Silverlight + SharePoint 2010 - package XAP file in a sandbox WSP Solution
This is a long series of blog posts on developing, debugging and deploying Silverlight and SharePoint solutions.
/blog/2010/6/18/develop-and-deploy-silverlight-sharepoint-2010-solutions.html
/blog/2010/6/22/develop-and-deploy-silverlight-sharepoint-2010-solutions-par.html
/blog/2010/6/28/develop-and-deploy-silverlight-sharepoint-2010-solutions-par.html
/blog/2010/10/18/silverlight-sharepoint-2010-did-you-just-deploy-customizatio.html
Assuming by this point, you have built a XAP file from a Silverlight project, and can deploy it manually to SharePoint by uploading to a SharePoint document library and link up Microsoft's Silverlight web part to "play" your XAP file.
Now let's see how we can build a WSP package.
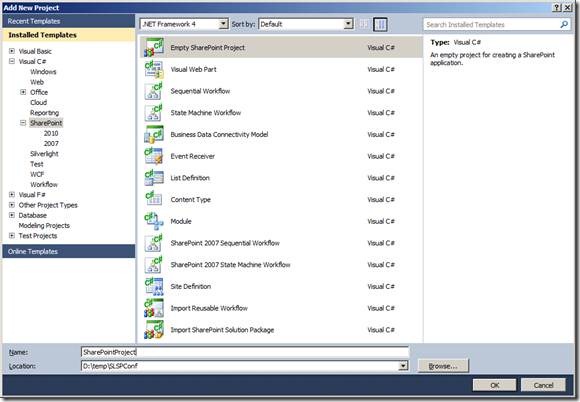
Create a SharePoint Project in your solution
Figure: Add a new Empty SharePoint Project
Figure: Provide a debug site, and choose Sandboxed solution
Figure: Add a module to this project - you should give it a good name
Figure: Select Properties of this module…
The following is very special. If you blink you will miss this!
From the Module's properties, find Project Output References and open this dialog.
Then from the dialog
- select "ElementFile" for deployment type
- select the project output of your Silverlight project
This step ensures that the Silverlight project output (XAP file), is automatically included as an element file in your SharePoint module.
Magical! But very well hidden UI. Most people don't know it's there!
Figure: Add the Project Output to this module.
Open up the module.xml file and check:
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <Module Name="Module1"> <File Path="Module1\SLSPConf.xap" Url="Style Library/SLSPConf.xap" /> </Module> </Elements>
I set the destination URL to be Style Library. You can put it elsewhere but you'll need somewhere where people can actually have read-access.
Deploy to Solution Gallery
![clip_image002[13] clip_image002[13]](https://static1.squarespace.com/static/5527bff2e4b0b430660b0d10/5527c30de4b030eeeef09715/5527c30fe4b030eeeef09ff9/1295364039257/Windows-Live-Writer-af66825bdfdc_1B9A-)
Figure: Deploy the Silverlight solution to Solutions Gallery - you can activate the sandbox solution here.
Figure: Activate the site feature
VS.NET debugging tip
Go to the properties for the SharePoint project. Select the SharePoint tab, and scroll right down.
- Tick "Enable Silverlight debugging"
- Untick "Auto-retract after debugging" - this one makes VS.NET deploy and activate when F5. But as soon as you stop debugging VS.NET will retract the solution - so your Silverlight stops working!
Figure: VS.NET SharePoint project settings.

![clip_image002[5] clip_image002[5]](https://static1.squarespace.com/static/5527bff2e4b0b430660b0d10/5527c30de4b030eeeef09715/5527c30fe4b030eeeef09ff1/1295364022417/Windows-Live-Writer-af66825bdfdc_1B9A-)
![clip_image002[7] clip_image002[7]](https://static1.squarespace.com/static/5527bff2e4b0b430660b0d10/5527c30de4b030eeeef09715/5527c30fe4b030eeeef09ff3/1295364026703/Windows-Live-Writer-af66825bdfdc_1B9A-)
![clip_image002[9] clip_image002[9]](https://static1.squarespace.com/static/5527bff2e4b0b430660b0d10/5527c30de4b030eeeef09715/5527c30fe4b030eeeef09ff5/1295364030727/Windows-Live-Writer-af66825bdfdc_1B9A-)
![clip_image002[11] clip_image002[11]](https://static1.squarespace.com/static/5527bff2e4b0b430660b0d10/5527c30de4b030eeeef09715/5527c30fe4b030eeeef09ff7/1295364034081/Windows-Live-Writer-af66825bdfdc_1B9A-)
![clip_image002[15] clip_image002[15]](https://static1.squarespace.com/static/5527bff2e4b0b430660b0d10/5527c30de4b030eeeef09715/5527c30fe4b030eeeef09ffb/1295364042001/Windows-Live-Writer-af66825bdfdc_1B9A-)
![clip_image002[17] clip_image002[17]](https://static1.squarespace.com/static/5527bff2e4b0b430660b0d10/5527c30de4b030eeeef09715/5527c30fe4b030eeeef09ffd/1295364046273/Windows-Live-Writer-af66825bdfdc_1B9A-)