Demystifying SP2013 Workflow AppStep
/
A SharePoint 2013 workflow essentially can run as two different accounts. The current user, or AppStep (which runs the action as the Workflow App account).
You will need to activate this feature.
But this is not where these notes end.
SP2013 AppStep is not the same as SP2010 Impersonation Step
In SP2010, when you use impersonation step, you gain additional activities, and because SP2010 doesn't have the concept of different permissions impersonations - essentially those activities lets you perform the action with elevated privileges in the code.
In SP2013, everything is an App. That includes workflows. So, when you activate this feature, you gain:
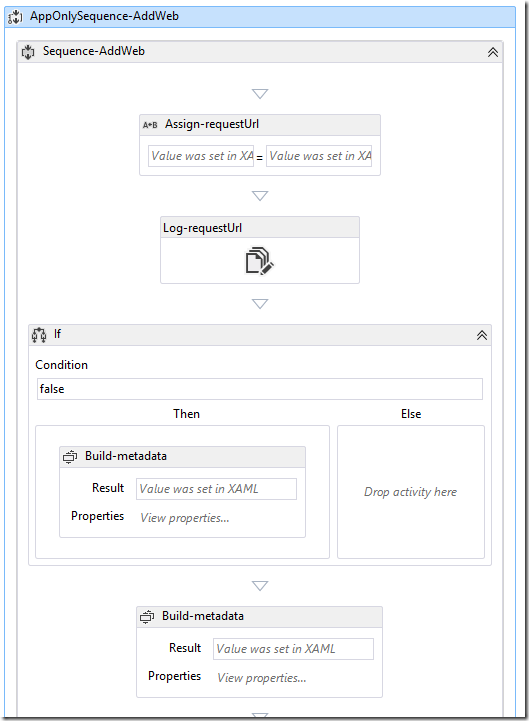
- Ability to have App Step in your workflow designer (SharePoint Designer or Visual Studio .NET)
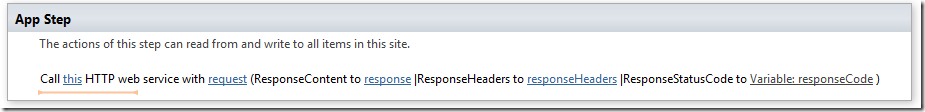
- App Step runs the actions inside with App Permissions, and this is important: the App only has Read and Write. It does not have full control or manage or any other fancy pants abilities.
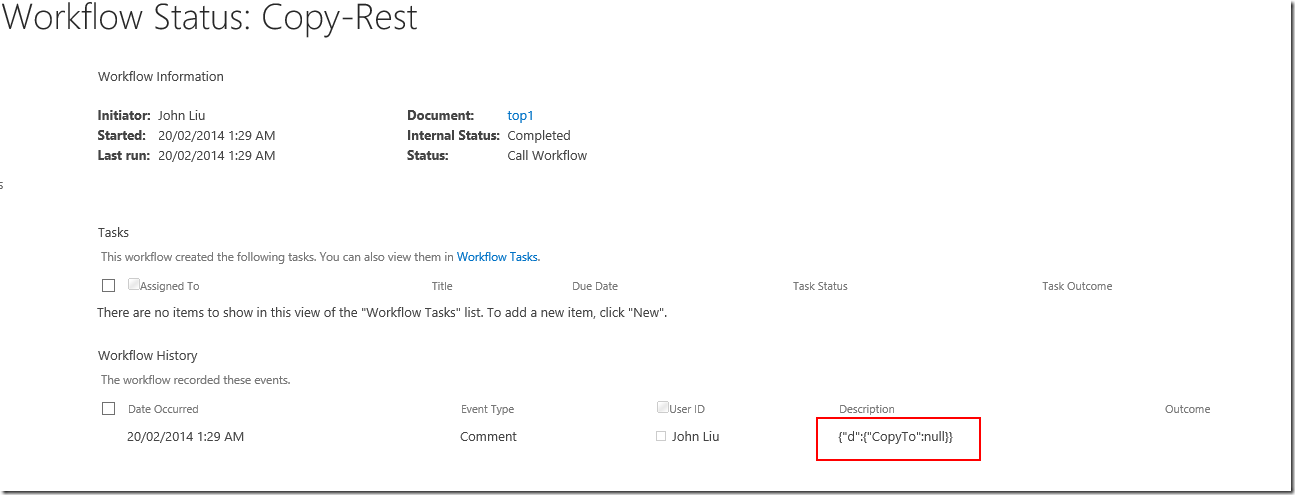
- When App Step updates the list item, you get a nice message on the list item that says Updated by Workflow on behalf of (user).
