Setting up Azure Service Bus for debugging SharePoint 2013 Workflows
/If you follow the instructions on http://blogs.msdn.com/b/officeapps/archive/2013/03/21/update-to-debugging-sharepoint-2013-remote-events-using-visual-studio-2012.aspx to set up an Azure Service Bus to debug your SharePoint 2013 you need to take careful note of this starting paragraph.
Update 9/19/2014: Please note Microsoft Azure Service Bus now supports two types of connection strings: SAS and ACS. For remote event debugging via Azure Service Bus, only ACS connection string is currently supported as shown below. Follow the instructions in Service Bus Authentication and Authorization to get an ACS connection string for any new Service Bus namespace created after August 2014.
I skim read, so I missed it, twice. And then spent a lot of time digging through why my brand new Azure Service Bus (SAS) doesn't work with SharePoint 2013's debugging.
To redeem myself and me ranting at other people (for my own fault of ... not-reading). I present the following:
The newbie picture guide on how to set up Azure Service Bus for Office 365
Go here: http://azure.microsoft.com/en-us/downloads/
Scroll down and install the command line tools. I went with the Windows PowerShell option on the left.
The download will run the Web Platform Installer, which then lets you install MS Azure PowerShell
Installed, it is here.
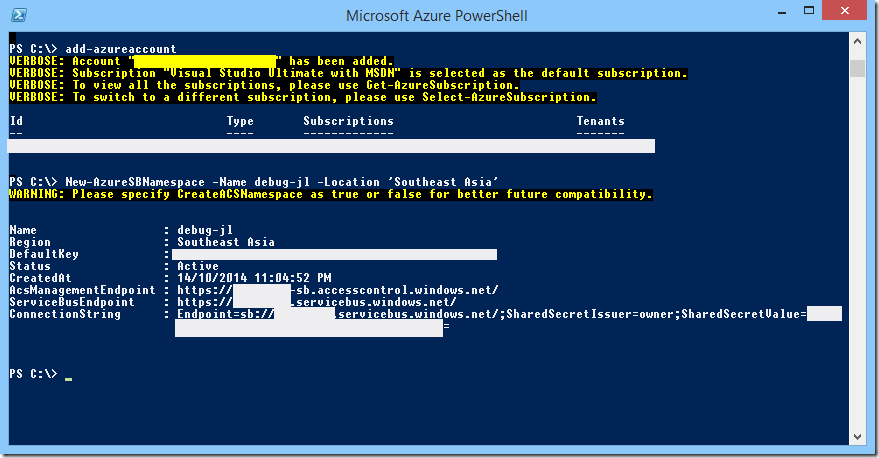
Run two PowerShell commands.
- Add-AzureAccount will open a browser window, allowing you to sign in with your Office 365 account and download a policy file
- New-AzureSBNamespace -name <name> -location '<region>' -CreateACSNamespace $true
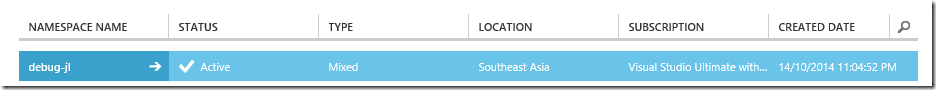
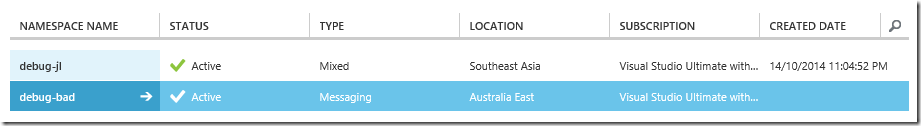
The Service Bus can be managed via the web interface - they just can't be created.
It appears as type "Mixed"
Set Up VS.NET
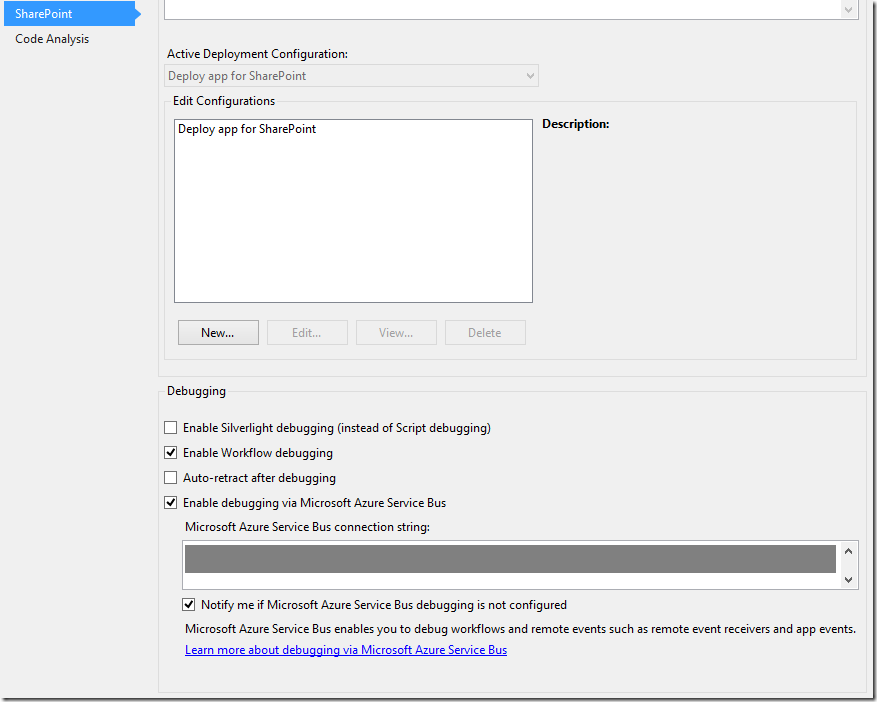
This will now give you an old style ACS connection string that you can use in VS.NET's project properties.
