SharePoint - Improve EditView Column Reordering with JQuery
/This is a fun exercise to apply some simple Javascript DOM manipulation with JQuery to improve the reordering columns experience in SharePoint's Edit View.
Problem
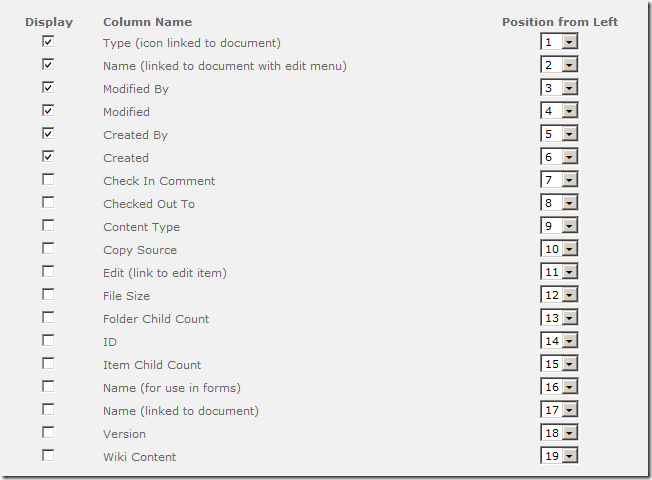
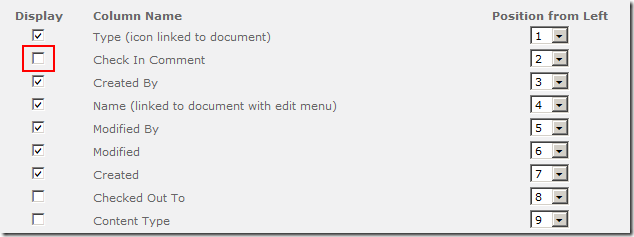
Exhibit A:
Figure: SharePoint OOTB Edit View | Columns ordering
We should be familiar with SharePoint's out of the box edit view columns screen. Lots of checkboxes and lots of drop down lists. Checkboxes are fine, but what happens when you try to re-order?
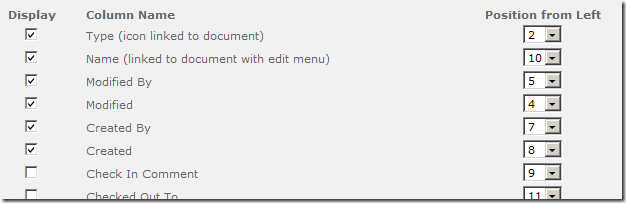
Figure: SharePoint OOTB javascript renumbers the position ordering, but leaves it in an unreadable mess
Out of the box, SharePoint does attempt to fix the positioning numbers so there are no duplicates. Unfortunately, it makes the list into a crazy unreadable mess.
Improvement
The proposed fix is actually quite simple:
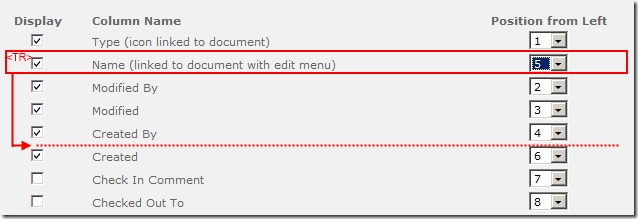
- After the SharePoint javascript has re-numbered the order, in this case changed 2 to 5, and renumbered 3 (to 2), 4 (to 3), and 5 (to 4).
- Run our javascript to pick up the entire 2nd (now number 5) TR row, and move it between the 4th and the 6th row.
Figure: This magic diagram explains what I want to do!
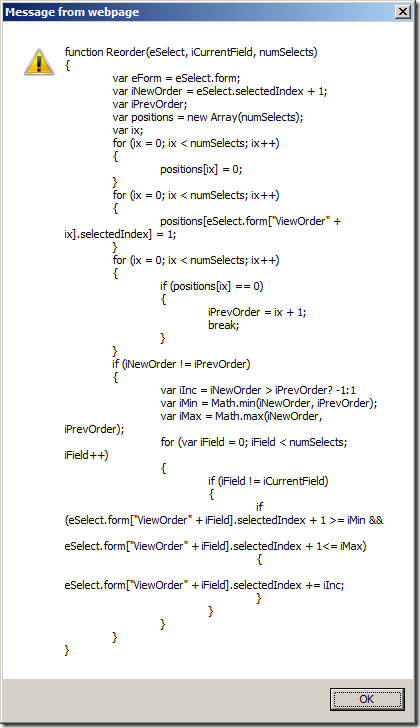
The SharePoint Javascript function is called Reorder. IE will tell you what it does.
Figure: The Reorder javascript function
In my case, I don't really care what it does, I do care that the first argument is the select control. I'll need this later.
There are two functions in my Javascript.
Improved Javascript - Rewiring Reorder
First, we need to re-wire the existing Reorder function and add our function after it. I do this via a function wrapper.
$(function(){
// verify we're on the right page
if ($("#tbodyViewColumns").length == 0 || typeof(Reorder) != "function") {
return;
}
// rewire SharePoint OOTB Reorder javascript function
var SP_Reorder = Reorder;
Reorder = function(e,i, n){
SP_Reorder(e,i,n);
JL_ViewColumns_Reorder($(e));
};
});
- Check the page contains a tbodyViewColumns element, and check the Reorder function exists.
- Set the Reorder function to a variable, then create a new function for Reorder and call the old one first, then call our function JL_ViewColumns_Reorder.
- I pass in the JQuery-wrapped current select element $(e)
Improved Javascript - Reorder
This is my JQuery move function, takes an argument of the current select element.
function JL_ViewColumns_Reorder($select){
var order = $("option:selected", $select).text();
var $tr = $select.parents("tr:first");
if (order == 1) {
// move before 2
var $sibling = $("tr:has( td.ms-authoringcontrols select option:selected[value^=2_] )", $tr.parents("table:first"));
$sibling.before($tr);
}
else {
// move behind previous sibling
var $sibling = $("tr:has( td.ms-authoringcontrols select option:selected[value^=" + (order-1) + "_] )", $tr.parents("table:first"));
$sibling.after($tr);
}
}
- Find the current position order (since our function runs after the re-numbering, this is the new order)
- Find the current row
- If we're 1st, then find the 2nd row and move before
- Otherwise, find the previous row and move after
- JQuery selectors are detailed here: http://api.jquery.com/category/selectors/
Summary
- Reference JQuery
- Add this one file https://static1.squarespace.com/static/5527bff2e4b0b430660b0d10/5527c30de4b030eeeef09715/5527c30fe4b030eeeef09f45/1304952950957/JL_ViewColumns_Reorder.js
- You should reference both in your masterpage since the EditView page is a system page
Enjoy!
Figure: Automatically moved after renumbering. Note, I don't tick the Display checkbox automatically.