InfoPath how to copy a repeating section using rules
/For years, we all thought this was impossible. You had to use code. I somehow woke up with an idea on how to do this, and set about testing and to my surprise, found a solution. Here it is!
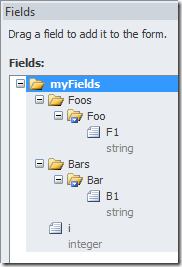
The form set up
- Two repeating sections, Foo's and Bar's
- One additional integer field i to control which row to copy
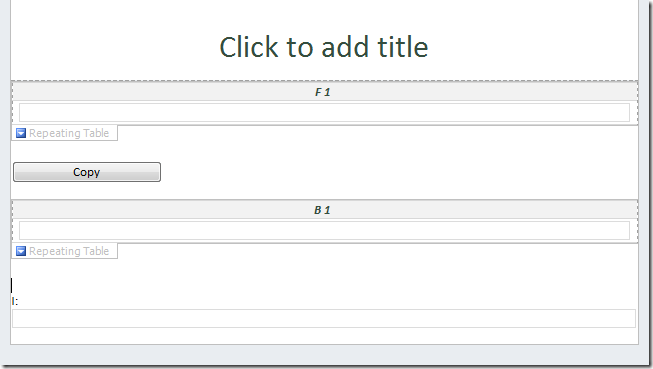
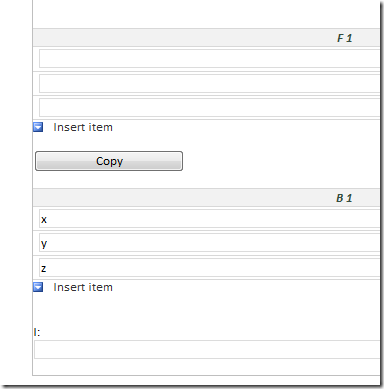
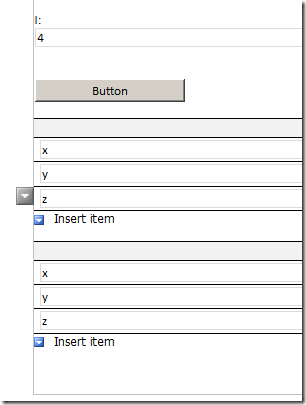
Put the elements on the form:
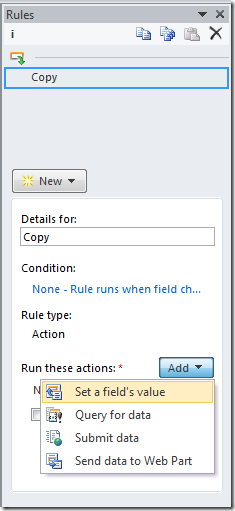
The copy rule
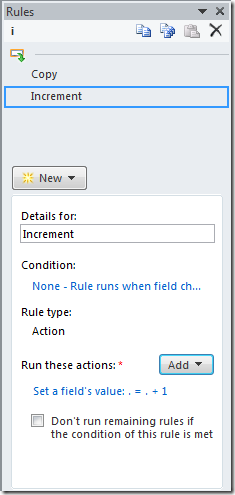
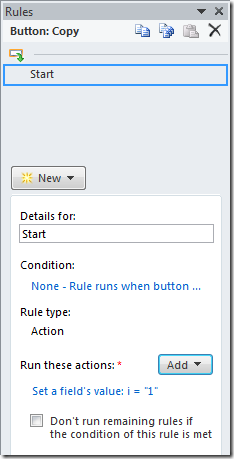
Create a rule on the integer field i
- We will use the normal action, then tweak it.
Give this rule the name "Copy"
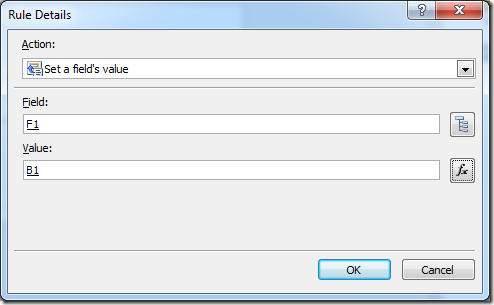
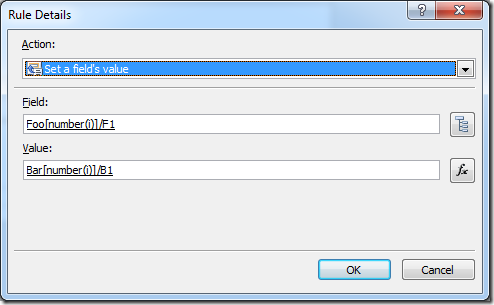
Start by defining a set field value rule. - Set /my:myFields/my:Foos/my:Foo/my:F1 to /my:myFields/my:Bars/my:Bar/my:B1
There are a few issues so far with the default Set Field Value action related to a repeating section. - For the Field (target), it will set ALL the matching nodes.
- For the Value, it will get the First matching node.
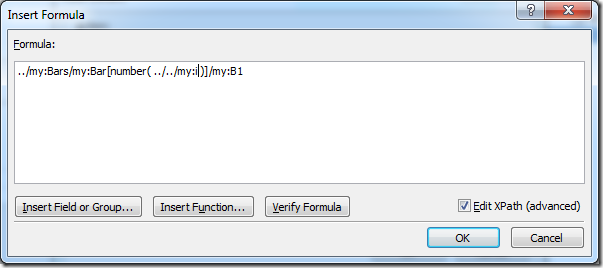
- Let's fix the second value - we can do this in InfoPath designer.
