Azure Functions and Punch Cards
/This is apparently a computer story, but is actually also very much a human story. In which we explore the relationship between Azure Functions and Punch Cards.
My mother
It's been very warm in Sydney in this blistering summer. My mother comes over to visit and relax and enjoy my air cond. I'm preparing for Microsoft Ignite Australia on Azure Functions, and I was thinking about a human story.
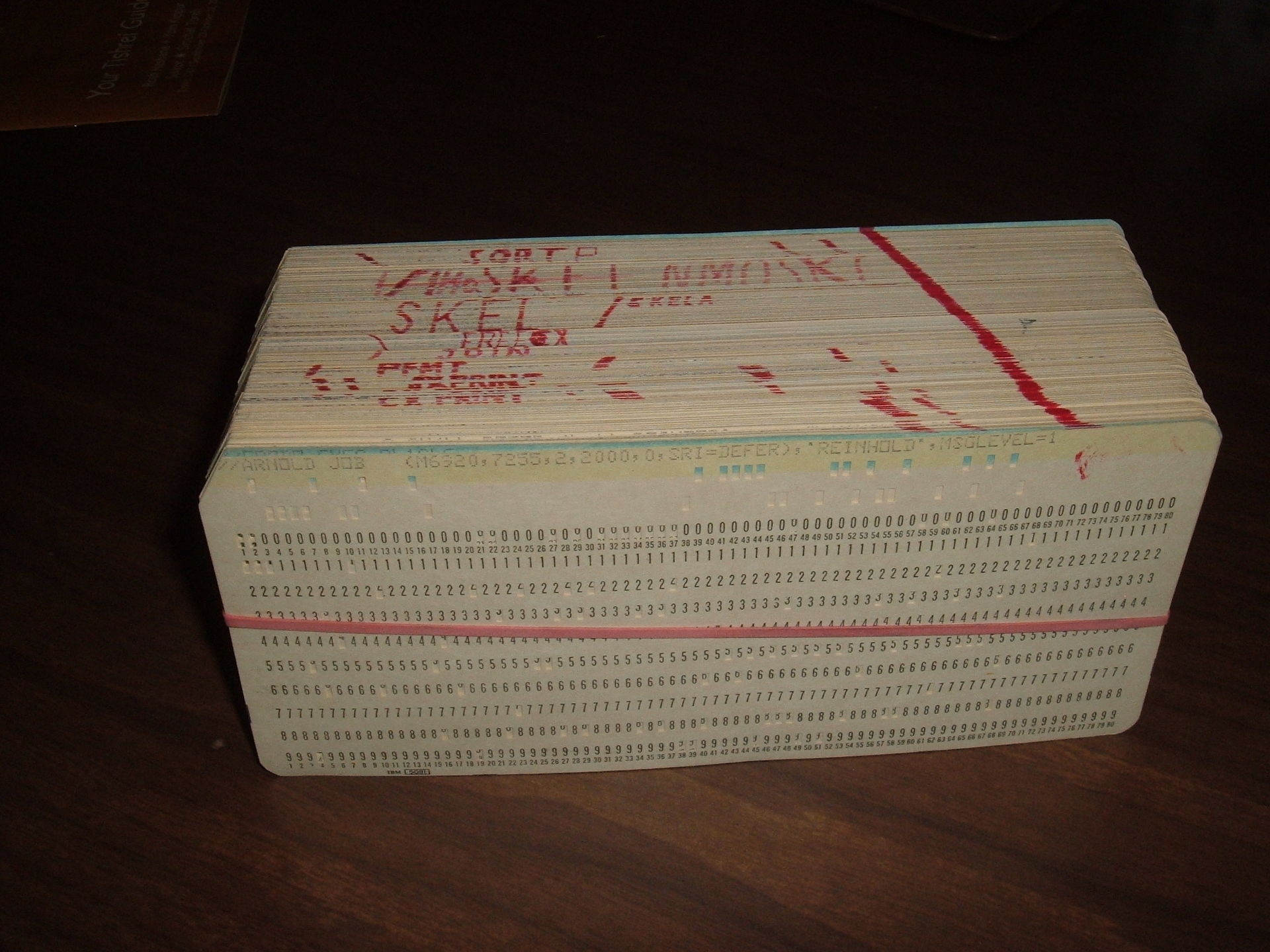
I looked up at mum, this is the frail, little Chinese grandma that plants funny herbs in the garden. We had a chat. I then went online and found this picture.
By ArnoldReinhold - Own work, CC BY-SA 3.0, https://commons.wikimedia.org/w/index.php?curid=16041053
Our story
I sometimes talk of my parents who met as comp science students in the 70s. My mother, who sometimes can't remember how to restart her iPad. Well, she cut her teeth on these punch cards. She tells me how big they are - gesturing with her hands - the box of cards would be nearly the size of A4 - much wider and longer than I thought.
I ask, so you need to pass the cards to an operator to run them and wait.
Of course.
What if you have an error in your code?
She pretends she spends a lot of time checking before submitting the cards. But later admitted actually, the code would crash. I think she figures out that it's a funnier story to tell the truth.
And since the output is a printout (the cards are input, there is no keyboard/screen) she'd get pages and pages of invalid instructions handed to her by the operator.
Imagine Developers, if your OPs is responsible to read to you all your compile errors. Every time.
She will have to resubmit her program.
It'd be quite embarrassing she says.
I sat back, and tell her of @AzureFunctions and how I now submit code to be run in the cloud.
And how first few runs, my code would spit back rows of errors. we laughed.
Some things never change.
And then, some things do change
By NARA - http://www.archives.gov/75th/photos/1950s/20.html[dead link], Public Domain, https://commons.wikimedia.org/w/index.php?curid=17413686
I end this story with this picture. This warehouse stores punch card programs for US National Archives 1959. Equivalent to 4Gb.
While my mother will have a second chance to resubmit her program in the afternoon, I can repeat as many execution as I'd like in the cloud.
The mainframe computer my mother used when she worked in Statistics Bureau of Taiwan is worth hundreds of thousands of dollars, and she has to wait with other programmers to use it.
The Azure Functions that I can write and deploy today, cost me less than $0.01 and most of the time the compute is free.
Future
Bonus: I told her future datacenters will be underwater and completely unmanned #ProjectNatick
Her eyes are full of wonder