Azure Logic Apps: Build SharePoint Workflows by clicking buttons: a picture guide
/
TOC: Azure Logic Apps
- Build SharePoint Workflows by clicking buttons [This article]
- Introduction
- SharePoint Online
- Office 365
- Connect them all
- Hybrid Workflows - SharePoint On-Premise
- "Code", Template Language Expression
- Observations
- Social
- XML
Introduction - What are Azure Logic Apps
Microsoft announced a series of Azure App Services today:
http://weblogs.asp.net/scottgu/announcing-the-new-azure-app-service
Specifically, I want to focus on Azure Logic Apps.
http://azure.microsoft.com/en-us/documentation/articles/app-service-logic-what-are-logic-apps/
In Microsoft's words.
Azure App Service is a fully managed Platform as a Service (PaaS) offering ... allow any technical user or developer to automate business process execution via an easy to use visual designer.
Best of all, Logic Apps can be combined with API apps and Connectors from our Marketplace to help solve even tricky integration scenarios with ease.
Microsoft has a tutorial on how to create Azure Logic Apps:
http://azure.microsoft.com/en-us/documentation/articles/app-service-logic-create-a-logic-app/
http://channel9.msdn.com/Shows/Azure-Friday/Azure-App-Service-Logic-Apps-with-Josh-Twist
You should go through these first. There are a number of new Azure templates that are wordy to describe, but a video will show how it all works together fairly quickly.
So I only want to focus on the SharePoint Online Connectors. They are easy to set up, but actually, tricky to find.
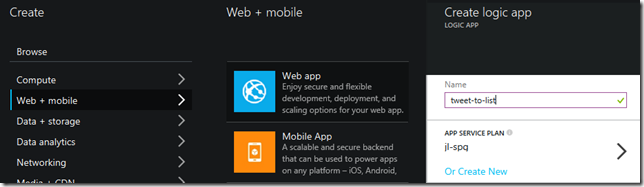
Create the Logic App
The Workflow:
- Grab tweets from my twitter timeline and put them into my SharePoint Online List, then email me.
Once you watched the video and we start by creating our own Azure Logic App.
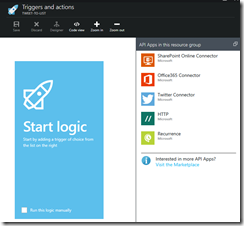
Once it's ready, head into Triggers and Actions - this is where the rules are defined.
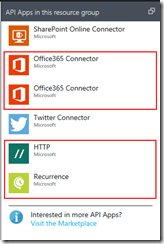
On the right hand side you wouldn't have any API Apps in the resource group. We'll configure them in a minute. Click Visit the Marketplace
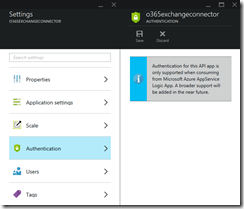
Configure the Office 365 Connector
There is a giant header at the top to add Office 365 Connector. We should go ahead and add that.
Note, in your happiness to add the Office 365 connector, you will, like me, completely fail to read "send and receive emails, calendar and contacts". No files, or SharePoint sites. Essentially, this connector is only for Exchange-related services.
Still useful for sending emails, so let's configure it.
- Read this too: http://azure.microsoft.com/en-us/documentation/articles/app-service-logic-connector-office365/
- You will be seeing the "Creating..." box a lot!
- I had a look inside once it is created - there isn't much to see, or change.
- You'll notice we haven't authenticate the API App - we'll do that later.
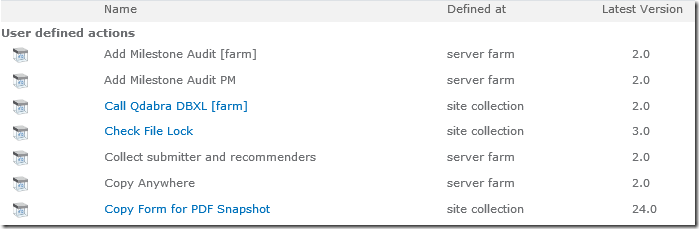
Go back to Triggers and Actions on the Logic App
- Sometimes - the API Apps are listed by their template name and not the API App Name that you've assigned. This is actually very confusing, I'm sure it'll be fixed soon.
