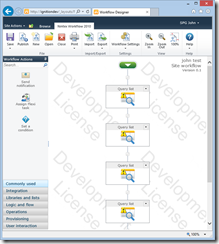
- Until you try to use Nintex's Workflow Designer. That page bombs out. Most of the panels don't work, the scrollbars don't work. The hovers go off screen.
- Your heart sank.
Your choices
- Easiest choice, if you don't have time, is to use v4.master for your system pages. The biggest problem with this choice is the jarring experience your advanced users will get when they inevitably ends up on a system page and suddenly they are dropped into Vanilla SharePoint zone.
- Hardest choice, if you do have the time, is to butt your head against Nintex's WorkflowDesigner page until you win. I have done this twice in the last two years. In general, if you start with http://startermasterpages.codeplex.com/ you aren't too bad. You'll need to pull a few ContentPlaceHolder panels out of hiding, and add a few elements with very specific ID's into your current navigation menu.
This will take you... about 2 days. I won't go into the details of what you will face. Oh, and God have mercy on your soul. - This blog entry is about an Interesting third choice. You can hack Nintex's WorkflowDesigner.aspx file to use v4.master, while all your existing system pages will continue to use your new custom masterpage.
Consequences
- Nintex's WorkflowDesigner.aspx is an application page that resides in _layouts folder on each Web Front End. You will need to apply this change across all your WFE manually.
- When Nintex updates Nintex Workflow, you may need to re-apply this hack.
- This hack applies to ALL nintext solutions across the entire WFE. For all web applications, site collections.
How to fix (hack)
Understand the consequences, the hack is actually REALLY simple
- Browse to C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\NINTEXWORKFLOW\
Copy this file and make a backup: WorkflowDesigner.aspx - Open it and find the masterpage reference:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WorkflowDesigner.aspx.cs" Inherits="Nintex.Workflow.ApplicationPages.WorkflowDesigner,Nintex.Workflow.ApplicationPages, Version=1.0.0.0, Culture=neutral, PublicKeyToken=913f6bae0ca5ae12" DynamicMasterPageFile="~masterurl/default.master" %> - Change DynamicMasterPageFile to MasterPageFile="../v4.master"
The v4.master sits in \LAYOUTS\v4.master by default making this hack really easy.