SharePoint Saturday Melbourne 2012
/
I had a great time in Melbourne and presented my session on Building Custom REST services and consuming them with jQuery AJAX. Thank you for attending my session and listen to me ranting for an hour.
As promised, there are a number of links:
- The demo solution https://static1.squarespace.com/static/5527bff2e4b0b430660b0d10/5527c30de4b030eeeef09715/5527c30fe4b030eeeef0a174/1316868647487/SPGSvcWp.zip
- The powerpoint https://static1.squarespace.com/static/5527bff2e4b0b430660b0d10/5527c30de4b030eeeef09715/5527c30fe4b030eeeef0a175/1344213437847/SharePoint+REST+and+jQuery6.pptx
There are a few things I missed:
On 2007, you can't easily deploy WCF or REST services to a 2007 installation. But you can still use Javascript to talk to SharePoint 2007's built in WCF services. Check:
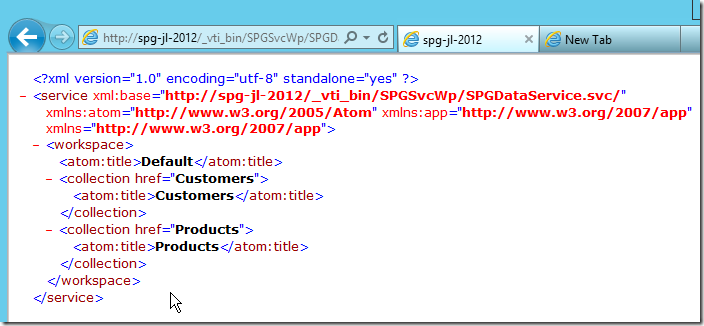
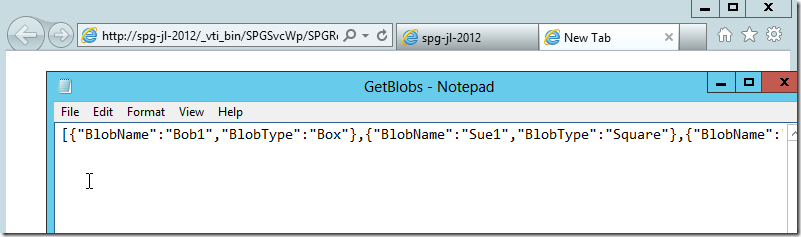
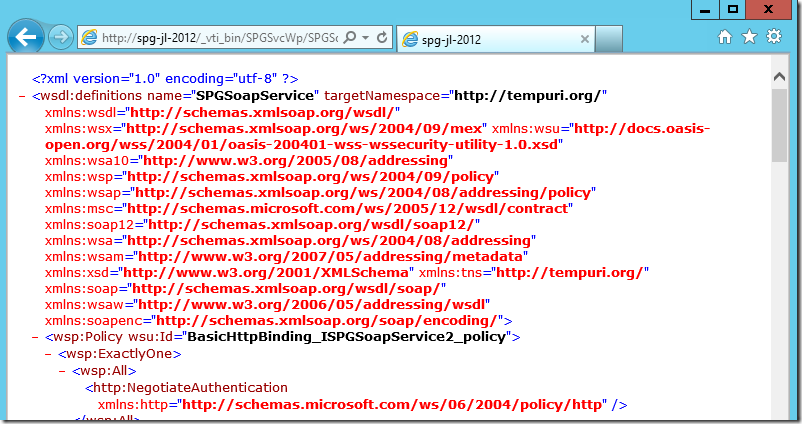
For 2013, the WCF/REST solutions work fine. I had a quick test and took some screenshots.
For DataService (ADO.NET / exposing Entity Framework via REST service), see the last feature in the demo project.
Drop me a comment if you want to ask me about anything specific and I'd love to geek out!
T: @johnnliu
E: john.liu at sharepointgurus.net