- Adding either the Office 365 Connector or the SharePoint Online Connector will also add the HTTP and Recurrence API Apps automatically.
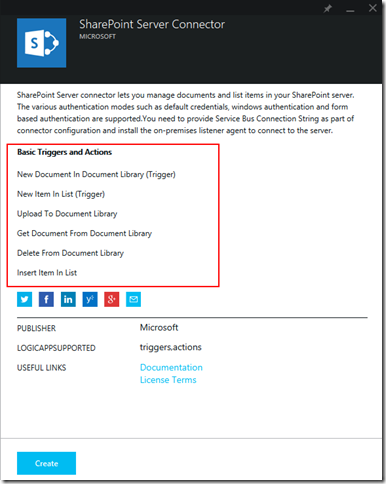
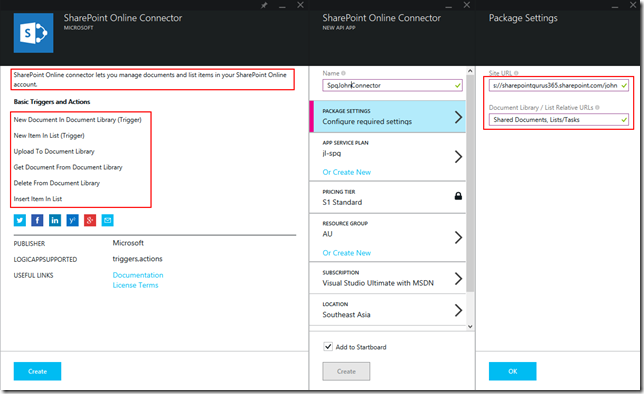
Configure the SharePoint Online Connector
http://azure.microsoft.com/en-us/documentation/articles/app-service-logic-connector-sharepoint/
So far so good. Let's do the next one. And I think you'll fall into another hole.
You look at this and you say, surely. That one is for SharePoint, since the earlier Office 365 connector isn't.
Yes, I say. That's exactly what I want. Those are the right triggers and actions!
And here is the next hole I fell in.
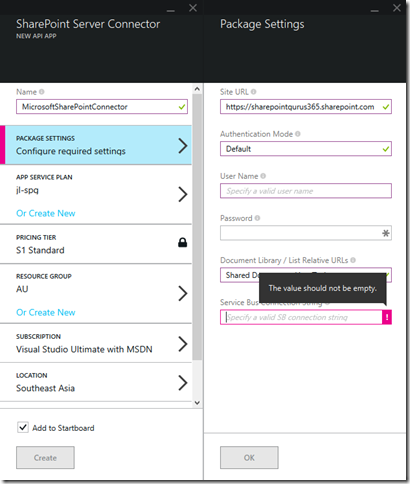
Chances are, you got all the way to the end and thought why do I need a service bus for Azure Logic App to talk to Office 365. Something don't smell right.
I have failed to read the text again - this one is for On-Premises SharePoint, and you will need to install a listener proxy that will talk to Azure Logic Apps via an Azure Service Bus.
We'll cover that later when we talk about Hybrids.
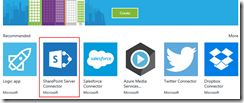
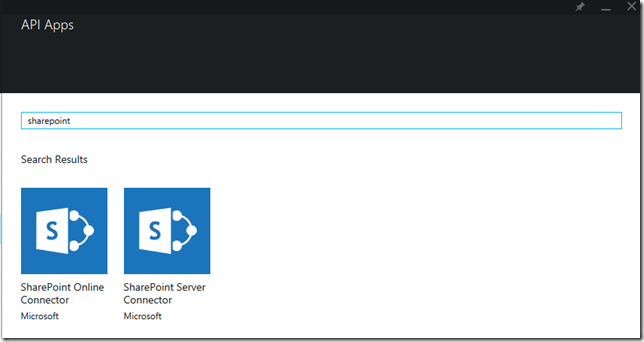
For now, go back to the Marketplace.
Use the search filter. There are 2 SharePoint connectors. The SharePoint Online Connector isn't shown in the default view.
