The SharePoint Pinterest-style Image Library
A picture is worth a thousand words.

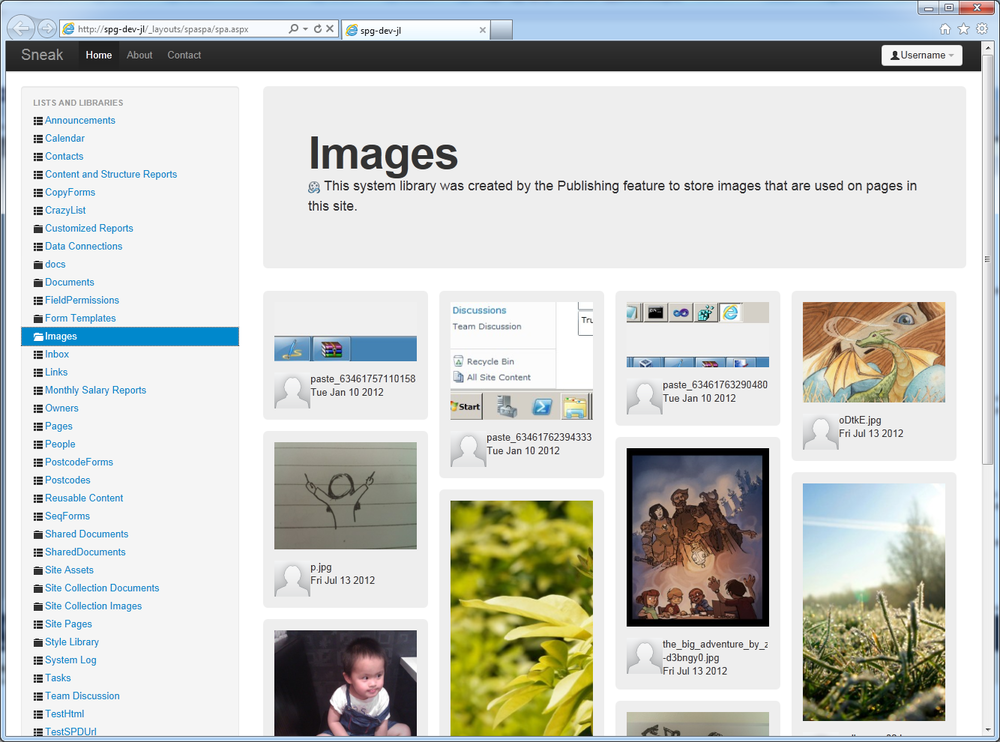
In the latest version of spaspa.codeplex.com, I created a separate Knockout Template and bind the Images library (BaseTemplateID 851) to it. Then I inserted a simple jQuery Plugin Wookmark https://github.com/GBKS/Wookmark-jQuery
The end result is that when we have pictures, they are displayed in an awesome layout.
As an added bonus, I'm calculating the thumbnail image from SharePoint, so instead of rendering:
http://spg-dev-jl/PublishingImages/wallpaper_08.jpg
Original: 78K
I'm rendering
http://spg-dev-jl/PublishingImages/_w/wallpaper_08_jpg.jpg
Thumbnail image generated by SharePoint. Which is a far smaller file - 16k.
Next update, I'll try to resolve those pesky SharePoint users and get the correct user name and picture. So we don't have Mr. Bill Gates staring back at us! ;-)