Code zealot in a connected world
SharePoint's Silverlight webpart defaults to WindowlessMode
/
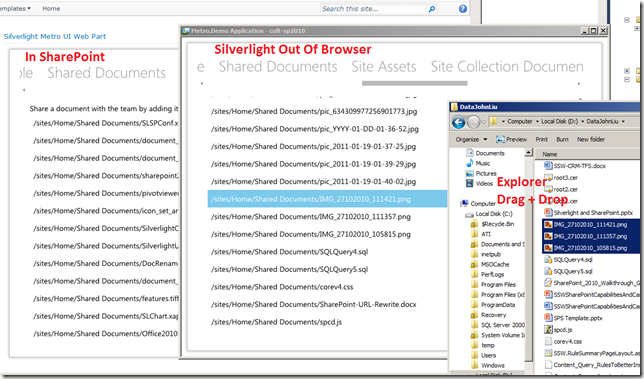
Because SharePoint’s Silverlight webpart defaults to windowless="true", there are some features of Silverlight that won’t work as you’d expect out of the box.
- Drag and drop events
- Transparency
- Overlay DIV
By default, it renders something like this:
<object id="SilverlightObjectTag_xxx" data="data:application/x-silverlight-2," type="application/x-silverlight-2" style="display:block" height="100%" width="100%" class="ms-dlgDisable">
<param name="source" value="/sites/Home/Style Library/SilverlightCamera.xap"/>
<param name="onerror" value="…" />
<param name="background" value="white" />
<param name="initParams" value="…" />
<param name="windowless" value="true" />
Luckily, the SharePoint team provides an easy property to override this value.
When packaging your Silverlight .webpart file, configure the XML to set the WindowlessMode property to false.
<?xml version="1.0" encoding="utf-8"?>
<webParts>
<webPart xmlns="http://schemas.microsoft.com/WebPart/v3">
<metaData>
<type name=
"Microsoft.SharePoint.WebPartPages.SilverlightWebPart, Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" />
<importErrorMessage>Cannot import this Web Part.</importErrorMessage>
</metaData>
<data>
<properties>
<property name="Title" type="string">Silverlight Metro UI Web Part</property>
<property name="Description" type="string">Metro UI.</property>
<property name="Url" type="string">~sitecollection/Style Library/Metro.Demo.xap</property>
<property name="Height" type="int">800</property>
<property name="WindowlessMode" type="bool">false</property>
</properties>
</data>
</webPart>
</webParts>
Then the rendered HTML will have the value set appropriately, and Silverlight drag and drop events will work happily again, in SharePoint.
InfoPath 2010 COM Add-ins not available in Form Design
/In a previous life, I wrote Outlook and Word Add-ins to automate/extend those office apps.
I was looking up whether there’s a way to script or create a COM Add-In to InfoPath during Form Design, so we can do 1-click refresh/update all secondary data connection offline data, without manually clicking wizards. Or even hook into some sort of OnPublishing event so it does the update automatically when you are about to Publish the form.
INTERESTING…
You can write COM Add-in for InfoPath 2010! Apparently new in 2010.
BAD!
Can’t extend the InfoPath form designer. Can only extend the editing. But that means you have more deployment issues.
http://msdn.microsoft.com/en-us/library/aa946869.aspx
How to: Create a COM Add-in to Add Custom Features to InfoPath
Office 2010
Microsoft InfoPath 2010 supports COM Add-ins for extending the form editing user experience. Although support for COM Add-ins was first added in InfoPath 2010, other Office applications such as Microsoft Office Word and Microsoft Office Excel have supported COM add-ins since Office 2000.
COM Add-in support in InfoPath is available for the form editing environment. The form design environment cannot be extended by using COM Add-ins.
Did MS ran out of time?
SharePoint 2010 WCF HelloWorld Service and InfoPath
/Was looking for a quick tutorial for creating a Custom WCF Service for SharePoint 2010. For some reason couldn’t find one, so I sat down and try it out and decide to write out a few simple steps.
Use CKSDev
http://cksdev.codeplex.com/ version 1.2 included new Visual Studio Item templates for creating WCF services and makes this whole process a breeze. Thanks to Charlie Holland’s hardwork.