Create -> Package Settings -> OK <- Create
TIP: Unpin
While you wait for the API App to be created, your Startboard is currently looking like a mess. Right click on the other connectors and unpin from Startboard.
Add the Twitter Connector
This is in the video above. So I'll jump through this one really quick.
More spinning. All done! OK now we have all our connectors. Let's look at them.
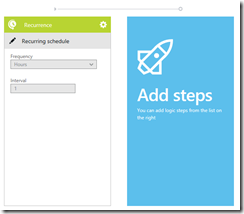
Triggers
I want to show the various different triggers from different connectors. But I won't actually use these in the later example.
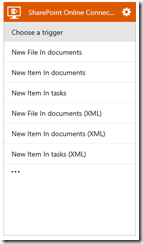
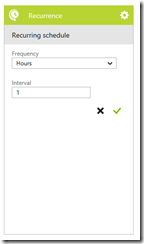
 |  |  |  |
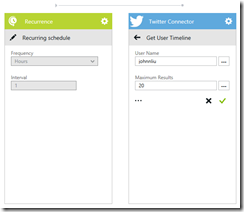
| Office 365 Trigger looks like this. | SharePoint Online Trigger looks like this | Twitter Trigger looks like this | The trigger I want to use is a simple Recurrence timer. It will run every hour. |
Activities
Next, pull down some tweets.
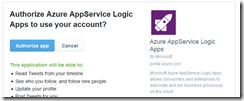
Add Twitter Connector and Authorize
Twitter Authorize, and set up to grab my timeline.
I want to put them into SharePoint Online.
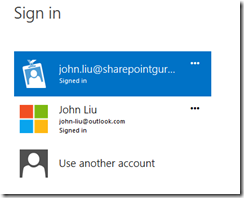
Click Authorize - you'll see a pop up
- I want this to talk to my Office 365 Work Account - so pick the top one.
- Note - sometimes, it doesn't seem to work, I would close the pop up and try Authorize again. I consider this another Preview Bug
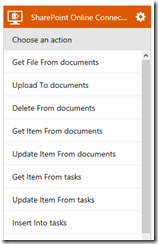
You should see these actions to perform on the connector. Notice it connects to two lists specified during the setup, and there doesn't seem to be a way to change that afterwards.
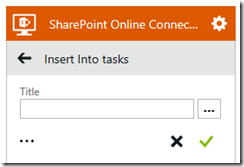
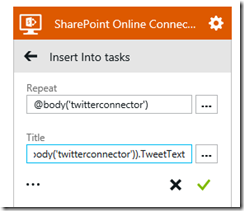
Pick Insert Into tasks
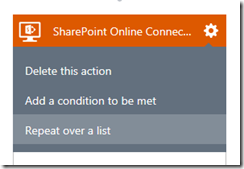
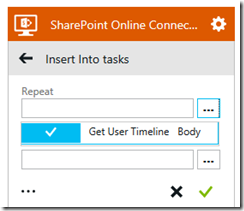
We'll need to loop through the tweets and insert each one.
We need to change the TweetText reference from the First tweet to Each Repeating Item tweet.
Change it from:
- @first(body('twitterconnector')).TweetText
to
- @repeatItem().TweetText
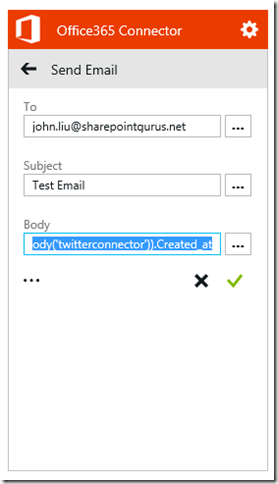
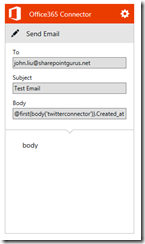
Last action is an email. Add the Connector.
The Office365 Connector (Exchange) is the same as Office 365.
I set the body to the created date of the first tweet (in descending order, so actually the latest tweet).