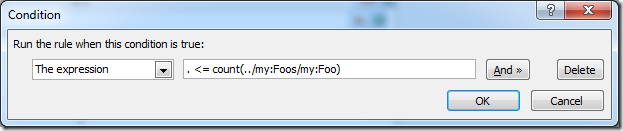
The expression is:
../my:Bars/my:Bar[number(../../my:i)]/my:B1
This expression lets us copy a different row.
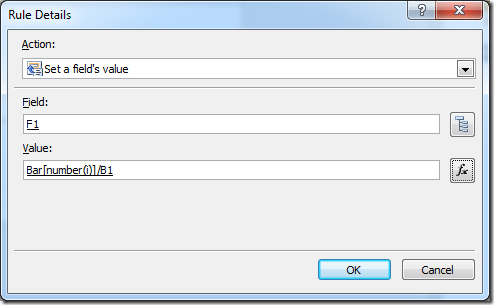
So we can now copy value from any row - depending on what the number i is. - To fix the Field Target is a bit more difficult. InfoPath designer doesn't give us a way to modify the XPath of the field.
- Save the form. We're about to do unsupported stuff.
- Publish the form to Source Files.
I publish to C:\Temp\CopyForm\ - Close InfoPath designer. Open the file C:\Temp\CopyForm\manifest.xsf file using NotePad or your favourite XML editor.
- The "Copy" rule is hiding in this XML file, it looks like this:
- Change it to:
- Save, and close Notepad. Re-open manifest.xsf file using InfoPath Designer
- Let's check our rule.
- Are you thinking what I'm thinking? We're nearly there.
<xsf:rule caption="Copy">
<xsf:assignmentAction targetField="../my:Foos/my:Foo/my:F1" expression="../my:Bars/my:Bar[number(../../my:i)]/my:B1"></xsf:assignmentAction>
</xsf:rule>
<xsf:assignmentAction targetField="../my:Foos/my:Foo[number(../../my:i)]/my:F1" expression="../my:Bars/my:Bar[number(../../my:i)]/my:B1"></xsf:assignmentAction>
</xsf:rule>
The loop
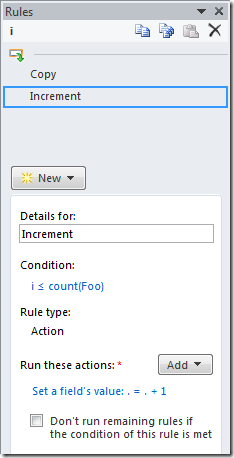
- This rule is set on the number i, and runs once whenever the number i changes.
- Lets set it up to increment.
- Add a condition to stop incrementing when we've run out of rows
- And to start the whole thing, remember we have a button.
To start the process, set i to 1. XML index starts from 1 to n. Does not start at 0.
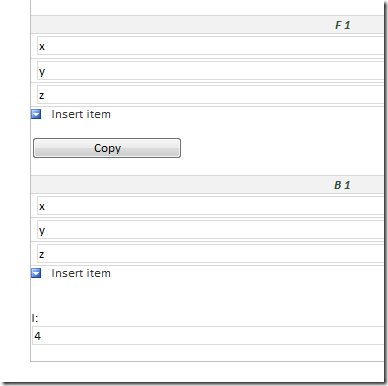
Result - InfoPath Filler
Press "Copy"
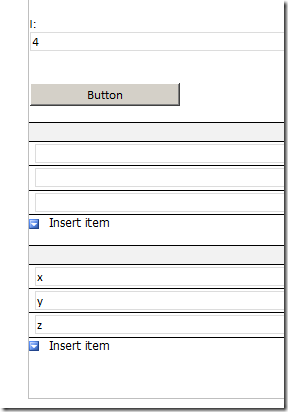
Result - Form Server:
Starting Browser Form
Copy.
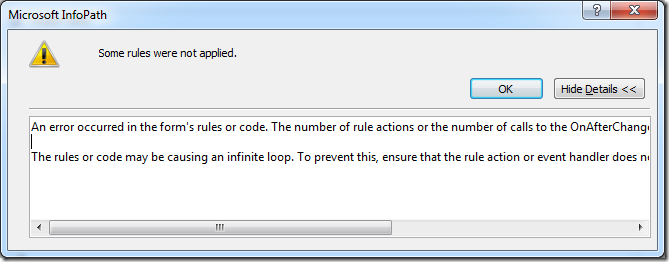
Note - InfoPath "Infinite Loop" limitation:
InfoPath is hard coded to only execute 16 rules before throwing the "Infinite Loop" error.

An error occurred in the form's rules or code. The number of rule actions or the number of calls to the OnAfterChange event for a single update in the data exceeded the maximum limit.
The rules or code may be causing an infinite loop. To prevent this, ensure that the rule action or event handler does not update the data which causes the same rule action or event handler to execute.
There is no solution for hard coded 16 rules. So your i can not go over 16.























 2012 will be the third
2012 will be the third 


