SP2013 Custom services deploys and runs on v15
/
I fired up my SP2013 VM to do some simple tests tonight, I wanted to know if the REST services that I've built and demo'ed for SharePoint 2010 would run in SP2013. Technically, they should.
So I deployed:
- stsadm -o addsolution -filename .\SPGSvcWp.wsp
- stsadm -o deploysolution -name SPGSvcWp.wsp -local -allowgacdeployment -allcontenturls
The files are copied to the services OK.
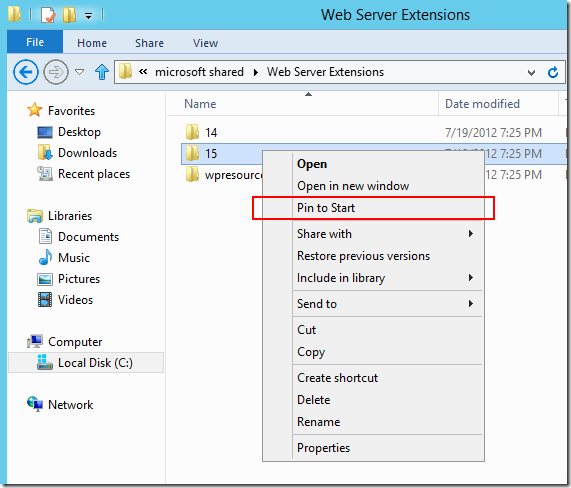
Deployed to ISAPI folder (_vti_bin)
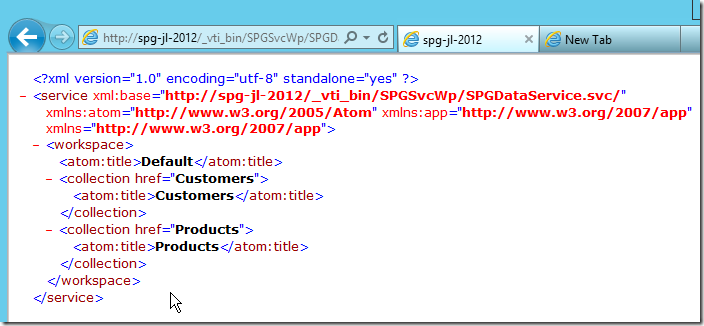
DataService
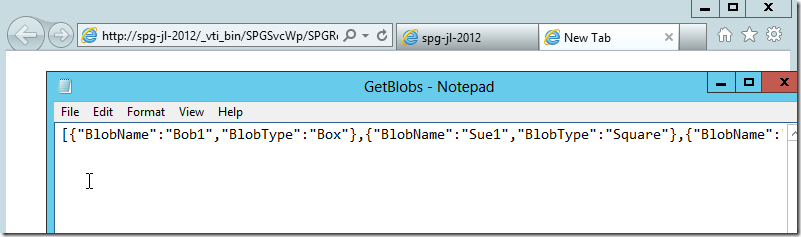
REST service
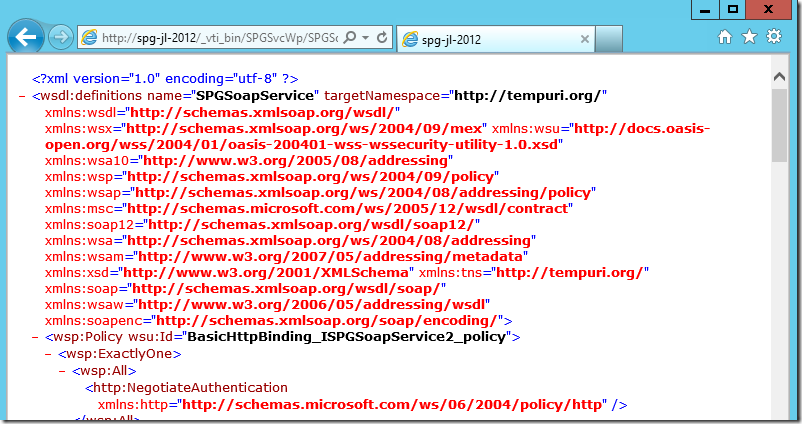
SOAP service
Activate the features for the webpart:
Add the Web Part to the page:
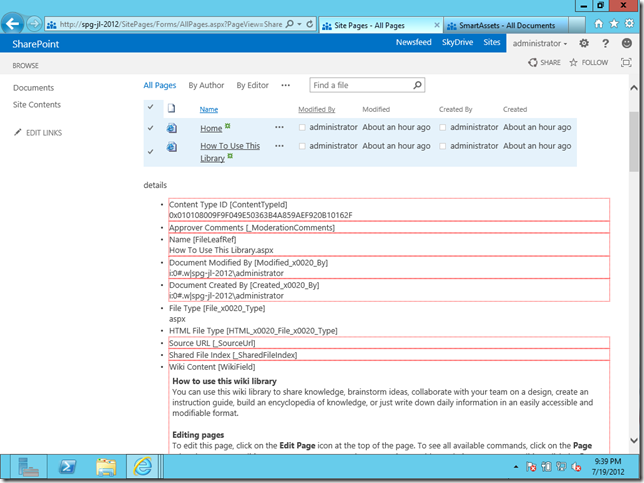
The javascript needs a small modification - since the page in 2013 is loaded asynchronously. But once I've re-attached the click event, the REST service itself works fine and returns the properties of the selected item.