SP2013/2016 Responsive-UI and UserCustomActionsConfigPage
/I just pushed an update to my Simplest-Safest-Most-Future-Proof-Way to customize your SharePoint and SharePoint Online using UserCustomActionsConfigPage (UCACP) github repo. This is an important update because of a BIG thing that has just happened over at PnP side.
The PnP team has just released a SP2013/2016 Responsive UI pack.
I jumped in a had a read, it uses the ScripLink way to attach a single javascript file, the file then looks for script id="PnPResponsiveUI" element on the page, and attaches a CSS file.
My single page UserCustomActionsConfigPage does very similar things, except I use the ScriptSrc element in a UserCustomAction and that doesn't set the Script ID.
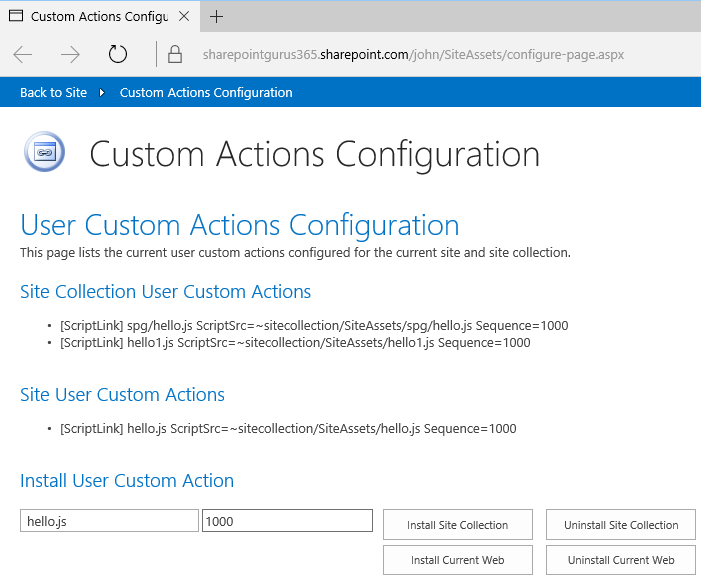
So this update to UserCustomActionConfigPage adds an additional textbox. You can leave it blank. But if you specify an ID, it will use ScriptBlock instead to insert the UserCustomAction.
New ID field
Installing 2013/2016 Responsive-UI pack with UCACP:
Copy three files into your Site Assets. NOTE some browsers will save github files as HTML (because Github doesn't want to serve the files so it tells browsers these are HTML) - please double check the files are saved correctly as raw CSS or JS.
- https://github.com/johnnliu/UserCustomActionsConfigPage/blob/master/dist/configure-page.aspx
- https://github.com/SharePoint/PnP-Tools/blob/master/Solutions/SharePoint.UI.Responsive/SP-Responsive-UI.js
- https://github.com/SharePoint/PnP-Tools/blob/master/Solutions/SharePoint.UI.Responsive/SP-Responsive-UI.css
ID: PnPResponsiveUI
Url: SiteAssets/PnP-Responsive-UI.js
Usually, you can leave the ID blank. But PnP-Responsive-UI.js needs it to be PnPResponsiveUI
Install to Current Web. The Site User Custom Actions list should reflect there is now a SiteAssets/PnP-Responsive-UI.js inserted. There is no ScriptSrc, because it is inserted via ScriptBlock.
The ScriptBlock is inserted using a Script tag attached to the head element. This is identical to how PnP is doing it via PowerShell.
One note - also, switch off your Mobile View feature.
What does it look like?
The Debugger shows both CSS and JS are injected correctly. Note, I'm injecting from my own SiteAssets library. PnP creates a folder under Style Library.
See the Responsive-UI in action with the Hamburger menus.
PnP PowerShell Installation
I want to reference drisgill's post on this Responsive-UI http://blog.drisgill.com/2016/03/a-look-at-the-pnp-responsive-ui-package-for-sharepoint-on-premises.html
He talks about the first impressions of the Responsive-UI, as well as a detailed section on how to install the Responsive-UI via PowerShell (as prescribed by PnP tools).
Installation with PowerShell is fine and dandy, but it assumes you are some sort of master magician. Multiple downloads, and a dependency on 2015-CU. (Which BTW you should have installed already).
I consider the PowerShell install perhaps a bit daunting and a barrier for people to try this customization on their site.
The UCACP way is 3 files.
Customization with the User Custom Actions is magical. But we can leave out the PowerShell here this time :-)
Uninstall Responsive-UI Pack
And the Document Library view is back to normal.
Update 2018-05
Fixed some github broken links