This updated blog post describes how I go about building a threaded, inline comments system for any page, using a SharePoint Discussion List as the backend storage for threaded data.
I choose to use SPServices because originally, the webpart is built for a SharePoint 2007 environment.
I've rebuilt the webpart using the JavaScript code and confirm it runs happily in SharePoint 2013, and this time, with much better screenshots!
In SharePoint 2010 and 2013, you should be able to talk directly to the REST endpoint to perform read and updates.
Enter the Discussion List
Many users have a love-hate relationship with SharePoint's Discussion list. Perhaps more hate. The main culprit is the inflexible UI. Lack of many modern forum needs:
- Can't show all discussions and show threaded replies together
- Can't do inline new discussion
- Can't do inline replies
- Poor support cross browsers
- Can't easily filter for a subset
But still, the list itself is very functional.
- Does support threaded discussions
- Calculates total replies and last discussion updated
- Has email notification through SharePoint alerts
- Has tweaked permission model where users can create but not modify their own posts, or can edit.

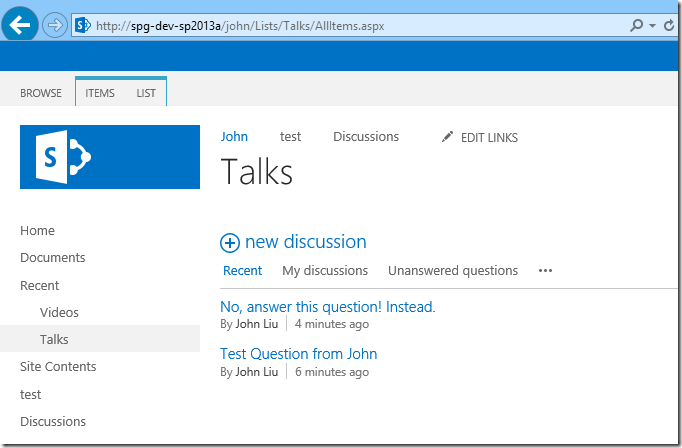
Figure: A basic SharePoint Discussion List
Let's ignore the problems with the native Discussion List UI, and build our own with JavaScript
Read from the Discussion List
/*
This code queries using SPServices' GetListItems on list and populates a UL.discussions dom element on the page
*/
var $ul = $("ul.discussions");
var list = "My Discussions";
function getDiscussionList(list, $ul) {
var promise = $().SPServices({
operation: "GetListItems",
listName: list,
CAMLViewFields: "<ViewFields><FieldRef Name='Title' /><FieldRef Name='Body' /><FieldRef Name='Author' /><FieldRef Name='Modified' /><FieldRef Name='DiscussionLastUpdated' /><FieldRef Name='ItemChildCount' /></ViewFields>",
CAMLQuery: "<Query><OrderBy><FieldRef Name='DiscussionLastUpdated' Ascending='FALSE' /></OrderBy></Query>"
});
promise.done(function(){
var items = $(promise.responseXML).SPFilterNode("z:row").SPXmlToJson({
mapping: {},
includeAllAttrs: true,
removeOws: true
});
$ul.empty(); // clear old list
$.each(items, function(index, item) {
// render each discussion
var $li = $("<li class=discussion' />");
$li.append(item.Title);
$li.append(item.Body);
$li.append(item.Author);
$li.append(item.Modified);
$li.append(item.DiscussionLastUpdated);
$li.append(item.ItemChildCount);
$li.append(item.FileRef);
$li.append("<div class='replies'>replies</div>");
$ul.append($li);
}); // end items.each
}); // end promise done
promise.fail(function(xhr, status, error) {
alert(xhr.responseText);
}); // end promise fail
} // end getDiscussionList
Key points:
- List.asmx - GetListItems
- This returns the top level items in the list, which are Discussions
Figure out the threaded discussions
In SharePoint discussion lists, the top level "Discussion" items are folders. The subsequent "Message" reply items are list items within that folder.
So to query for the replies to a discussion, we query the list with the filepath of the top level Discussion item as the query filter.
