Hacking SP.UI.ModalDialog to download ReportServer PDF
We have a situation where we want to let our users click a report server link, but the report can take (depending on parameters) anywhere between 5 to 30 seconds to create and export as PDF.
Here's how you can "hack" some JavaScript to make the experience better.
Use SP.UI.ModalDialog
function do_modal(url, title, callback) {
var options = {
url: url,
title: title,
showClose: true
}
if (callback) {
options.dialogReturnValueCallback = Function.createDelegate(null, callback);
}
return SP.UI.ModalDialog.showModalDialog(options);
}
This lets me call the Report Server URL via:
var d = do_modal(url, title);
I'm catching the dialog object, because I want to do a few more things.
Pesky IsDlg=1
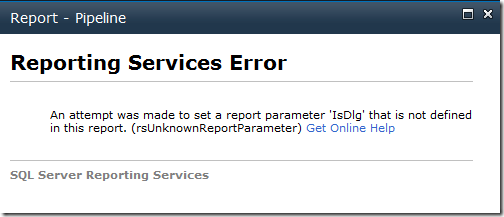
Report Server is very perculiar with the Query paramaters passed in, and SP Modal Dialog likes to add a IsDlg=1 to the query string, this doesn't play well.
"An attempt was made to set a report parameter 'IsDlg' that is not defined in this report. (rsUnknownReportParameter)"
You can fix this two ways, first, if you have access to report server, you can just add a unused optional parameter IsDlg.
If you don't have access to report server, you now need to hack the ModalDialog, which is what I did next.
Give me an IFrame, and I will give you a SRC
var f = d.get_frameElement();
f.src = url; // remove IsDlg=1
I ask for the IFrame object created by the dialog, and then brute force the SRC attribute to my url. This undo the extra IsDlg appended by the ModalDialog.
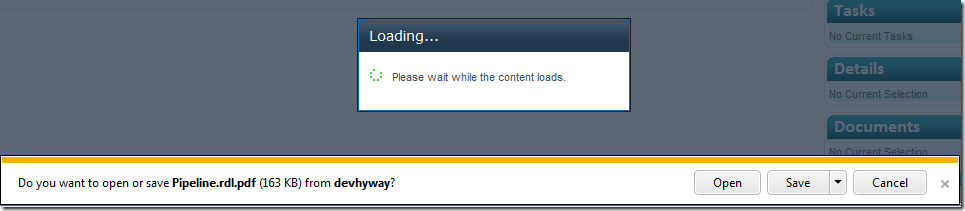
Awesome, my report is now being downloaded, while the user waits with a nice friendly modal popup :-)
But wait, hmm, big problem... screen is stuck
:-(
Because the PDF file is downloaded, the browser never receives the signal to stop and dispose the Modal Dialog. Now the site is stuck. Which brings us to my final trick.
Manually attach and watch the IFrame, and dispose the dialog when we're done
var t = function() {
// ready state goes from "loading" to "interactive"
if (f.readyState != 'loading') {
d.close(SP.UI.DialogResult.cancel);
return;
}
setTimeout(t, 2000);
};
setTimeout(t, 2000);
Let's define a function t, we'll be watching the readyState property of the IFrame object. When it is no longer loading, we'll close the modal dialog. Wait and recalculate every 2 seconds until this happens.
Here's the MSDN article on IFrame.readyState
http://msdn.microsoft.com/en-us/library/ms534359(v=VS.85).aspx
One of the more interesting thing is that when you are downloading a PDF, the readyState remains in the "interactive" state, and never reaches the "loaded" state. This is the reason a loaded() event doesn't fire, and thus the default SharePoint ModalDialog doesn't know we're done and need to fix itself.
Everything in one go:
var d = do_modal(url, title);
var f = d.get_frameElement();
f.src = url; // remove IsDlg=1
var t = function() {
// ready state goes from "loading" to "interactive"
if (f.readyState != 'loading') {
d.close(SP.UI.DialogResult.cancel);
return;
}
setTimeout(t, 2000);
};
setTimeout(t, 2000);
Not many lines of javascript, with an awesome result.