Flow to MS-Todo, then all your tasks to Flow
/I'm in a celebrating mood - Flow released Export and Import. This is a great day. https://flow.microsoft.com/en-us/blog/grow-up-to-logic-apps/
So I'm going to write about something that I've built in the last week, because I've been looking at a simple Todo app - and Flow has started to really streamline the way I work.
This is part of a series on Microsoft Flow
Microsoft Todo, the app that's just damn simple
I don't really want to get into why I choose Todo instead of Wunderlist or Todolist or Google Keep. I think I just want a really simple Todo app that I'll complete every day.
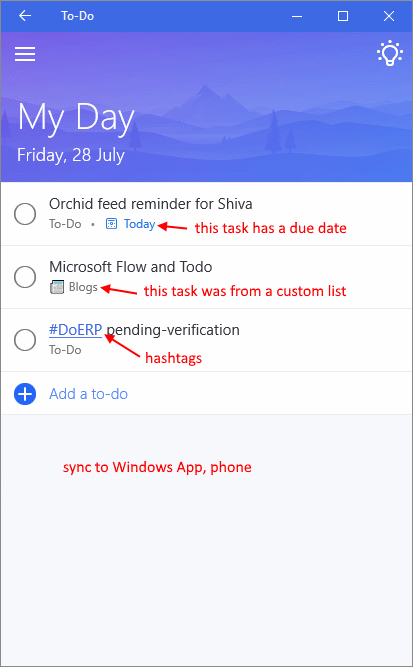
In a nutshell, this is how I use Todo:
Every time you open Todo, you see Today. This starts every day blank, like a clean slate
Hit suggestions, and it shows you tasks from three categories that you can add to "today"
Sync everywhere
Knock out those tasks in today
Todo doesn't have an API
But it sync with Outlook Tasks - which gives me the idea for this Flow. (Actually, I'm pretty sure Todo just uses Outlook Tasks as the source).
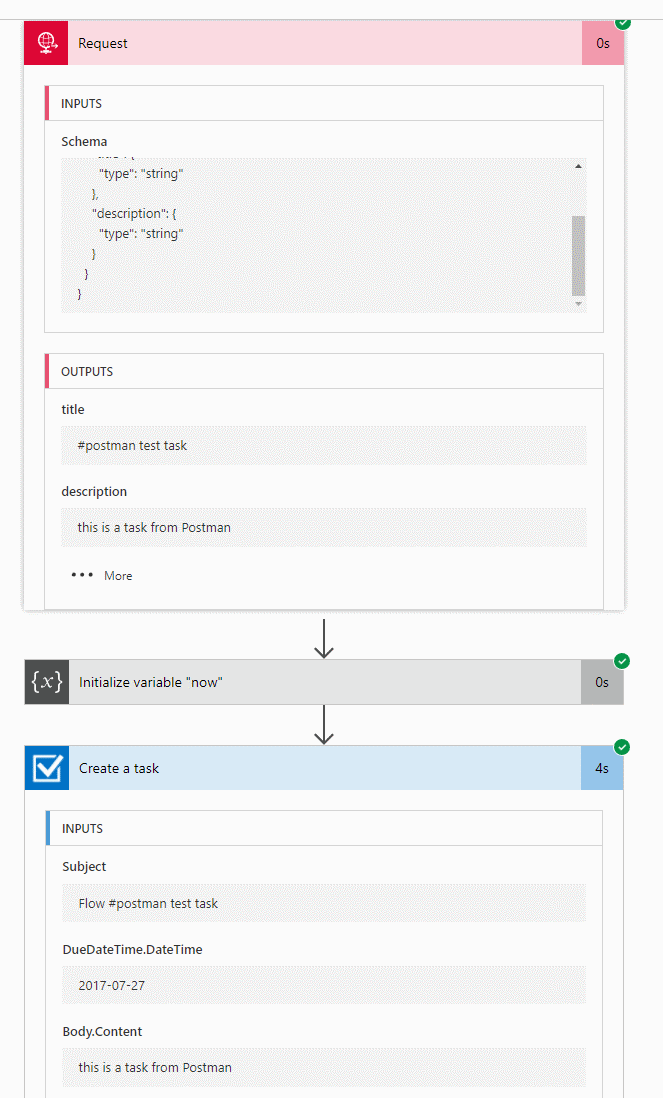
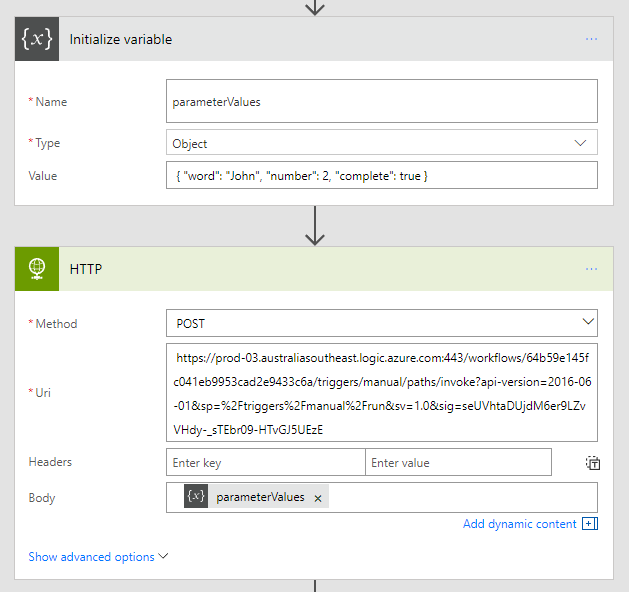
- Set up a Web Request
- Calculate today - NOTE don't include quotes " and "
- Create Outlook Task with title, description and today as due date
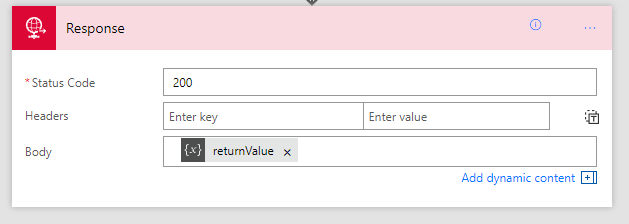
Test with Postman
Remember to set the content-type to application/json
And we see this in Todo, almost instantly.
What's next?
I now have a web service that takes a simple JSON and I can add tasks anywhere into my Todo. I'm playing with the idea that different Flows can put tasks into this API, which will populate tasks that I can add into "today".
- Bills from Emails
- Notable Twitter that spun off a crazy blog idea
- SharePoint project tasks
- OneNote tasks
- Planner (? this one I may leave in the Planner app)
I'm also thinking to create different lists for different sources, and watch task changes to write back to source system. That will make this a really good end to end solution for me.