/*
This second function figure out the threaded replies when you expand one discussion
*/
Note: The FileRef usually has a value that looks like this:
// 15;#Company/Site1/Web1/Lists/My Discussions/15_.000
You need to clean the URL and use only the file path:
function getFilePath(fileRef) {
if (!fileRef) return;
var m = /;#(.*)$/.exec(fileRef);
if (m) {
return m[1];
}
}
This will give you:
Company/Site1/Web1/Lists/My Discussions/15_.000
function getDiscussionReplies(list, filepath) {
var options = {
operation: "GetListItems",
listName: list,
CAMLViewFields: "<ViewFields><FieldRef Name='Title' /><FieldRef Name='Body' /><FieldRef Name='Author' /><FieldRef Name='Modified' /><FieldRef Name='DiscussionLastUpdated' /><FieldRef Name='ItemChildCount' /></ViewFields>",
CAMLQueryOptions: "<QueryOptions><ViewAttributes Scope='RecursiveAll' IncludeRootFolder='True' /></QueryOptions>",
CAMLQuery: "<Query><Where><Contains><FieldRef Name='FileRef' /><Value Type='Text'>" + filepath + "</Value></Contains></Where><OrderBy><FieldRef Name='FileRef' Ascending='TRUE' /></OrderBy></Query>"
};
var promise = $().SPServices(options);
promise.done(function(){
var items = $(promise.responseXML).SPFilterNode("z:row").SPXmlToJson({
mapping: {},
includeAllAttrs: true,
removeOws: true
});
$.each(items, function(index, item) {
// render each reply
// snipped
}); // end items.each
}); // end promise done
} // end getDiscussionReplies
Key points:
- Use CAMLQueryOptions for RecursiveAll
- Use FileRef contains FilePath to find all threaded (Message) replies
Create a Discussion in the Discussion List
To create a new discussion, you just need to create a new item in the Discussion List
var list = "My Discussions";
var title = $("input.title").text();
var body = $("textarea.body").text();
function newDiscussion(list, title, body) {
var promise = $().SPServices({
operation: "UpdateListItems",
batchCmd: "New",
listName: "Team Discussion",
updates: "<Batch OnError='Continue' >" +
