Thankful for MVP 2017 and 2016 in Review
/I've just received email that I've been rewarded with Microsoft MVP for 2017. I am thankful to be counted with some of the smartest people that does what we do. I still stay up and wait for this email. It is still very exciting :-)
2016 was a wonderful year
It was a wonderfully busy year for me personally. (I say personal, because learning lots of new JavaScript is nothing but personal).
In the beginning of the year, we* were coming off a new Angular module that was built in 2015, and with that fresh in our minds, marching into 2016 with a focus on modernizing our Javascript stack (to Angular - which seems like the only choice at the time).
This was also the time where we talked about building Angular applications for Office and stepping out of not just Intranets but even into Office client applications.
- https://www.meetup.com/en-AU/Sydney-Sharepoint-User-Group/events/228413521/
- https://www.meetup.com/en-AU/ng-sydney/events/229065139/
May the 4th 2016 was amazing with Jeff Teper stepping out and stamped SharePoint back into the minds of many unbelievers who had brushed it off. We had some inking this was coming - but it was hard to tell what effect this would have set off in the SharePoint world - 7 months later, I think the SharePoint team has successfully followed up with several big hits.
https://blogs.office.com/2016/05/04/the-future-of-sharepoint/
About midway through the year, we started working with Webpack and realizing that it will revolutionize our entire build pipeline. (As a bonus, it unifies our work across different frameworks - some KnockoutJS, some DurandalJS and the new modules in Angular).
If you aren't sure whether to learn React or Angular - Learn Webpack.
There's going to be lots of JavaScript...
In the meantime, our paths crossed with Nora at Telerik (Progress) who was looking for someone to contribute to a Office 365 or SharePoint based whitepaper. There were several synergies in our meeting - we wanted to explore deeply using an existing KendoUI framework with SharePoint, we know SharePoint Framework was coming and there's a lot of talks of the toolchain needing to be refreshed.
http://developer.telerik.com/featured/how-to-prepare-your-toolbox-for-the-sharepoint-framework/
We also saw how Webpack fitted in all the pieces, and picked up PnP JS Core - new at the time, but rapidly gaining momentum with several major releases through the year.
https://github.com/SharePoint/PnP-JS-Core
Our whitepaper was finished in August, but took a while to come out as it passes though several reviews. It was of great interest to me personally how many libraries we talked about had a new version while the whitepaper was being reviewed: Angular went from 1.5/2.0rc5 to release. JS Core went from 1.02 to 1.0.4. Webpack released 2.0 end of the year, and SPFx went through 5 revisions.
http://www.telerik.com/campaigns/kendo-ui/sharepoint-framework-ui-customization-angular
We asked John Bristowe to come down and visit and recorded a podcast with Andrew Coates for the Dev Office Podcast (recorded in person and in studio!)
We hit our Melbourne Cup with a major rewrite of our Melbourne Cup app (it was already in Angular, but now it is Webpack'd and deployed through Azure CDN - taking the actual download of the package from 10mb down to 2mb).
https://sharepointgurus.net/melbournecup/
We started experimenting with Azure Functions - first with Javascript/Node. We wanted perhaps to get PnP JS Core to run in a Function.
http://johnliu.net/blog/2016/5/azure-functions-js-and-app-only-updates-to-sharepoint-online
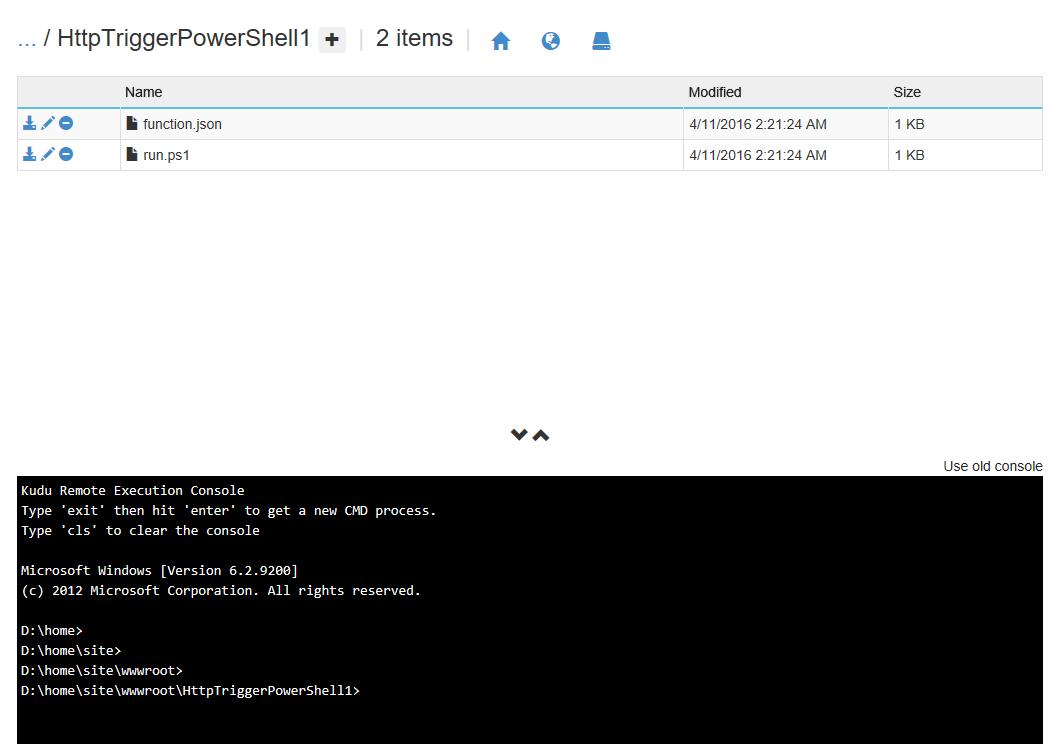
We then looked into PnP PowerShell and saw how easy it was to run that within Azure Function - this will revolutionize IT Pros when we connect it with Flow.
2017 - what's Your Stack
Looking towards 2017, we are marching ahead on both fronts - our Frontend work is backed by Angular, Webpack and Azure CDN, ready to go with SPFx. Our backend work is backed by PnP PowerShell or JS Core and Azure Functions, ready to go with Flow.
I have an upcoming session in Australian Ignite on Azure Functions
*We refers to me and various colleagues in SharePoint Gurus or otherwise. Sometimes it might be just the royal 'we'. Because we aren't consistent.