Build Solution
- Create New Blank VS.NET SharePoint Solution “HelloWorldWCF”
- WCF Service has to be a Farm Solution.
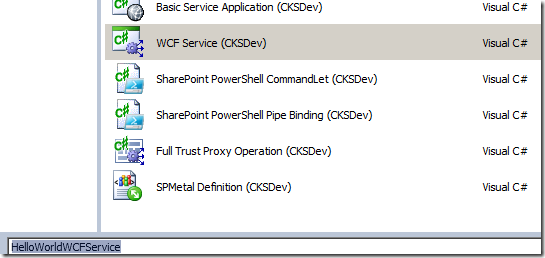
- Add New Item, and select WCF Service (CKSDev)
- The created Service includes a stub method that returns a string.
[BasicHttpBindingServiceMetadataExchangeEndpoint]
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Required)]
public class HelloWorldWCFService : IHelloWorldWCFService
{
// To test this service, use the Visual Studio WCF Test client
// set the endpoint to http://<Your server name>/_vti_bin/HelloWorldWCF/HelloWorldWCFService.svc/mex
public string HelloWorld()
{
return "Hello World from WCF and SharePoint 2010";
}
} - Compile solution and Deploy to server
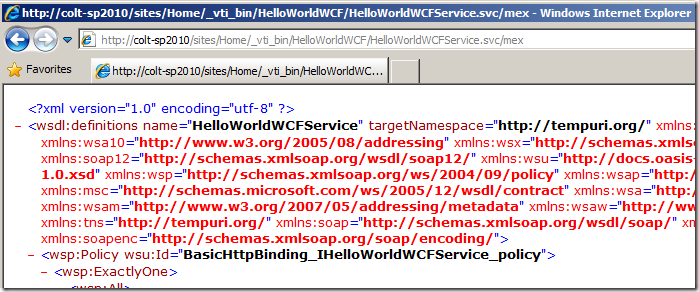
Verify Service
- The service is deployed to /_vti_bin/HelloWorldWCF/HelloWorldWCFService.svc
- The endpoint is at http://server/_vti_bin/HelloWorldWCF/HelloWorldWCFService.svc/mex
- Browse it with your browser you should see:
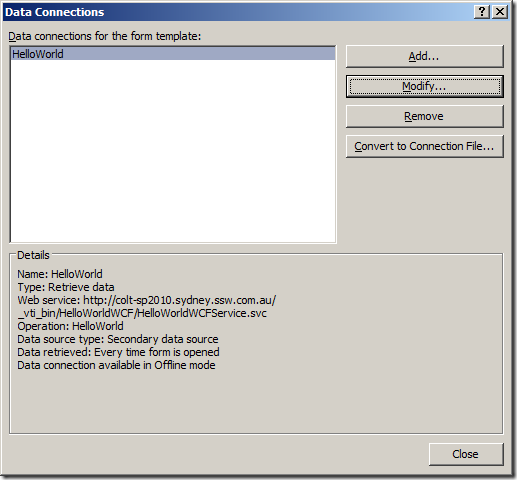
Connect Via InfoPath
- Create an External Connection
- Select SOAP Service, use the /mex endpoint
- You may be asked to authenticate with the service
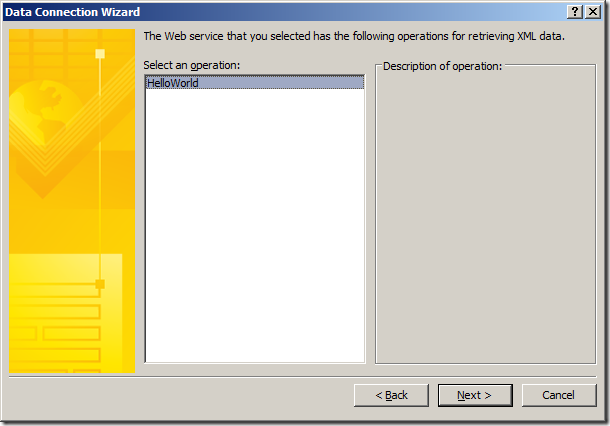
- Select the method
- Cache, and Retrieve when form load as necessary.