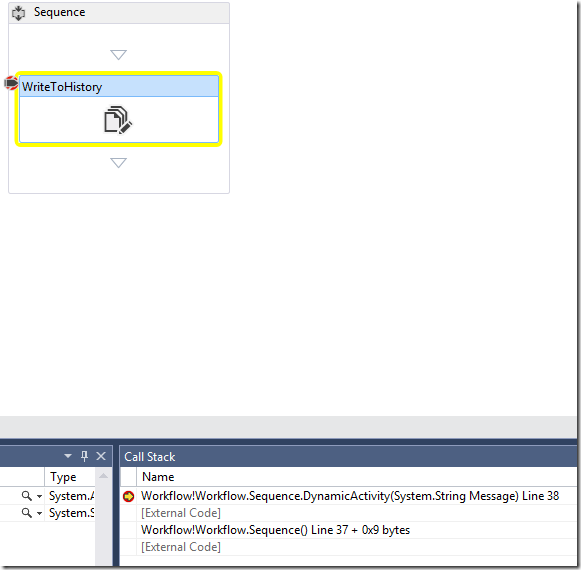
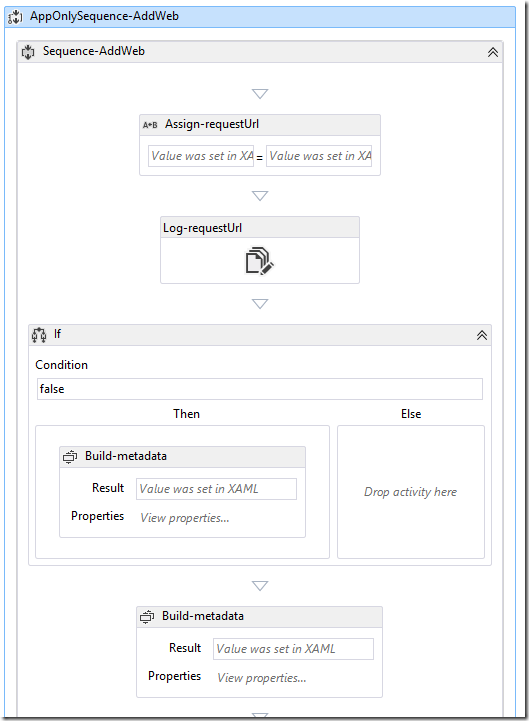
And here is VS.NET happily debugging Office 365 workflow again.
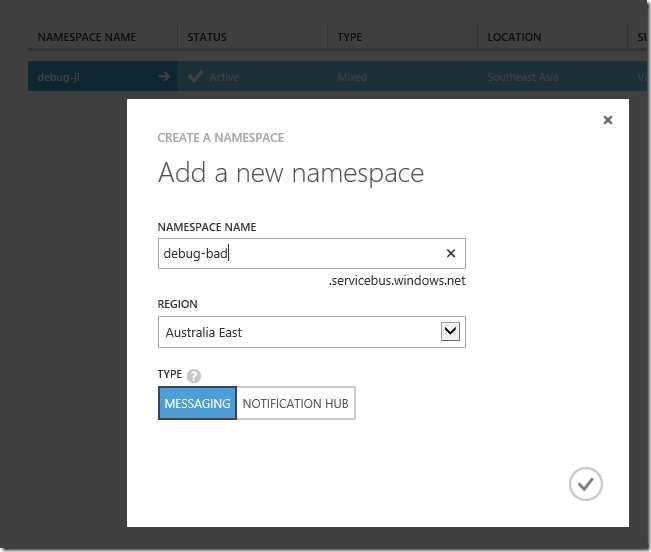
For completeness: this is the Wrong Way, if you use the Azure Portal
Looks different.
ACS Connection String looks like this:
- Endpoint=sb://debug-jl.servicebus.windows.net/;SharedSecretIssuer=owner;SharedSecretValue=<code>=
SAS Connection String looks like this:
- Endpoint=sb://debug-bad.servicebus.windows.net/;SharedAccessKeyName=RootManageSharedAccessKey;SharedAccessKey=<code>=
The SAS Connection String does not currently work with VS.NET
Summary
- Download Azure PowerShell (or Azure CLI via npm) - they are two different things, don't mix them.
- Run two PowerShell commands to create the old Azure Service Bus (with ACS)
- Thank Greg Hurlman
@justcallme98 and ☞ Scott Hoag ☜ @ciphertxt for reaching out and assisting me with my bad Azure skills. - Apologies to people that had to read my uneducated rant. I retract all of it.