"<Method ID='1' Cmd='New'>" +
"<Field Name='ContentType'>Discussion</Field>" +
"<Field Name='FSObjType'>1</Field>" + // Important: FSObjType = 1 means that this is a folder. If this isn't specified SharePoint sometimes create the wrong root level item.
"<Field Name='Title'>" + escapeColumnValue(title) + "</Field>" +
"<Field Name='Body'>" + escapeColumnValue(body) + "</Field>" +
"</Method>" +
"</Batch>"
});
promise.done(function(){
var $ul = $("ul.discussions");
getDiscussionList(list, $ul);
}); // end promise done
}

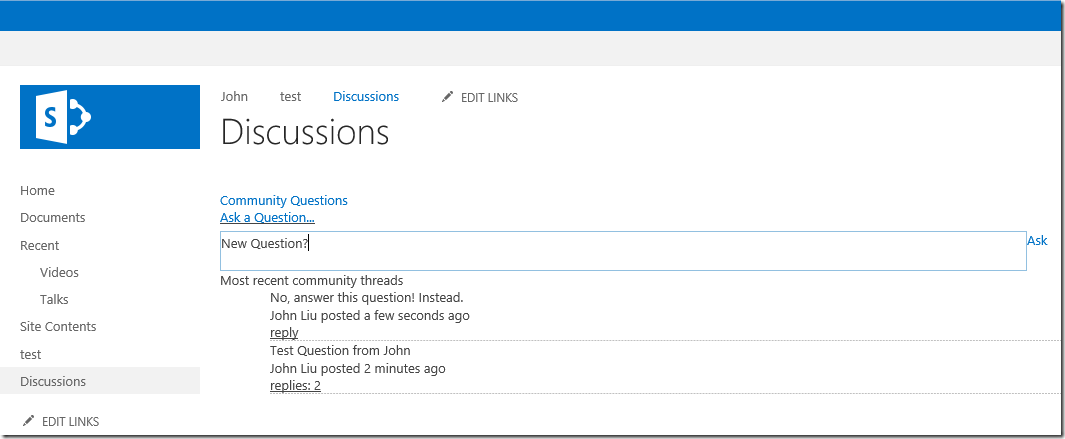
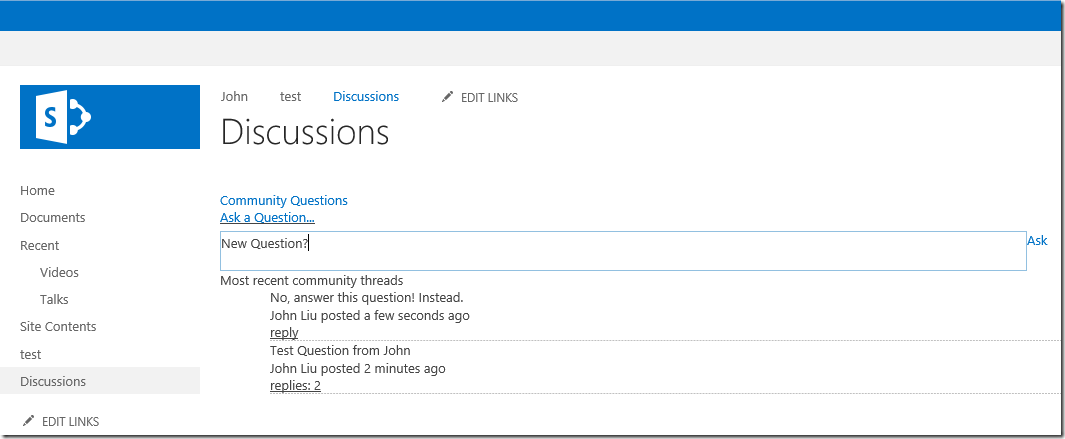
Figure: Start a new discussion inline
Key points:
- List.asmx - UpdateListItems
- Set FSObjType = 1, this is necessary or there were head-scratching bugs
(Optional) Filter a Discussion List to only related item
In the Discussion List settings, you can add a lookup column RelatedItem to an external List (or Document Library).
Then when you use the JavaScript above, you can filter your CAML Queries so that they only return elements that are related to the current page.
For getDiscussionList:
CAMLQuery: "<Query><Where><Eq><FieldRef Name='RelatedItem' /><Value Type='Number'>" + related + "</Value></Eq></Where><OrderBy><FieldRef Name='DiscussionLastUpdated' Ascending='FALSE' /></OrderBy></Query>"
And for creating discussion threads:
updates: "<Batch OnError='Continue' >" +
"<Method ID='1' Cmd='New'>" +
"<Field Name='ContentType'>Discussion</Field>" +
"<Field Name='FSObjType'>1</Field>" +
"<Field Name='Title'>" + escapeColumnValue(title) + "</Field>" +
"<Field Name='Body'>" + escapeColumnValue(body) + "</Field>" +
"<Field Name='RelatedItem'>" + related + "</Field>" +
"</Method>" +
"</Batch>"
In my project, I linked my discussion list to a Video Library, and each Video has an area for creating comments and reply to threaded discussions. All the conversation are saved in one single Discussions List, but filtered on each page as required.