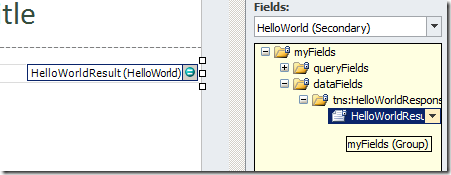
- Bind the result of the web service to a textbox
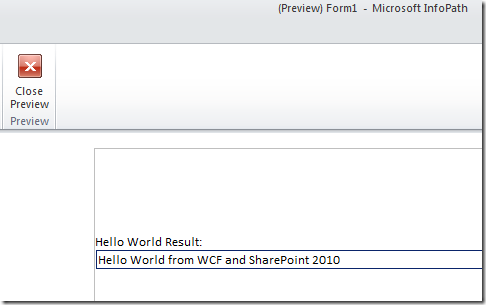
Test in InfoPath
SharePoint and Reporting Services Integration, the good, the bad, and the ugly
/
Benefits of using Reporting Services in SharePoint integrated mode
- Version Control in SharePoint (vs. BIDS project saved in TFS). Having version control for reports is critical, especially if you allow end users to use Report Builder. Using BIDS with TFS is fine. But if you are directly using Report Builder with Report Server native mode is terrifying.
- Check-in / check-out
- Draft/publish versions
- Alerts (when someone updates reports)
- Workflows (though to be honest - I have yet to see a business reason to use workflow for .rdl)
- If you are using SharePoint to surface your reports, the integrated webparts makes sense. Though with reporting server in native mode you can still use a Report Viewer webpart via IFrame.
Same / Similar functionality
- Report Subscriptions are handled by RS
- URL: Report Server or SharePoint document library
- Permissions control either in Report Server, or in SharePoint
Problem / suggestions
- To use integrated mode you _do_ need to have SharePoint somewhere. Sometimes a company may only have a database and don't even have IIS on the database server.
- But if you use native mode, and need some sort of source control, you'll need TFS. So may be install SharePoint is more useful than TFS for a power user / BI Expert.
- A reporting service can only connect to one SharePoint - you can't join two different farms (e.g. dev sp and prod sp). This was a concern during migration to SP2010 - some reports are for intranet and some for public… can't move one or another.
- Report database cannot switch modes between native and integrated - so migrating reports is a pain in the butt - you need to export old reports, create a new report database and choose integrated mode, then add them back in. A bit painful I think.
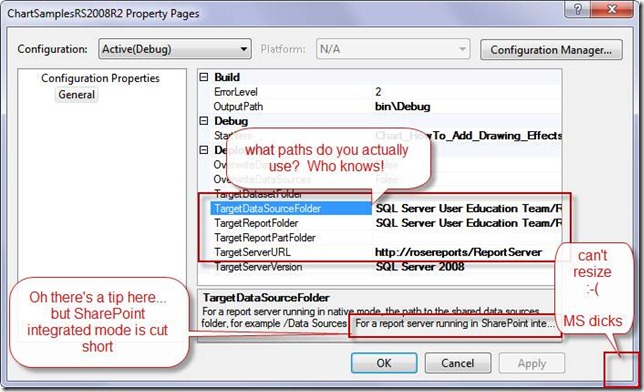
- The UI for setting up BIDS project to export to SharePoint integrated mode is REALLY crap. I have no mercy for this crap dialog:
The trick
Native mode
- TargetServerURL: http://Server/ReportServer
- TargetDataSourceFolder: /Data Sources <- OK. Deploy no problems.
SharePoint mode
- TargetServerURL: http://server
- TargetDataSourceFolder: /Documents/Data Sources <- wrong!
- TargetDataSourceFolder: http://server/documents/Data Sources/ <- correct. Need entire URL. WHO THE HECK KNOWS THIS WITHOUT THE TOOLTIP?
If you don't set up the folder properly as per example. BAM deploy fail no proper errors. Just says no permission to path or some irrelevant rubbish - sends you in circles thinking you stuffed up SharePoint…