Taking PDF snapshot of any SharePoint list item for approvals with Flow
/This is a post about combining two steps I've blogged recently. Combined they form a technique that can be used with approval workflows to provide a point in time snapshot.
I have been building up a library of really useful Flow blocks. Because you can combine them in pretty interesting and important ways.
Flow: List Item to PDF
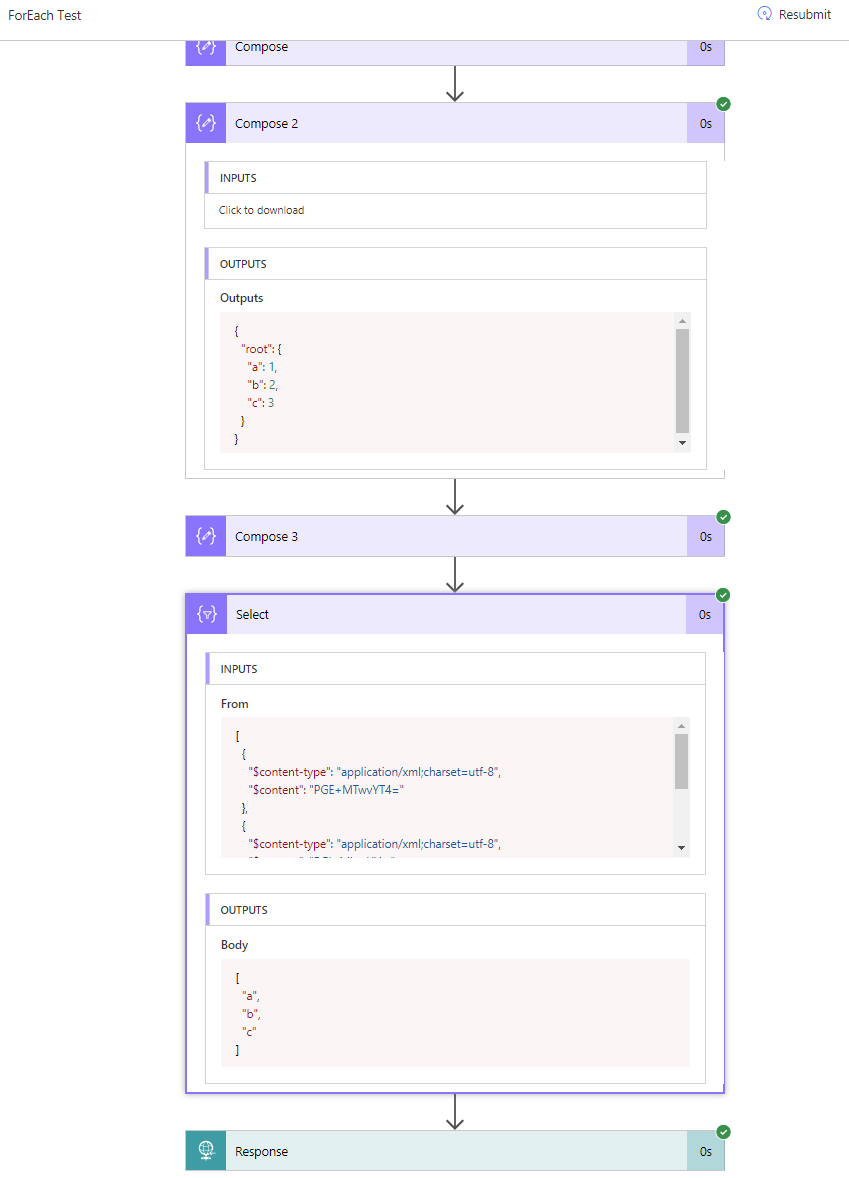
- Using Flow-Each - we iterate through each property of the SharePoint List Item
- Use Select to map each property and its value to an array
- Use Create HTML table and we have a table
- Sprinkle some CSS for decoration
- Send to PDF
PDF Result
This isn't too bad - definitely workable. Need some cleanup. But right away, we can already do:
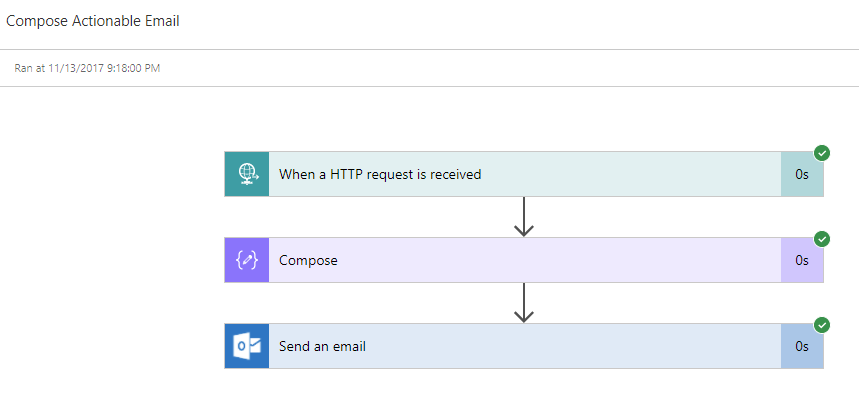
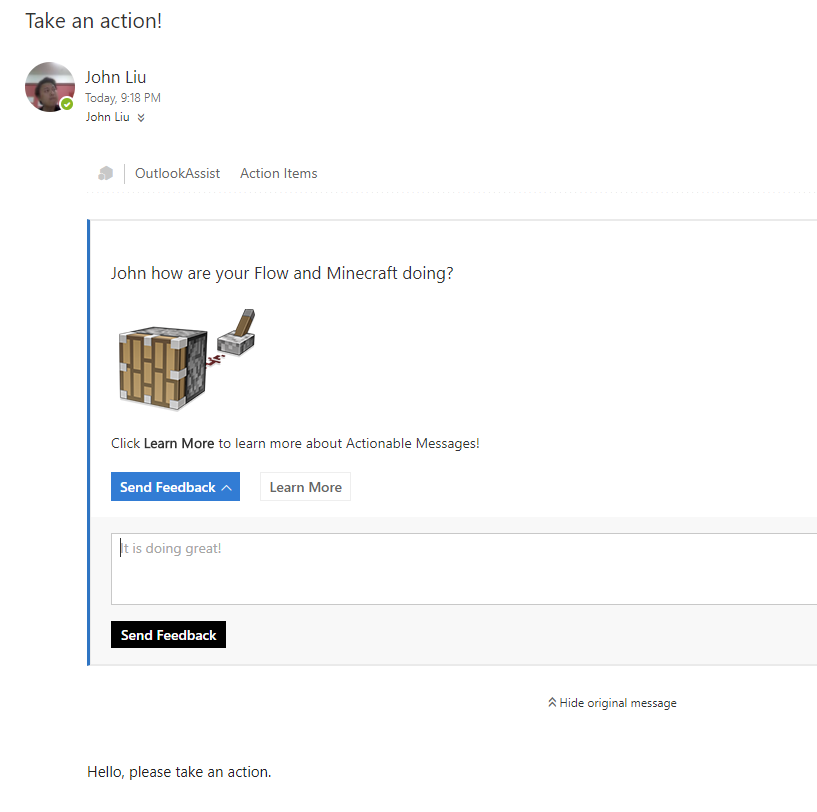
- Send pre-approval list item (or document metadata) as a PDF attachment along with the approval email
- Save a post-approval list item as part of the record keeping process.
Bonus Points: Clean up HTML
- Create new JSON with just Author and Editor's email (you can also use DisplayName)
- Union that with Get List Item
- Use the new result as the Object to continue.
- Add Filter-Array after Flow-Each
- Create new Array, keep only elements that doesn't contain _x
- Use this in the Pivot arrays to table
PDF Result: round two
A successful run
This is how everything looks at the end. This doesn't show the details of each step, but is intended to show you how all the pieces look together at the end.
Final thoughts:
- Special thanks to Andrew Jolly who commented in an earlier blog post that we can use PDF to create records
- I use this as a Nested Flow as part of our Approval workflows to create PDF snapshots of list items.
- Create PDF as attachment along with the pre-approval email
- Create PDF as snapshot after approval
- If you want to use SharePoint's Records Management features - you can declare the PDF as records. You will need a simple AzureFunction to do this.
- Lots of techniques for manipulating JSON - filter, select and union
- You can use For Each as well, if you are using that - then it's better to use Array Variable, and use the Append action.
Oh, I went out of my way to not use variables - they are overrated if you don't want to use For-Each
- Special mention to the Culmsee's that you don't have to use variables if you want to keep things pretty ;-)