Understand the nested format for Discussion List items
In a SharePoint Discussion List:
- Discussion (content type) is a Folder. FSObjType = 1
- Message (content type) is a List Item. FSObjType = 0
Reply in a Discussion List.
var list = "My Discussions";
var filepath = "Company/Site1/Web1/Lists/My Discussions/15_.000";
var body = $("textarea.body").text();
function replyDiscussion(list, filepath, body) {
// RootFolder needs to start with /
var promise = $().SPServices({
operation: "UpdateListItems",
batchCmd: "New",
listName: list,
updates: "<Batch OnError='Continue' RootFolder='" + "/" + filepath + "'>" + // RootFolder needs to start with /
"<Method ID='1' Cmd='New'>" +
"<Field Name='ContentType'>Message</Field>" +
"<Field Name='FSObjType'>0</Field>" +
"<Field Name='Body'>" + escapeColumnValue(body) + "</Field>" +
"</Method>" +
"</Batch>"
});
promise.fail(function(xhr, status, error) {
alert(xhr.responseText);
});
promise.done(function(){
getDiscussionReplies(list, filepath);
});
} // end replyDiscussion

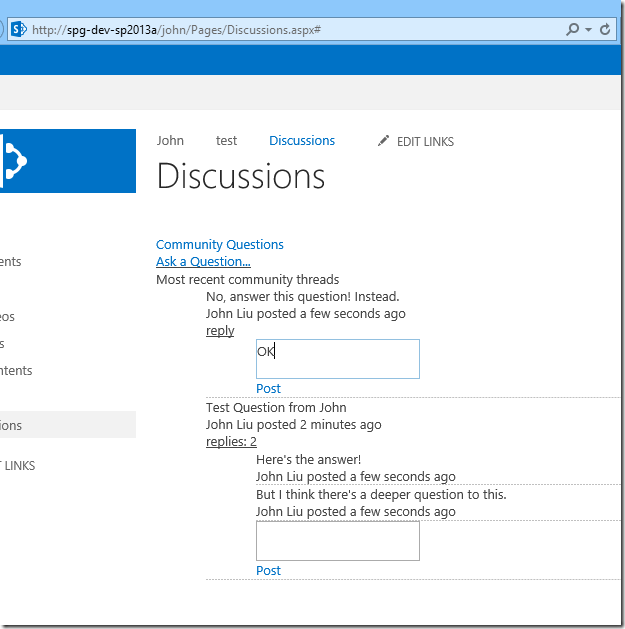
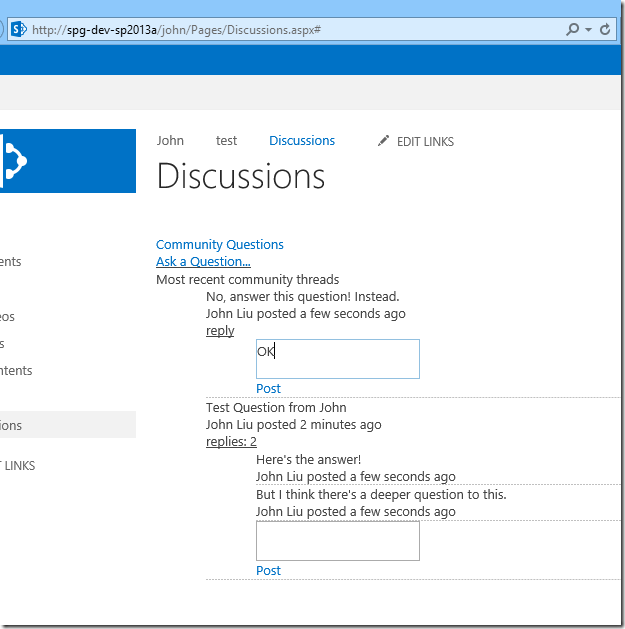
Figure: Threaded Discussions, with inline reply.
Key points:
- List.asmx - UpdateListItems
- Set FSObjType = 0 (for List Item), this is necessary or there were head-scratching bugs
- Set RootFolder to the Filepath of the parent Discussion (folder) item. This way, UpdateListItems creates a new list item within that folder.
Conclusion: here we are. Threaded, inline, replies.
Combine everything together, the javascript lets me now do:
- Tie a Discussion List to a Picture Library
- Start one or more discussion threads on any Picture
- See replies inline in one single UI.
- Inline comment-creation
- Inline comment-reply
- Inline Edit and Inline Delete is possible, but the end-user will need to follow SharePoint permission settings on the Discussion List. I have not written code to do those operations.