InfoPath – designing verification form
/I’m quite a fan of having a validation summary block in InfoPath, similar to how one would have validation in ASP.NET.
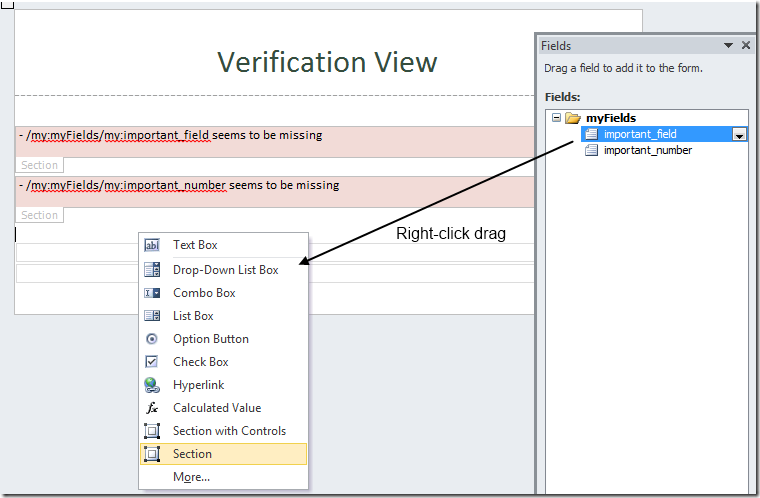
To start, we can create sections directly from our fields.
You can right-click drag the fields directly into the designer and select “Section”. This will create empty sections that are bound to the fields directly.
Put text labels within the sections with a friendly message for each field. I also made the default background light red.
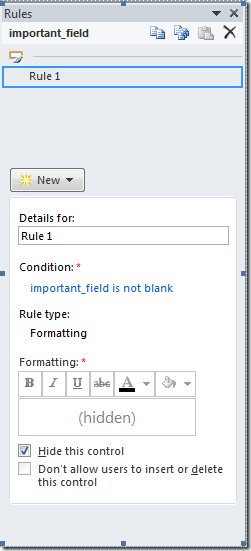
Create validation rules to ensure the field isn’t blank. Hide the control when they are valid.
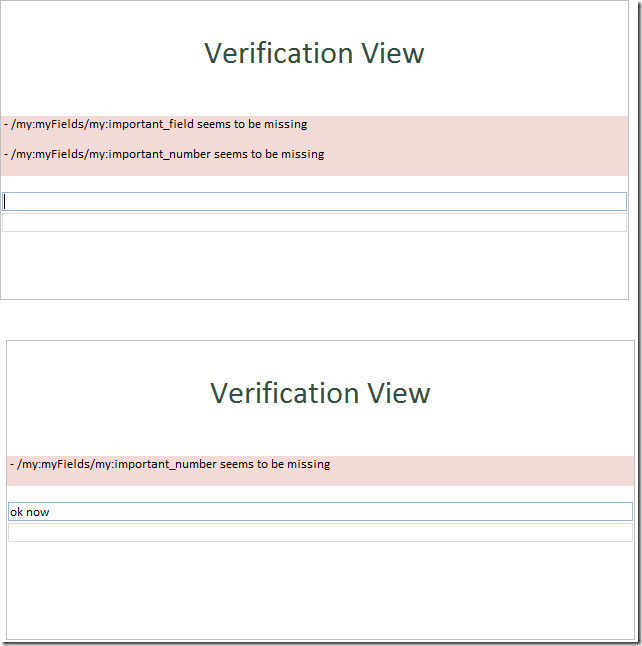
The end result is a pretty view for validation. When the textbox is blank, the validation warning appears.