InfoPath - disabling backspace key in browser form
/How to disable the backspace key using Javascript/jQuery for an InfoPath browser form in SharePoint 2010.
The problem
One really troubling problem with almost all web solutions is how the Backspace key works. By default, it tells your browser to go back to the previous page in history.
If you are just browsing around on your Intranet, this is probably not a big deal - firstly, you wouldn't be pressing backspace unless you actually wanted to go back. Secondly, if you did indeed made a mistake and pressed the backspace key, you'd just undo that action by clicking the forward button, or navigate to another link. No problem.
When you are filling in a form on the browser though, such as through InfoPath, suddenly the backspace key is a big deal. You users may be using the backspace key to delete text that they are in the middle of entering. And if they didn't have a textbox focused, the backspace key is sent to the browser form, and suddenly you have a problem. The form disappeared, and you have lost information.
InfoPath is quite smart - it remembers which view you are supposed to be on, and when you navigate to an outdated browser historical view of the form - Form Server will automatically redirect you forward to show you the correct form you are supposed to be viewing. This is good, at least in the navigation sense. So the only remaining problem is the lost data - your user may have had a whole page filled out and this mistake has just cleared their form. Not good.
Enter Javascript
So, the plan is simple:
- Inject javascript to the existing browser form
- Listen to keydown event for a backspace key (keycode 8)
- Eat the event and stop it from propagation, so the browser don't see it
Using jQuery, you'll need this simple function.
function document_keydown(e) {
if (e.keyCode == 8 && e.target.tagName != "INPUT") {
// letting us know we've ate a backspace key
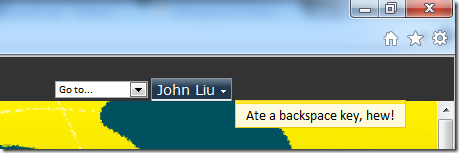
SP.UI.Notify.addNotification('Ate a backspace key, hew!', false);
// cancel backspace navigation
e.preventDefault();
e.stopImmediatePropagation();
return false;
}
};
$(document).keydown(document_keydown);
Injecting Javascript in modal dialog
If you are using SharePoint 2010's modal dialog to show InfoPath in a modal popup, it's slightly trickier.
// grab a reference to the modal window object in SharePoint
var w = SP.UI.ModalDialog.showModalDialog(options);
if (w) {
// get the modal window's iFrame element
var f = w.get_frameElement();
// watch frame's readyState change - when page load is complete, re-attach keydown event
// on the new document
f.onreadystatechange = function(e) {
if (f.readyState == 'complete') {
var fwin = f.contentWindow || f.contentDocument;
$(fwin.document).keydown(document_keydown);
}
};
}
Result
nom-nom-nom backspace keys.
Note, because the Javascript catches the keypress event at the document level. If your user still has focus on the input (textbox) level, the event will not be stopped - so your user still will be able to backspace when they are using a textbox.