Set Window Title in Nintex Forms for O365
/Disclaimer. This post is about an unsupported hack.
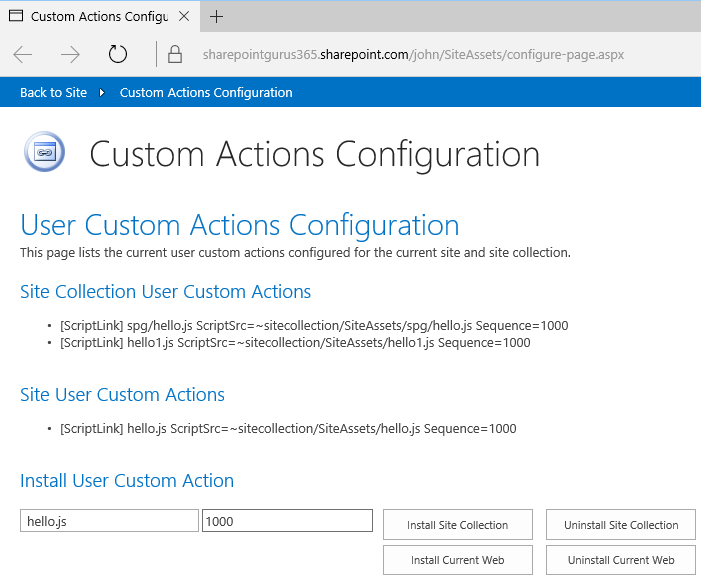
Over at Nintex Community (registration required), there was a question about how to change the Nintex Form for Office 365 window title. So a user can differentiate the different forms. Here's a picture that shows the problem.
My buddy Dan Stoll poked me all the way from America in some ungodly hour. But in my delirious state, I still remember I wanted to write about window.postMessage this year and the problem seems related.
So I went and did some
Investigative Digging
My Office 365 Form is hosted on
https://johnliu365-724b9f945a8c4d.sharepoint.com/FormsApp/NFLaunch.aspx?...
The form part itself is hosted on
https://formso365.nintex.com/Pages/FormsPart.aspx?...
Because the domains are different - JavaScript within the form can not affect the parent window. So, as noted in the community thread:
window.parent.document.title = "test"; //wouldn't work
To go beyond IFrames, we need to look for PostMessage - this method allows javascript from any frame to send messages to another frame. The drawback? The parent page has to be listening to it - otherwise it'll just be discarded.
So I find the FormsPart (child) page, has this function
PostMessageToParent("openWindow", urlToOpen);
That posts json messages to the window.parent frame. In the form:
{
action: “openWindow”,
data: “urlToOpen”
}And NFLaunch.aspx (parent) page has these functions:
// first receive here var onmessage = function (e) // then here var SPAppIFramePostMsgHandler = function(e)
The function seems to only handle resize. But I have an idea how to go on.
Hack
Remember, you can only hack what you have control over. In this case, you have your own Tenant.
1. Pop open NFLaunch.aspx
Tip: go to https://johnliu365-724b9f945a8c4d.sharepoint.com/FormsApp/_catalogs/masterpage/
Then you can open in explorer via WebDAV
Then in explorer, navigate back up to root
2. Insert this helper function to 'listen' to a particular setTitle message.
//take a peek at the data send up, handle "setTitle" //is totally unsupported by nintex //read about this hack at http://johnliu.net/blog/2015/12/set-window-title-in-nintex-forms-for-o365 var peekData = JSON.parse(e.data); if (peekData && peekData.action == "setTitle") { document.title = peekData.data; } //end peeking
3. Save NFLaunch.aspx
Now back in the Nintex Form Designer
4. Send messages from the child to the parent
Result
Check out the Window Title!
Summary
- Nintex Forms already do a bit of messaging between Frames
- We piggyback it to send our own message
- Needs a small unsupported hack in the parent form
- If child form sends message that nobody understands at the parent level, nothing would happen. So the hack should be quite safe.
Happy New Years
On the last day of 2015, I hope the year has been good to you. Here's to an amazing 2016 and I'm sure there will be much joy from Microsoft, SharePoint and partners like Nintex and us at SharePoint Gurus.