Windows Live Wave 4 Beta - Error 0x8104000b WaitForCatalog
/0x8104000b
Source: WaitForCatalog.
Couldn't setup the installer. Check to make sure you are connected to the internet.
Had this nasty installer bug that hit me when installing Windows Live Wave 4 beta. After a good deal of looking around, I ended up http://windowslivehelp.com/thread.aspx?threadid=ccb7680f-260f-4ebb-acf5-e2247a7aefe3 where various users were discussing their problems and Microsoft is trying to help.
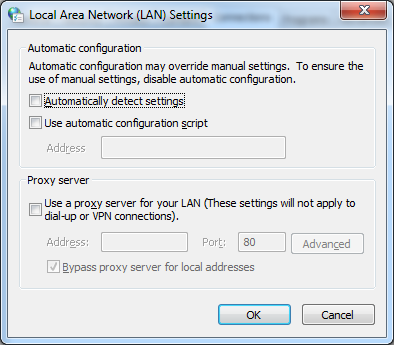
My Particular problem was due to an old manual configuration script for my IE Proxy settings. It had been un-ticked, but the address field wasn't blanked out. So I had to tick it, enter <space> to blank it out, OK to save, then re-open the dialog to make sure the old proxy script is indeed gone.
Then run the installer from Microsoft again.
Check out the entire thread for other possible problems and fixes. And if you see it asking you to download an exe from a non-Microsoft source, always exercise caution and double-check it with Microsoft Security Essentials first.
Len (MS)
We have identified a bug that occurs when your IE proxy settings point to a proxy script that is invalid or not reachable. We are working on a permanent solution to this problem but in the meantime have come up with this workaround.
1) Open Internet Explorer.
2) Click Tools, then click Internet Options.
3) Click the Connections tab, and then click the LAN settings button.
4) Select the check box for Use automatic configuration script.
5) Copy the URL that is shown in the Address box below the check box. Paste it somewhere that you can retrieve it from later (in case you want to restore this setting when you are done installing Windows Live)
6) Delete the URL currently shown in the Address box, and replace it with a space character
7) Click OK in Local Area Network (LAN) settings dialog.
8) Click the LAN settings button again.
9) Now clear the check box for Use automatic configuration script.
10) Click OK in Local Area Network (LAN) settings dialog.
11) Click OK in the Internet Options dialog.
12) Run the installation of Windows Live Essentials again.
You want your proxy, configuration script to be completely blank.