- @first(body('twitterconnector')).Created_at
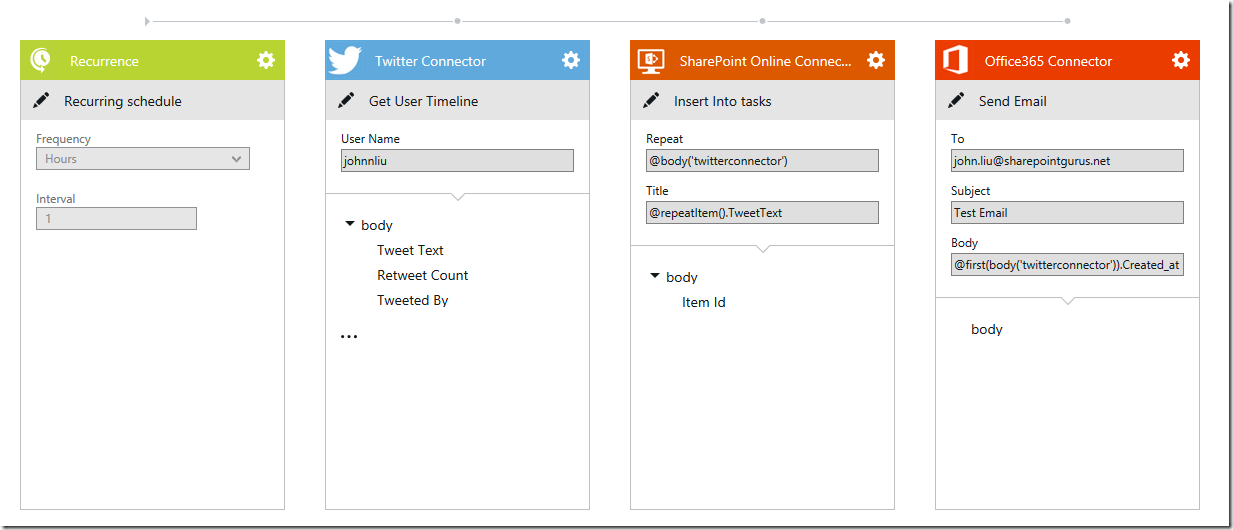
The big picture:
Save
:-)
You save and close the Triggers and Actions editor.
:-(
Thanks. I think you forgot I had just saved... (another preview bug)
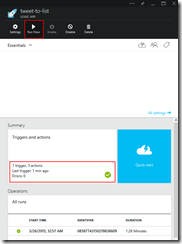
Back on the Logic App screen, I see this:
With a Recurrence trigger I find it always run first time I save. But if it doesn't, you can manually Run Now
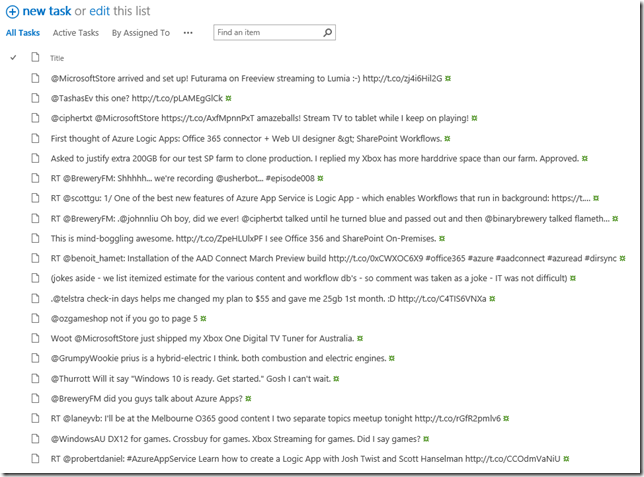
And the results
Here we have it.
The list, in my Tasks list on my SharePoint Online.
The email I received.
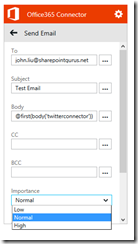
- I don't know why the email is default to send with low importance. You can change this.
Click the Pencil - I find that it is not intuitive that's clickable. I think it should be next to the cog wheel.
And that's quite possibly the easiest Tweets to SharePoint Online List example (including set up the infrastructure) that I have ever done.
Summary
- Created Office 365, SharePoint Online, Twitter connectors.
- Created Azure Logic App on recurrence schedule
- Write tweets to SharePoint List
- Next episode, we'll look at Hybrid. Going Cloud to/from On-Premises.