Nested Flow (Reusable-Function) cheatsheet for Microsof Flow
/To build complex, but maintainable Flows, it is important to be familiar with this next step. The Flow blog calls this Nested Flows, so I will stick with this term. What this really is in essence, is how to build Flows as a reusable function or service. I want to then expand on the official blog post and then go far beyond.
This is the second of the cheatsheet series on Microsoft Flow.
- JSON cheatsheet for Microsoft Flow
- Nested-Flow / Reusable-Function cheatsheet for Microsoft Flow (this article)
- Building non-JSON webservices with Flow
- One Connection to Proxy Them All - Microsoft Flow with Azure Functions Proxies
- Building Binary output service with Microsoft Flow
In this post, we will cover:
- Define a function request
- Define a function return
- Call a function with parameter
- Parse a function return
Part 1. Define a Nested-Flow like a function
function(word: string, number: number, complete: Boolean)
Let's say we want to define a function with a few arguments. Start with the Request trigger. This Flow will run when a request is sent to the Request URL.
We will need to provide the JSON schema that defines the arguments we want. Anytime we see "Use sample payload to generate schema" immediately click it. Life is way too short to learn JSON schema.
Type in the JSON we want to send to this end point.
{
"word": "a word",
"number": 5,
"complete": false
}
The JSON schema will be generated for us. Easy.
Define the return value from Nested-Flow
function() -> { word: string, number: number, complete: Boolean }
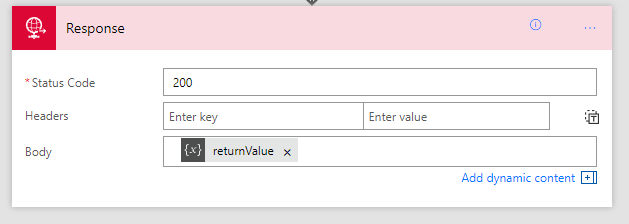
Our Flow doesn't need to return a response. But if we want it to, we can use the Response Action to specify what the response is.
Response Action is a terminating action. We can't add anymore actions afterwards.
There are many ways to set up the response JSON. Here we use a variable and initialize it to the values from the Request trigger.
Test Nested-Flow
First, save the Flow - the HTTP Request URL will be generated after save.
Poke the URL with Postman
Note: We have to set content-type to JSON (application/json), otherwise Flow will treat the entire body as plain text.
See how the request is sent to Flow, then returned. The return type is JSON
So far so good. Our Flow responds to a HTTP call and returns values.
Technically, there's nothing nested about this Flow, not until we call it from another Flow. Let's do that next.
Part 2. Call a Nested-Flow
The official blog post covered most of this. So I'm including some pictures with light commentary. These steps are pretty easy.
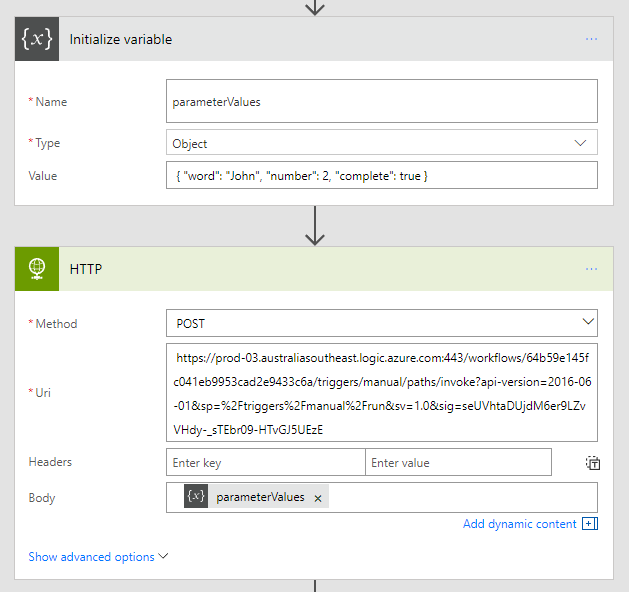
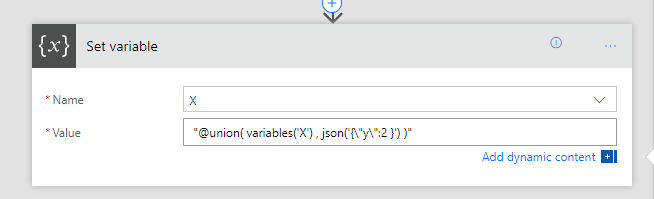
We can call HTTP with a literal JSON in the body. But I find in reality, we will almost never do this. We are always constructing a JSON to be passed in. So I would start with an extra variable.