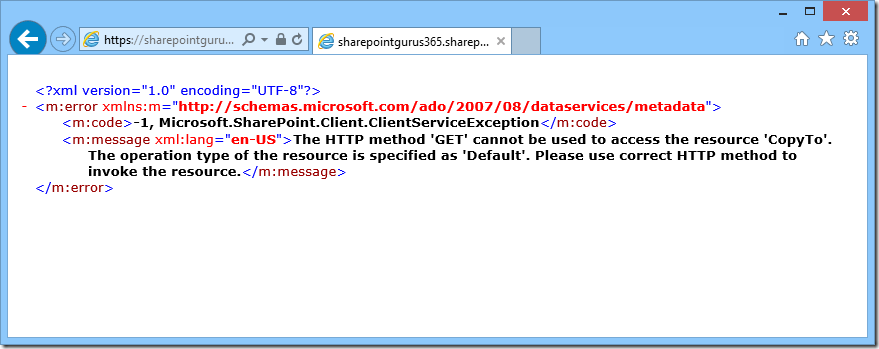
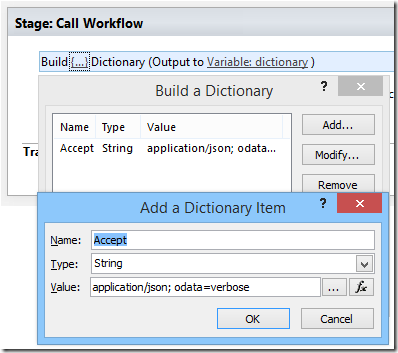
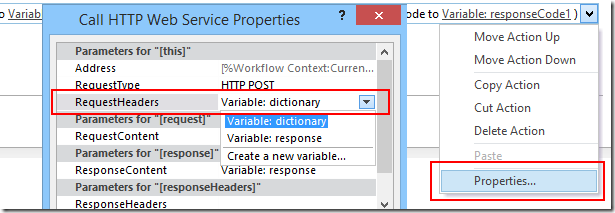
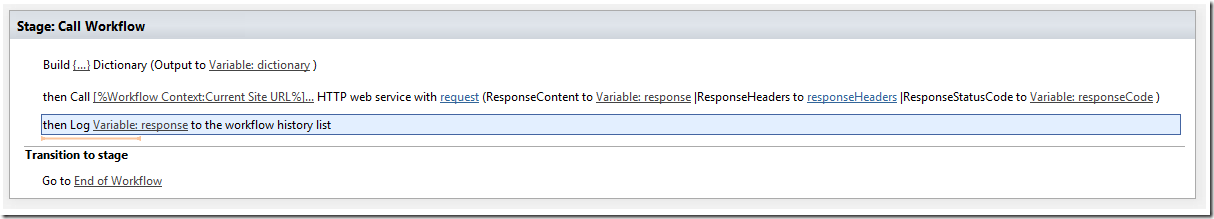
The power of HttpSend
You can of course call all the fancy new SP2013 REST API in your workflow. http://msdn.microsoft.com/en-us/library/office/dn268594(v=office.15).aspx - This gives your workflow a lot of power. You can do this either as the current user or in the App account context.
Fabian and Chris has documented a number of really great articles on this.
- http://www.fabiangwilliams.com/2013/09/06/help-unable-to-create-list-using-sharepoint-2013-rest-api-in-spd2013/
- http://blogs.architectingconnectedsystems.com/blogs/cjg/archive/2013/09/07/Configure-Workflow-Manager-to-create-lists.aspx
Andrew Connell also has a great segment on Plural Sight on REST services.
There are ways to increase that permission level
If you are on-premises, there is a powershell command to grant the Workflow App account additional permissions.
Set-SPAppPrincipalPermission
If you are on Office 365, there is a hidden URL that lets you re-apply a permission mask to the Workflow Account.
/_layouts/15/appinv.aspx
Apps for SharePoint
Of course, the way Microsoft wants you to build workflows in the cloud would not be via a hidden URL.
The best way (but somewhat tricky at the moment, as tooling gets better this story will improve) is to build SP2013 workflows within an App for SharePoint. The workflow is deployed in the App web, and has the same permissions that the user grants to the App web. You can request additional permissions as you package your App and those will be available to the Workflow as well.
So this is fantastic for building self contained apps where lists, list definitions, javascript forms and SP2013 Workflows all tie together to form a small bit of functionality.
But having workflows in the App Web means that it can't be added to existing document libraries or lists or sites in the host web. So there are a number of scenarios where Apps for SharePoint doesn't work that well. I have been using SP2013's Sandbox Solutions for this purpose. But Sandbox Solution Packages doesn't have its own App permissions (and thus you'll need to see the previous point about how to elevate that afterwards).
Integrated Workflow Apps
Microsoft has begun to talk about the new Integrated Workflow Apps in more detail.
The new syntax available for Integrated Workflow Apps will basically allow you to install workflow packaged as an App for SharePoint, but instead of deploying the Workflow to the App web, it will be deployed and made available on the Host Web.
But tooling will need to improve in a future VS.NET update. This is something I want to blog again later as more details are available. But for now, there's a great link here.
There are a few pieces of the puzzle missing, and one may need to build additional javascript based UI to deploy assets (lists and workflow associations) to the host web. But I'm loving the choices and I think SP2013 Workflows is moving in a fantastic direction.