SharePoint 2010 - Simple LightBox effect for large images
First of all, I know this solution exists.
My particular attempt is to provide a much simpler solution
- Address large-image blowing up your page layout problem
- Lets your Content Editors tag images with the LightBox style easily
- Re-use SP.UI.ModalDialog.showModalDialog to perform the LightBox effect
- Requires JQuery, which I hope you already have loaded
- Uses as little files as possible
Add a CSS style for Images
.ms-rteImage-LightBox {
-ms-name: "LightBox";
width: 650px;
cursor: pointer;
border: 1px solid #385b83;
}
You can add this to any existing css file that you are already including in your SharePoint site:
- Create a CSS override file and add this in it.
- Or add this to the master page
- Or add this to the Page layout for your article
The "width" is a restriction - so images that are too large will be resized down to that value by default. The pointer sets the cursor to a hand when it is over the image, and the border is just personal preference.
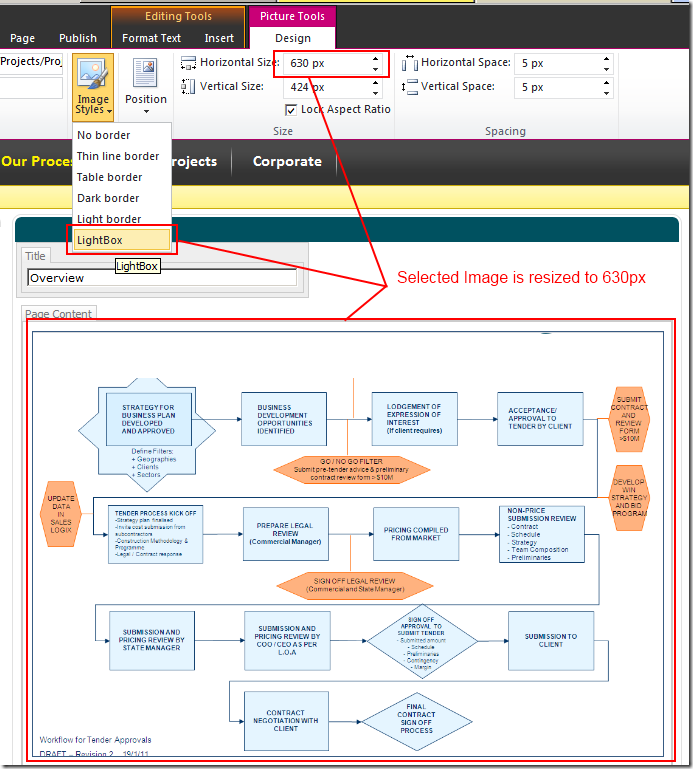
Figure: Content Editor can select the LightBox image style from the ribbon directly
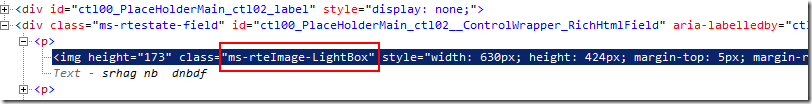
The DOM looks like this once your content editor has tagged the image with the LightBox image style.
Figure: The HTML includes the lightbox css class
The included class ms-rteImage-LightBox will allow JQuery to hook in the javascript magic.
Adding the JavaScript
Next step is to add the JavaScript magic.
$("img.ms-rteImage-LightBox").click(function(){
SP.UI.ModalDialog.showModalDialog({
url: $(this).attr("src"),
title: $(this).attr("alt")
});
});
JQuery basically looks at the page and look for any image elements tagged with .ms-rteImage-LightBox, and attach a click event handler function.
The function calls the SP.UI.ModalDialog.showModalDialog function that already exists within SharePoint 2010, and pass the image's URL and alt text (for a description).
Result:
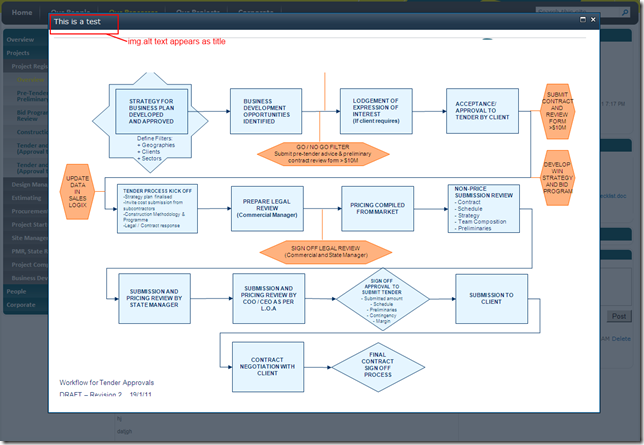
Figure: On click, SharePoint modal dialog opens showing the image in full size.
In addition, the Content Editor is free to apply other image sizes, and use the ALT property to describe the image.
Summary
Minimal modifications:
- Add 1 CSS style
- Add JQuery reference (if you don't already have it)
- Add 1 JavaScript call.
- No additional script reference, or CSS files, or pictures