Parsing the return value from the Nested-Flow
When the HTTP action returns, we will have a body text. This is not strongly typed and we can't work with this easily. The magic is to use the action "Data Operations - Parse JSON" to force the body json into a JSON schema and extract strongly typed variables we can then rely on.
We will get used to "use sample payload to generate schema" pretty quick. Every time we see it we should immediately click it.
Since the Nested-Flow wants the same object that we defined in Part 1 above, we will use the same JSON sample.
Flow then understands we have strongly typed properties to work with.
Test the Run Nested-Flow, Flow
The parent Flow calls the Nested-Flow, and gets the return values.
So now we have four patterns:
- Define a function request
- Define a function return
- Call a function with parameter
- Parse a function return
These are the four basic steps in this cheat sheet. What they unlock. Is the most powerful workflow product ever.
We need to wrap this up with an ultimate example.
Crazy Example: Fibonnaci Flow
Wait, John, did you say fibonnaci, you mean that recursive function...
fibonnaci (n)
f(0) => 0
f(1) => 1
f(N) => f(N-2) + f(N-1)
So this is a recursive Flow
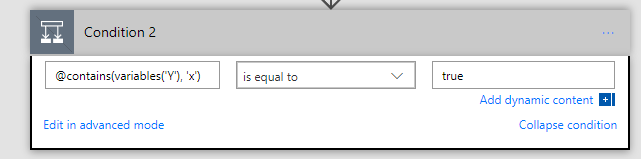
We switch on the 'n' parameter. If 0,1 we return. If n, we do n-2/n-1.
If n is negative, we would be in big trouble ;-)
simple recursion. fib(2) = 1
deeper recursion. fib(4) = 3
Always a good reminder that the naive implementation of recursive fibonnaci is very costly in terms of repeated recursion. fib(4) is 10 runs.
Examining one of the runs - results of fib(3) + fib(2) = 3
Why this is a Game Changer
I hear about how Microsoft Flow is not ready for consumers. Well, I think they are all wrong really ;-) Microsoft Flow is amazing. Yea the UX has bugs. Sometimes you just need to stand on sharp broken edges to see greatness. In Australia we say: suck it up princess.
Here's twelve reasons why you need this. You needed this yesterday, no, I asked for this 5 years ago.
- You should put repeated steps into a separate function you can call. This is like basic functionality.
- e.g. Email someone
- e.g. Retrieve an email template from SharePoint then email someone
- e.g. Retrieve an email template and recipients list from SharePoint/Azure AD then email someone.
- e.g. Spam the Team's conversation thread with an urgent message
- There are concepts very similar to this in various workflow systems I've used - User Defined Actions, WF Custom Workflow Activities, except Nested-Flow just works.
- If you are chaining Flow Trigger -> Azure Functions -> Flow Delay -> Azure Function. This gives you ultimate flexibility. There is no built in "delay" in Azure Function.
- Have you EVER wish you had SharePoint Workflow that could call itself? Revolutionary.
- Your JavaScript can call the Flow - Julie Turner has a great post on this
- Because Flow supports unwinding a failed action set - you can put fail handler in a … Flow. It's Exactly like a Flow - try/catch block.
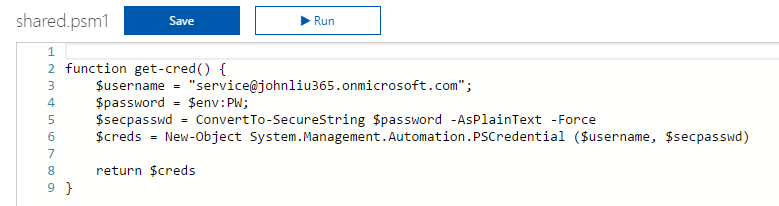
- Because in one Flow you have a top secret connection that only you can use. But you want other people to be able to reuse the action, which is configured with your top secret connection. But you don't want to tell other people what your top secret connection is.
- Because Flow, on top of LogicApps, belongs to that wonderful category of Azure solutions under the Serverless banner. Yes no servers. Few people will care about servers in the future.
- Because Flow don't let you copy and paste actions. Are you really going to manually re-create all those steps?
You tell me! There's got to be a hundred reasons right here. I'm literally adding new points as I type because there is just so many possibilities.
If you are doing Flow, you need to master this technique. No exceptions.
References
- https://flow.microsoft.com/en-us/blog/build-nested-flows/
- http://julieturner.net/2017/07/sharepoint-flow-azure-functions-launching-a-microsoft-flow-from-client-side-code/