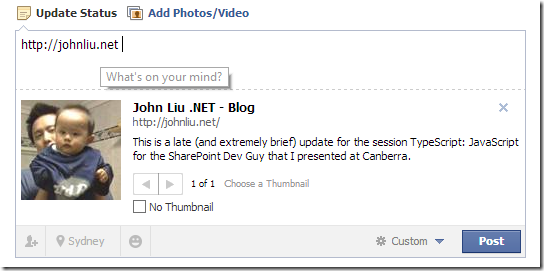
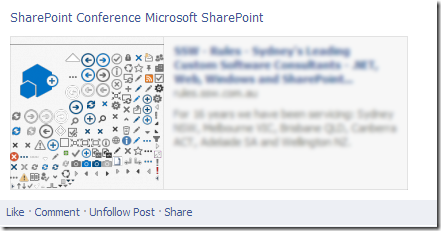
I have a lot of friends in the SharePoint community, and I see a lot of SharePoint related links shared in my social circles. Sometimes, these links are hosted on a SharePoint site. Universally, you know they are hosted on SharePoint because Facebook has picked a really bad picture as preview for the site.

Freebie referral: rules.ssw.com.au - SSW's Rules are some of the best I've seen documented in one place. Check them out. The site is beautiful. It's just unfortunate that Facebook picks a really horrible picture asset for the preview.

Setting up the Preview Picture
Facebook publishes how to talk to its crawlers. The specification that talks about the Open Graph API is Open Graph - Using Objects.
To specify a preview picture is actually very simple.
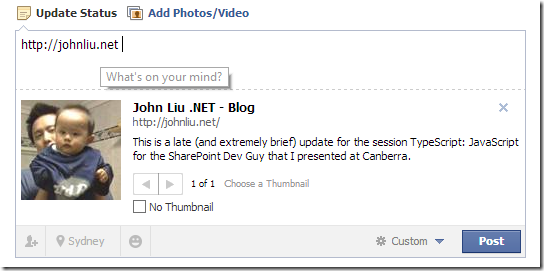
<meta property="og:image" content="/storage/JohnLiu.jpg" />
You can also use the pre-Open Graph syntax, if you don't provide og:image, Facebook can infer it from rel="image_src"
<link rel="image_src" href="/storage/JohnLiu.jpg" />
You need to have this inside your <head> tag. Add this to your Master Page. Easy!
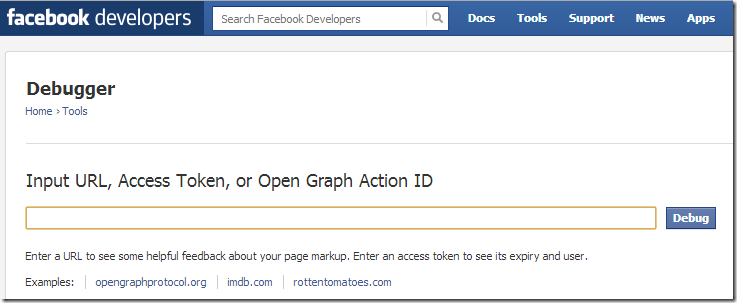
Debugging
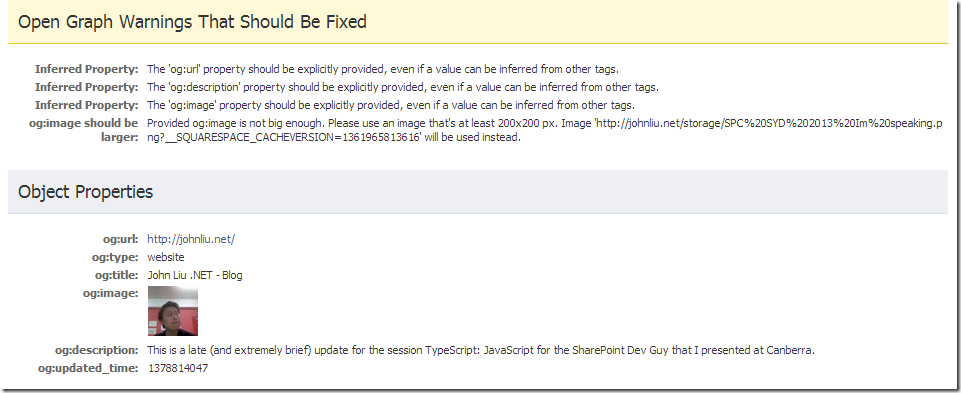
Facebook actually has a pretty nice debugging tool that will tell you how the scrapper is visiting your site. And this can be very valuable to get insight into why the picture you've chosen isn't appearing.
https://developers.facebook.com/tools/debug/

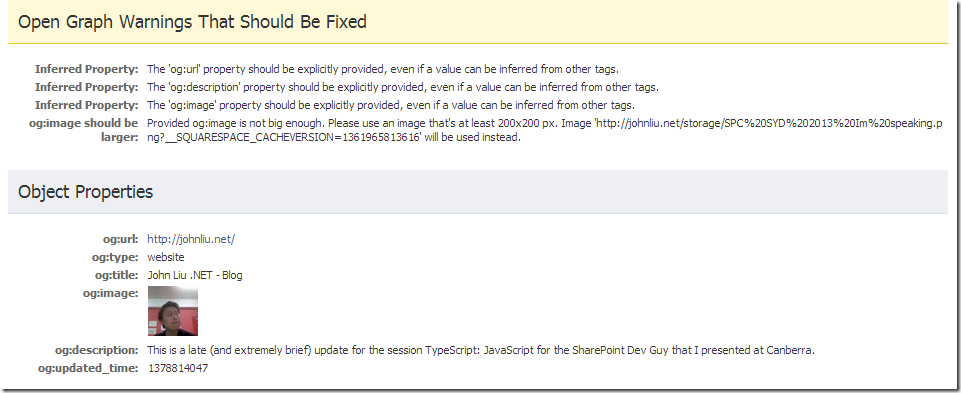
Here, it's showing me the problem. My picture is too small.

Fixed.
Now Facebook will pick the right picture all the time!