SharePoint Saturday Sydney 2014
/November 29, 2014 was a great day for SharePoint Saturday.
I presented "Develop and Build Workflow Apps in SP2013. Wait, Workflow Apps?" - which is a session that covers lots of the new things you can build with SharePoint 2013 workflows using primarily Visual Studio 2013. These work on premises and in Office 365.
The REST end points opens up SharePoint
I still think my transition along with exploring new activity and suddenly jumping into REST was tough. I need to work on how to introduce that point.
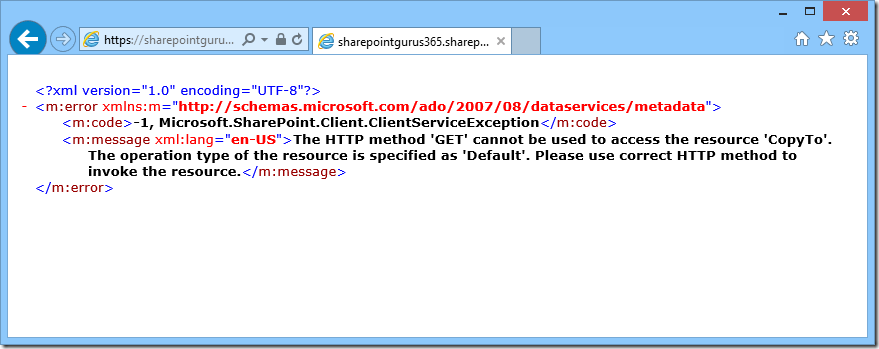
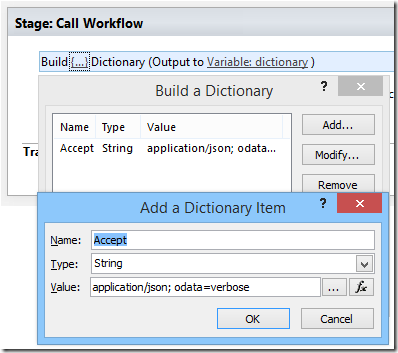
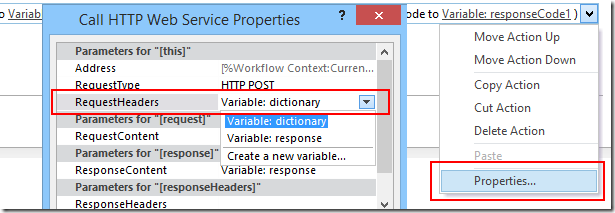
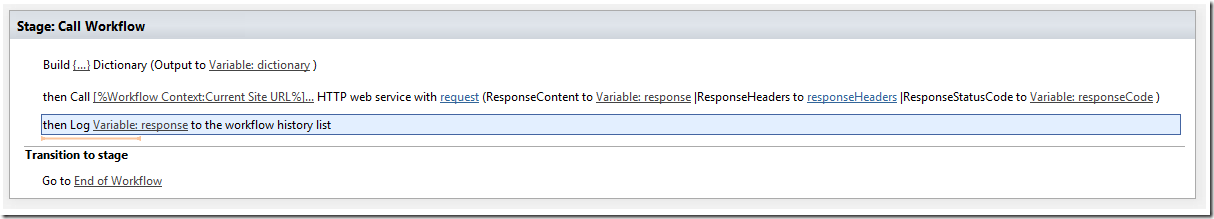
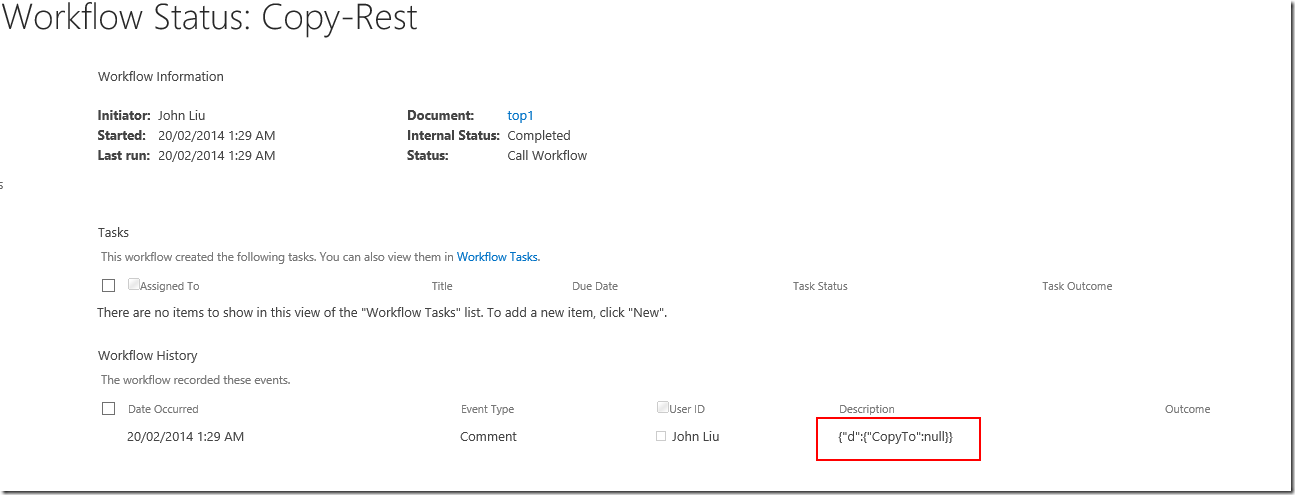
The key point stands. As a developer, or even a power user using Workflows - the REST API opens SharePoint completely to me. I can use it to create lists, site columns or assign permission groups. The trouble is that creating the JSON packet to talk to SharePoint end point is quite hard. Which is why the need (and the ability) to package existing series of Actions into a reusable Custom Activity is a big deal.
Confusion over Workflow Custom Activity
There was actually a lot of confusion over the artefact "Custom Activity". In 2010, these were sandbox or coded solutions. In 2013, Custom Activity is completely declarative. It is a way for you to save a series of workflow actions into a reusable piece of functionality that you can use over and over. In my demo project I have about 10 custom activities.
Downloads
News Update
We announced at the beginning and the end of SharePoint Saturday 2014 that this would be the last SharePoint Saturday in Australia. As Microsoft and Industry trends towards Office 365, we will move with that trend.
From 2015 onwards, Office 365 Saturday will return, bigger and with more coverage of Office and SharePoint Online, but also address your On Premises needs.
Hope you have a great holidays and see you soon in 2015!